El resumen del informe dice:
Los principales partidos políticos españoles para el Parlamento Europeo no cumplen los mínimos de accesibilidad web
Con una posibilidad de alcanzar un record de abstención el próximo 7 de junio, las webs de nuestros principales partidos políticos siguen sin adaptarse a la legislación en materia de accesibilidad web, discriminando a parte del electorado.
Ninguno de los partidos analizados cumple los requisitos recomendados por la ley española para desarrollar en la red sitios accesibles para personas mayores y con discapacidades, según concluye un estudio de la consultora Accesibiliweb.
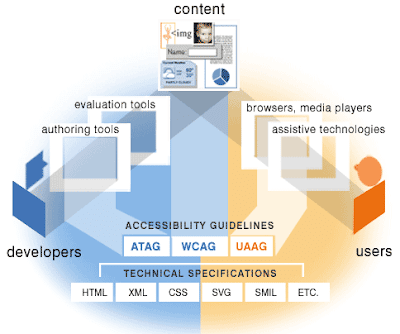
Para conocer el nivel de accesibilidad de estos sitios web, los autores del informe han analizado en qué medida cumplen ciertos criterios reconocidos internacionalmente para calificar la accesibilidad de un sitio en la Red, conocidos como WAI (Web Accessibility Iniciative).
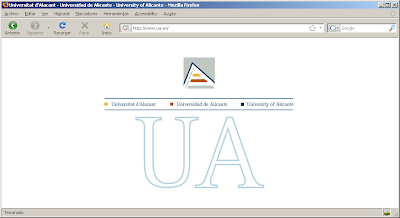
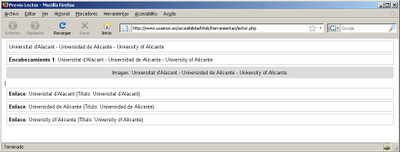
Imágenes sin texto alternativo, páginas que no funcionan correctamente sin scripts, fallos de código, contraste de letras y fondo insuficiente,… Estas son algunos de los fallos más comunes que aparecen en el informe. Si bien el estudio no precisa cual es el sitio web más accesible, se puede comprobar que todos los partidos analizados incumplen la mayoría de los 12 criterios analizados.
Hace unos años se cumplió el plazo para que todas las webs de entidades públicas cumplieran el nivel “WAI doble-A (AA)” (de tres existentes) de accesibilidad según las recomendaciones internacionales del W3C y todavía en sitios web realizados hace escaso meses seguimo viendo que la accesibilidad no es prioritaria.
"El principal problema que encontramos es el desconocimiento total de las normas o técnicas para hacer una web accesible.” nos comenta Lucas Bride, director de Accesibiliweb. “Se prefiere apostar por la web 2.0 (redes sociales, videos, marketing viral,…) que por una tecnología no-discriminatoria y estándar”