No me he podido resistir y he tenido que escribir un comentario en estas páginas, porque de algunos comentarios se puede entender que "como para Google no es importante que una página valide, para qué preocuparnos":
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
martes, 6 de octubre de 2009
Las páginas que validan no posicionan mejor
No me he podido resistir y he tenido que escribir un comentario en estas páginas, porque de algunos comentarios se puede entender que "como para Google no es importante que una página valide, para qué preocuparnos":
miércoles, 30 de septiembre de 2009
¿Las pautas de WCAG garantizan realmente la accesibilidad?
El objetivo de este trabajo era validar empíricamente la utilidad de las pautas de accesibilidad del contenido web WCAG 1.0: comprobar si realmente las pautas son una heurística correcta para desarrollar un sitio web accesible o, si ya está desarrollado, para detectar los posibles problemas de accesibilidad.
Los resultados son bastante negativos y además parece que concluyentes, porque coinciden con estudios previos realizados por otros autores: sólo el 27% de los problemas de accesibilidad identificados por un grupo de usuarios podrían haber sido identificados mediante el uso de WCAG 1.0. La conclusión es clara según los autores:
We conclude from our findings that in its current version, the application of WCAG alone is not sufficient to guarantee website accessibility.
(Concluimos a partir de nuestras averiguaciones que en su versión actual, la aplicación exclusiva de WCAG no es suficiente para garantizar la accesibilidad de un sitio web)
Es algo que ya se intuía, pero la verdad es que un porcentaje de sólo el 27% "de éxito" es bastante bajo.
Además, en este estudio también han comprobado que hay poca o ninguna relación entre las prioridades (1, 2 y 3) de los puntos de verificación de WCAG y la importancia real de los problemas encontrados.
Por último, en este trabajo también presentan los problemas más frecuentes que tuvieron los tres grupos de usuarios con discapacidad que participaron en el estudio:
Problemas específicos de los usuarios con discapacidad visual
- Enlaces que comienzan con la misma letra y que casi se leen igual. Estos enlaces son difíciles de distinguir.
- Enlaces con el mismo texto que apuntan a sitios diferentes (por ejemplo, "Pulsa aquí para ir a A y pulsa aquí para ir a B").
- Un número grande de enlaces y enlaces redundantes. Un ejemplo de enlace redundante es "leer más" que apunta al mismo sitio que el hipertexto mismo. Esto añade un trabajo extra a los usuarios que emplean lectores de pantalla.
- La superficie en pantalla de un elemento/menú/botón es más grande que la superficie que en realidad se puede pulsar. En muchas ocasiones, sólo el texto se puede pulsar.
- Los menús basados en mouse-over. Los menús que son dinámicos y no se pueden fijar en un sitio desaparecen cuando el usuario no está situado sobre ellos. Cuando ocurre esto, los usuarios tienen que empezar de nuevo desde cero.
- Un tamaño del texto pequeño y un número grande de enlaces situados muy cerca aumente el riesgo de pulsaciones erróneas.
- El posicionamiento de los enlaces y los mecanismos de navegación. Los enlaces que se sitúan lejos en cualquiera de los lados de la página web son pasados por alto en muchas ocasiones.
- Las páginas web abarrotadas de texto y enlaces son confusas y difíciles de leer y navegar.
martes, 29 de septiembre de 2009
Los niveles A+ y A++
Si consultamos las pautas de accesibilidad al contenido en la web, tanto la versión WCAG 1.0 como la versión WCAG 2.0, no veremos ninguna referencia a estos dos niveles.
Por ejemplo, en WCAG 1.0, en el apartado 5. Conformance podemos leer:
Y en WCAG 2.0, en el apartado Conformance podemos leer:This section defines three levels of conformance to this document:
- Conformance Level "A": all Priority 1 checkpoints are satisfied;
- Conformance Level "Double-A": all Priority 1 and 2 checkpoints are satisfied;
- Conformance Level "Triple-A": all Priority 1, 2, and 3 checkpoints are satisfied;
Entonces, ¿de dónde han salido los niveles A+ y AA+? La clave está en la nota 1 del texto anterior, que anima a los autores de páginas web a indicar que han intentado cumplir pautas de niveles superiores al nivel que realmente han alcanzado. En el apartado Conformidad del documento Directrices de Accesibilidad del Contenido Web 2.0 del 30 de julio de 2004 (un borrador de la recomendación WCAG 2.0), aparece la siguiente definición de los niveles de conformidad:In order for a Web page to conform to WCAG 2.0, all of the following conformance requirements must be satisfied:
1. Conformance Level: One of the following levels of conformance is met in full.
Level A: For Level A conformance (the minimum level of conformance), the Web page satisfies all the Level A Success Criteria, or a conforming alternate version is provided.
Level AA: For Level AA conformance, the Web page satisfies all the Level A and Level AA Success Criteria, or a Level AA conforming alternate version is provided.
Level AAA: For Level AAA conformance, the Web page satisfies all the Level A, Level AA and Level AAA Success Criteria, or a Level AAA conforming alternate version is provided.
Note 1: Although conformance can only be achieved at the stated levels, authors are encouraged to report (in their claim) any progress toward meeting success criteria from all levels beyond the achieved level of conformance.
Note 2: It is not recommended that Level AAA conformance be required as a general policy for entire sites because it is not possible to satisfy all Level AAA Success Criteria for some content.
¿Y por qué no aparece en la recomendación definitiva? ¿Por qué no se emplea? Según podemos leer un poco después en este mismo documento, existían algunas discrepancias entre los miembros del WCAG y se ve que al final se desestimó la idea:
Para realizar una declaración de conformidad de un recurso Web con las directrices, dicho recurso debe satisfacer todos los criterios de cumplimiento de nivel 1 para todas las directrices.
Puede realizarse una declaración de conformidad "WCAG 2.0 Nivel A" si se cumplen satisfactoriamente todos los criterios de cumplimiento de nivel 1 para todas las directrices.
Puede realizarse una declaración de conformidad "WCAG 2.0 A+" si se cumplen satisfactoriamente todos los criterios de cumplimiento de nivel 1 para todas las directrices y algunos criterios de cumplimiento de nivel 2.
Puede realizarse una declaración de conformidad "WCAG 2.0 AA" si se cumplen satisfactoriamente todos los criterios de cumplimiento de nivel 1 y todos los criterios de cumplimiento de nivel 2 para todas las directrices.
Puede realizarse una declaración de conformidad "WCAG 2.0 AAA" si se cumplen satisfactoriamente todos los criterios de cumplimiento de nivel 1 y nivel 2 y todos los de nivel 3 para todas las directrices.
Las sugerencias y reacciones recibidas a raíz de WCAG 1.0 indican que los desarrolladores a menudo no tratan de cumplir ningún Punto de Verificación de Prioridad 2, porque no hay modo de indicar en la declaración de conformidad que han "hecho algo más que cumplir con el Nivel A pero no lo suficiente para reclamar el nivel AA". "A+" es una propuesta que permite a los desarrolladores declarar que "han hecho más que A pero menos que AA". Sin embargo, algunos miembros del WCAG ponen pegas a la idea de tener cualquier tipo de declaraciones de conformidad "+" como A+ o AA+.Por cierto, ¿por qué se emplea la letra A para indicar el nivel de accesibilidad? Según el artículo sobre AAA en la Wikipedia en inglés, "AAA o Triple A se emplea para indicar que algo es de alta calidad o excelente". Por ejemplo, esta misma denominación se emplea para las valoraciones de credit rating.
Un curso sobre WCAG 2.0
El curso está dividido en cuatro unidades, una unidad por cada uno de los principios de WCAG 2.0:
- Perceivable
- Operable
- Understandable
- Robust
- The Principle (A brief description of the WCAG principle.)
- Reasons for Accessibility (A discussion of why the principle is important.)
- The Guidelines (A list of guidelines associated with the principle, along with "translations" in plain language.)
- Experiencing Barriers (A simulation of barriers as they might be experienced by people with disabilities.)
- Ways to Avoid Creating Barriers (An introduction to accessible content authoring strategies.)
- Success Criteria (Ways to conform with WCAG guidelines.)
- Sufficient Techniques (Strategies for creating accessible Web content.)
- Other Considerations (A discussion of accessibility issues not directly addressed by the guidelines.)
- Unit Quiz (Test your knowledge of the materials in the unit.)
Quinta edición del curso "Experto en accesibilidad y usabilidad de contenidos web"
Acceso a la información
* Tema 1. Distintos tipos de discapacidades: visual, auditiva, cognoscitiva y motora.
* Tema 2. Barreras que presenta la Web a las distintas discapacidades. Simulaciones de discapacidad.
* Tema 3. Herramientas y técnicas especiales de acceso.
Accesibilidad de contenidos Web
* Tema 4. Herramientas de desarrollo.
* Tema 5. Introducción a la Accesibilidad.
* Tema 6. Directrices de Accesibilidad de la Iniciativa para una Web Accesible (WAI)
* Tema 7. Aplicando las Directrices de Accesibilidad.
* Tema 8. Análisis del grado de Accesibilidad.
Usabilidad y experiencia de usuario
* Tema 9. Introducción a la Usabilidad.
* Tema 10. Técnicas y métodos de evaluación de usabilidad y experiencia de usuario.
* Tema 11. Metodologías de Diseño Centrado en el Usuario.
Legislación y Normativa Aplicable
* Tema 12. Legislación y Normativa.
* Tema 13. Beneficios adicionales de implantar soluciones accesibles.
lunes, 28 de septiembre de 2009
Persona con diversidad funcional
Personalmente, creo que el problema no está en la palabra misma, sino en la forma de decir las cosas y en la forma de usarla. "Cabrón" se puede emplear de forma afectuosa con un amigo o puede ser un insulto con un desconocido.
Sin embargo, desde hace unos años estoy comprobando que cada vez más se emplea el término persona con diversidad funcional (abreviado, p.d.f.).
La definición y explicación de este término la podemos encontrar en el manifiesto Diversidad funcional, nuevo término para la lucha por la dignidad en la diversidad del ser humano. Este término nace con el fin de eliminar las connotaciones negativas que tienen los otros términos empleados hasta la actualidad.
Presentación de "Sobrevivir a WCAG 2.0"
¿Qué podemos encontrar aquí? Son 205 transparencias donde nos cuentan cómo se ha llegado a WCAG 2.0 desde WCAG 1.0 y nos explican cómo entender y aplicar las nuevas pautas de accesibilidad web. La mayor parte de la presentación está dedica a explicar los cuatro principios básicos (perceptibilidad, operabilidad, comprensibilidad, robustez) y las pautas y criterios de éxito que los componen.
jueves, 24 de septiembre de 2009
El 9% de los potenciales clientes de las nuevas tecnologías son discapacitados
El director general de la Fundación ONCE, Luis Crespo, ha reivindicado este jueves que "los españoles con discapacidad suponen el 9% de potenciales clientes de la accesibilidad universal y del diseño para todos en las Nuevas Tecnologías".
Las declaraciones se enmarcan dentro de la Jornada para difundir los proyectos de I+D+i para la inclusión de las personas con discapacidad en la Sociedad de la Información. El evento se desarrolló en los espacios de la madrileña Feria Internacional de Servicios y Soluciones para Empresas, SIMO Network 2009.
miércoles, 23 de septiembre de 2009
El uso de la etiqueta link para facilitar la navegación
<link rel="stylesheet" type="text/css" href="micss.css" />
También se puede emplear para definir una o varias hojas de estilo alternativas, en cuyo caso emplearíamos alternate stylesheet en vez de stylesheet y definiríamos un título para cada hoja de estilo alternativa, como por ejemplo:
<link rel="alternate stylesheet" type="text/css" href="otrocss.css" title="Estilo alternativo" />
Sin embargo, esta etiqueta tienes otros usos muy interesantes, que no son conocidos por la mayoría de los desarrolladores web. Si nos leemos el apartado 12.3 Document relationships: the LINK element de la recomendación HTML 4.01 Specification del W3C descubriremos que podemos emplear esta etiqueta para definir la relación que existe entre distintas páginas de un sitio web.
¿Y qué beneficio aporta utilizar esta etiqueta? Para un posible visitante a un sitio web supone un mecanismo de navegación muy útil que le puede ayudar a navegar de una forma más fácil y evitar perderse. De cara a mejorar la accesibilidad de un sitio web supone una gran ayuda.
¿Seguro? Por supuesto, el propio W3C, en sus Pautas de Accesibilidad al Contenido en la Web 1.0 indica en la pauta 13 Proporcione mecanismos claros de navegación. Estos mecanismos facilitan a todos los usuarios la búsqueda de aquella información que necesitan y es fundamental para los discapacitados cognitivos y visuales. Algunos ejemplos de estos mecanismos son el mapa web, las barras de navegación, etc.
¿Cómo se emplea esta etiqueta? Las recomendaciones del W3C suelen hacer uso de esta etiqueta. Por ejemplo, si vemos el código fuente de la página 12.3 Document relationships: the LINK element podemos encontrar en la cabecera (<head>) las siguientes instrucciones:
<link rel="previous" href="tables.html" />
<link rel="next" href="objects.html" />
<link rel="contents" href="../cover.html#toc" />
En el ejemplo anterior se está definiendo la relación de la página actual con su página anterior (previous), su página siguiente (next) y la página con la tabla de contenidos (contents).
¿Qué tipos de relaciones se pueden definir? En el apartado 6.12 Link types se definen los posibles tipos de enlaces (en XHTML tenemos que escribir el tipo de enlace en minúscula):
Pero, ¿entonces por qué es la primera vez que oigo hablar de todo esto? ¿Por qué no se utiliza? La recomendación de HTML 4.01 se publicó en diciembre de 1999, hace ya "muchos años", pero pocos son los navegadores que soportan la etiqueta <link /> para estos usos. En The LINK element podemos leer que el navegador no gráfico Lynx sí que la soporta y también el navegador iCab para Macintosh. Por ello, si algo no lo puede utilizar el usuario, ¿para que ponerlo?
- Alternate
- Designates substitute versions for the document in which the link occurs. When used together with the lang attribute, it implies a translated version of the document. When used together with the media attribute, it implies a version designed for a different medium (or media).
- Stylesheet
- Refers to an external style sheet. See the section on external style sheets for details. This is used together with the link type "Alternate" for user-selectable alternate style sheets.
- Start
- Refers to the first document in a collection of documents. This link type tells search engines which document is considered by the author to be the starting point of the collection.
- Next
- Refers to the next document in a linear sequence of documents. User agents may choose to preload the "next" document, to reduce the perceived load time.
- Prev
- Refers to the previous document in an ordered series of documents. Some user agents also support the synonym "Previous".
- Contents
- Refers to a document serving as a table of contents. Some user agents also support the synonym ToC (from "Table of Contents").
- Index
- Refers to a document providing an index for the current document.
- Glossary
- Refers to a document providing a glossary of terms that pertain to the current document.
- Copyright
- Refers to a copyright statement for the current document.
- Chapter
- Refers to a document serving as a chapter in a collection of documents.
- Section
- Refers to a document serving as a section in a collection of documents.
- Subsection
- Refers to a document serving as a subsection in a collection of documents.
- Appendix
- Refers to a document serving as an appendix in a collection of documents.
- Help
- Refers to a document offering help (more information, links to other sources information, etc.)
- Bookmark
- Refers to a bookmark. A bookmark is a link to a key entry point within an extended document. The title attribute may be used, for example, to label the bookmark. Note that several bookmarks may be defined in each document.
Sin embargo, en los últimos años ha cambiado la situación: el navegador Opera sí que lo soporta desde hace unas cuantas versiones y para los navegadores Mozilla Firefox y Microsoft Internet Explorer existen complementos que añaden soporte para esta etiqueta, como a continuación veremos. Si empezamos a incluirlo cuando desarrollamos páginas web, los usuarios empezarán a utilizarlo y al final se generalizará su uso.
En Mozilla Firefox por defecto no existe una opción para visualizar y utilizar la etiqueta <link />, pero podemos instalar dos complementos: Site navigation bar y Link Widgets. Los dos complementos añaden una barra con botones para ir a la primera, anterior, siguiente o última página y para ir a un nivel superior o a la tabla de contenidos (también añade botones para ir a otras páginas como glosario, ayuda, copyright, etc.). Pero Link Widgets también es capaz de activar estos botones en aquellas páginas que no hagan uso de la etiqueta <link />, ya que los deduce a partir del texto de los enlaces que contiene una página (por ahora, esta opción sólo funciona para el inglés).
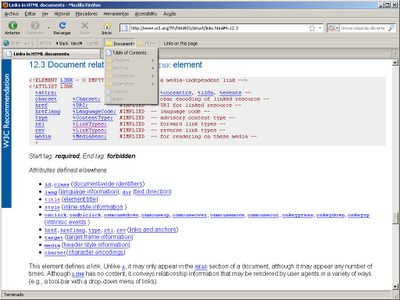
En la siguiente imagen podemos ver como se visualiza Site navigation bar con los botones Back y Next activados cuando se visualiza la página 12.3 Document relationships: the LINK element; además, dentro de Documents podemos encontrar el botón Table of Contents para ir a la tabla de contenido del sitio web:

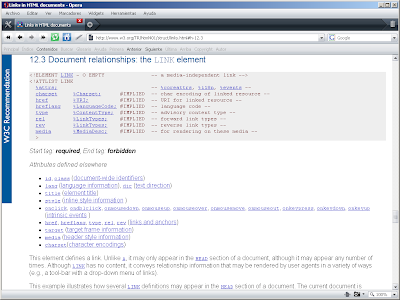
El navegador Opera 9 trae incorporado un sistema para visualizar y utilizar la etiqueta <link />. En el menú Ver, Barras de herramientas tenemos que activar la opción Barra de navegación. En la imagen siguiente podemos ver como se visualiza esta barra y como aparecen disponibles los botones Contenidos, Anterior y Siguiente:

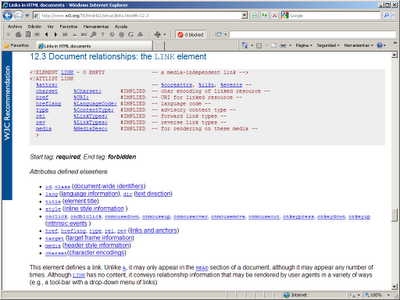
Por último, el navegador Microsoft Internet Explorer 8 (o cualquier versión anterior) tampoco dispone un sistema para visualizar y utilizar la etiqueta <link />. Sin embargo, podemos instalar el complemento Link Navigation Bar que proporciona soporte para esta etiqueta. Además, este complemento también incorpora un bloqueador de ventanas pop-up y un cuadro para realizar búsquedas (ambas opciones ya existen de por sí en IE 8). Una vez instalado, se puede activar o desactivar a través del menú Ver, Barras de herramientas y la opción <Link> Navigation Bar. En la siguiente imagen podemos ver esta barra justo debajo del menú del programa con tres botones activos, Contents, Previous y Next:

Ya por último, y esto es "para nota", los navegadores también pueden hacer uso de la etiqueta <link /> para cachear (cargar por adelantado) las posibles páginas que puede visitar un usuario a partir de la página actual, lo cual disminuye el tiempo de espera al navegar de una página a otra. ¿Qué navegador hace esto? Por ahora, Mozilla Firefox, como podemos leer en el artículo Link prefetching FAQ.
domingo, 20 de septiembre de 2009
In-TIC
Según la propia página web, In-TIC es:
El proyecto In-TIC (Integración de las Tecnologías de la Información y las Comunicaciones en los colectivos de personas con discapacidad) comprende un software de descarga gratuita para todos los usuarios en Internet. Este software posibilita que las personas con diversidad funcional puedan mejorar su autonomía personal, gracias a un sistema de apoyo que permite personalizar el uso de todas las funcionalidades y aplicaciones del ordenador, siendo tanto una herramienta de acceso al ordenador como un comunicador dinámico basado en Windows.El software gratuito, de ¡¡543 MB!!, se puede descargar desde esta dirección.
- In-TIC como sistema de acceso al ordenador
Mediante la creación y configuración de teclados virtuales se posibilita que personas con dificultades a nivel físico, cognitivo o sensorial puedan utilizar el ordenador, acceder a Internet, comunicarse, ejecutar aplicaciones específicas, juegos, etc.
- In-TIC como sistema de comunicación aumentativa y alternativa
El sistema también puede ser utilizado como comunicador, tanto en ordenadores convencionales como portátiles, tabletPCs y teléfonos móviles.
jueves, 17 de septiembre de 2009
Otra herramienta para elegir combinaciones de colores
Ahora acabo de encontrar otra herramienta, Color Scheme Designer. Es una excelente herramienta, quizás la mejor que he visto para seleccionar combinaciones de colores.
Permite elegir la combinación de colores de varias formas: mono, complemento, triada, etc. Una vez elegida una combinación de colores podemos ver una simulación de una página web que hace uso de esa combinación de colores, con dos posibilidades: combinación clara u oscura. Además, la combinación de colores se puede exportar a diferentes formatos (códigos para HTML y CSS, paleta para Adobe Photoshop o GIMP).
En cuanto a la accesibilidad web, lo más interesante y útil es que dispone de una opción de simulación de visión que permite comprobar si una combinación de colores plantea problemas a usuarios con algún tipo de daltonismo o ceguera al color.

miércoles, 16 de septiembre de 2009
Hoja de trucos para pasar de WCAG 1.0 a 2.0
Por ejemplo, ¿cuál es la correspondencia entre las pautas que indican la necesidad de definir el idioma empleado en una página web (el uso del atributo lang)?
En esta hoja de trucos podemos ver que el punto de verificación 4.3 (Identify the primary natural language of a document) de WCAG 1.0 se corresponde con el criterio de cumplimiento 3.1.1 (Language of Page: The default human language of each Web page can be programmatically determined) de WCAG 2.0.
Además, el punto de verificación 4.1 (Clearly identify changes in the natural language of a document's text and any text equivalents, e.g., captions) de WCAG 1.0 se corresponde con el criterio de cumplimiento 3.1.2 (Language of Parts: The human language of each passage or phrase in the content can be programmatically determined except for proper names, technical terms, words of indeterminate language, and words or phrases that have become part of the vernacular of the immediately surrounding text) de WCAG 2.0.
martes, 15 de septiembre de 2009
Pequeño curso sobre accesibilidad web
Este curso es bastante breve y no ofrece información significativa que no se encuentre en otros cursos o guías.
Cómo citar los documentos del WAI
- Es mejor citar la página de descripción general (overview) que una especificación técnica concreta: la página de descripción general contiene una introducción, enlaces a documentos relacionados y el estado de revisión de los documentos.
- Cuando se cite un documento concreto, es mejor citar la última versión que una versión concreta. Para ello hay que fijarse en la URL y utilizar aquella que no indique una versión. Por ejemplo, la dirección http://www.w3.org/TR/WCAG/ enlaza con la última versión de las pautas de accesibilidad al contenido web. El documento que se aloje en esta dirección irá cambiando según aparezcan nuevas versiones. Si se quiere indicar una versión concreta, por ejemplo la versión 2.0, entonces la dirección es http://www.w3.org/TR/WCAG20/.
- Cuando se cite una guía de referencia o un documento técnico, es recomendable también citar a continuación la página con la descripción general sobre dicho documento. Por ejemplo,Web Content Accessibility Guidelines (WCAG) 2.0, WCAG Overview.
miércoles, 9 de septiembre de 2009
Entender la accesibilidad web correctamente
¿Cómo conocer el problema? El WAI del W3C ofrece el documento How People with Disabilities Use the Web. En este documento se muestran los siguientes escenarios de personas con discapacidad que utilizan productos de apoyo para navegar en la Web:
Si se conocen los problemas que tienen los distintos tipos de personas con discapacidad y se conocen los productos de apoyo (hardware y software) que emplean para resolver o reducir sus problemas, se podrán crear sitios web mucho más accesibles.
- Online shopper with color blindness - user customized style sheets
- Reporter with repetitive stress injury - keyboard equivalents for mouse commands, access keys
- Online student who is deaf - captioned audio from multimedia
- Accountant who is blind - appropriate table markup and alternative text
- Student with dyslexia - use of supplemental graphics, freezing animated graphics, multiple search options
- Retiree with aging-related conditions managing personal finances - screen magnification, stopping scrolling text, avoiding pop-up windows
- Supermarket assistant with cognitive disability - clear and simple language, consistent design, consistent navigation options, multiple search options
- Teenager who is deaf and blind seeking entertainment - accessible multimedia, device-independent access, appropriate table markup
La versión actual de este documento, que hace referencia a WCAG 1.0, está actualmente en fase de revisión. Se espera que para 2010 se publique una versión actualizada.
domingo, 6 de septiembre de 2009
Lista de validadores automáticos de la accesibilidad
La verdad es que existiendo herramientas de validación gratuitas y muy buenas, estas herramientas no tienen mucho sentido. Pero normalmente, estas herramientas son ofrecidas por empresas que ofrecen sus servicios de consultoría en accesibilidad web, por lo que estas herramientas son más bien un reclamo.
Por cierto, ¿qué validadores automáticos existen? El W3C mantiene una lista, Web Accessibility Evaluation Tools: Overview, donde podemos buscar un validador o consultar la lista completa. Pero también hay muchas listas confeccionadas por usuarios en Internet:
jueves, 3 de septiembre de 2009
Herramientas para elegir colores
Por ejemplo, en mi entrada anterior Mejora de la accesibilidad para personas con daltonismo comento los problemas que pueden tener las personas con daltonismo (ceguera al color). Por ello, como podemos leer en Color y contraste, el WAI en sus Pautas de Accesibilidad al Contenido en la Web 1.0 indica que hay que asegurarse que las combinaciones de colores de fondo y primer plano tengan un alto contraste y que no se transmita información únicamente a través del color.
En otras entradas he comentado algunas herramientas que permiten seleccionar y generar combinaciones de colores, como Accessibility Color Wheel y Herramientas de Fujitsu para trabajar el color.
Ahora acabo de encontrar dos herramientas online para crear una paleta de colores armónica. Lo que tienen de especial es que la paleta de colores se genera a partir de una imagen. Son Color Hunter y Color Palette Generator.
miércoles, 2 de septiembre de 2009
Curso sobre WCAG 2.0
- Por qué es importante la accesibilidad web cuando hablamos de diseño para todos.
- En qué consisten las Pautas de Accesibilidad para el Contenido en la Web (WCAG) en su versión 2.0.
- Qué diferencias existen entre las versiones 1.0 y 2.0 de las pautas.
- Cómo evaluar la accesibilidad de un sitio web en función de las WCAG 2.0.
Validador de accesibilidad de pago
- Compatibilidad con todos los estándares y conjuntos de normas disponibles
- Tecnología de IA (inteligencia artificial) integrada como sistema experto
- Informes de rendimiento con una precisión y un nivel de detalle sin precedentes, en los que se indican todos los aspectos inaccesibles de una página subrayando el código de la página
- Disponibilidad de una extensión FireFox (barra de herramientas)
- Uso de un lenguaje de marcado generalizado para codificar las normas de accesibilidad: OKWML.
martes, 1 de septiembre de 2009
Validador de Section 508
La página web Section 508 web accessibility checker permite comprobar si una página web cumple con esta norma.
lunes, 31 de agosto de 2009
Un consejo al día
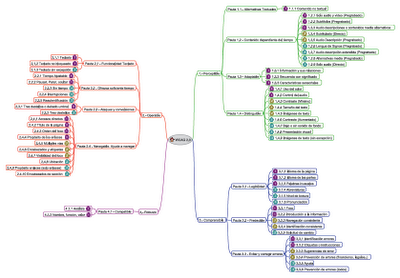
Mapa conceptual de WCAG 2.0

lunes, 17 de agosto de 2009
Ejemplo de multimedia accesible
Por un lado, ofrece subtítulos (closed caption) que se pueden activar o desactivar a decisión del usuario; además, también se puede elegir el idioma de los subtítulos. Esta ayuda es útil para los usuarios con problemas auditivos.
Por otro lado, ofrece la transcripción. La transcripción puede ser literal y contener únicamente lo que se oye y dice, pero también puede aportar más información para interpretar lo que se oye. Esta ayuda es útil para los usuarios con problemas de visión que usan un lector de pantallas o con problemas auditivos.
Investigación sobre control mental del ordenador
- Control mental sin electrodos en contacto
- El control mental del ordenador avanza con pasos de gigante
- Más sobre control mental
- Control mental, a la española
Ahora acabo de encontrar en el periódico Información la noticia Un sensor capaz de interpretar el pensamiento. Según la noticia, la Universidad Politécnica de Cartagena junto con otras universidades españolas y de Estados Unidos va a trabajar durante los próximos tres años en el desarrollo de un dispositivo que pueda "decodificar la intencionalidad del cerebro".
sábado, 8 de agosto de 2009
Herramientas de revisión automática, ¿cuál elegir?
La página web A Review of Free, Online Accessibility Tools nos puede ayudar a elegir una, ya que analiza y compara algunas de las herramientas más populares. Además, también compara el formato de los informes con el resultado que genera cada herramienta.
Premios de accesibilidad
Sólo conozco dos convocatorias de premios sobre accesibilidad. Por un lado, están los Premios TAW, que este año 2009 ya van por su quinta edición. Por otro lado, está el Premio Complutense-Microsoft de Diseño Accesible, pero en 2008 se convocó su tercera edición y parece que no hubo premiados.
jueves, 23 de julio de 2009
Cómo crear un sitio web accesible, según Microsoft
El tutorial empieza con la siguiente declaración:
La creación de páginas Web accesibles permite llegar al máximo número posible de usuarios. Las personas con discapacidades no son los únicos usuarios que apreciarán que las páginas sean accesibles. Los usuarios de exploradores de sólo texto o de software que interpreta el contenido de las páginas Web, podrían depender de las opciones de accesibilidad. El diseño accesible permite que herramientas de automatización tales como los motores de búsqueda, busquen, indicen y manipulen la información de las páginas. Por último, futuras leyes de telecomunicaciones podrían requerir que la información que se distribuye por Internet sea accesible, igual que el software convencional.Perfecto, nada que objetar.
miércoles, 22 de julio de 2009
La accesibilidad según Apple
Por ejemplo, en el apartado dedicado a Mac OS X, las características están agrupadas en cuatro apartados y en cada uno se describen las aplicaciones y características del sistema operativo que mejoran la accesibilidad:
- Vision: discapacidad visual.
- Hearing: discapacidad auditiva.
- Physical and Motor Skills: discapacidad motora.
- Literacy and Learning: discapacidad cognitiva.
El código braille
La página web Chordic Typing Code explica la forma de escribir este código con un teclado.
martes, 21 de julio de 2009
Ejemplo de JavaScript no molesto
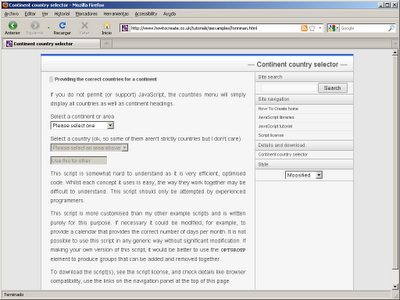
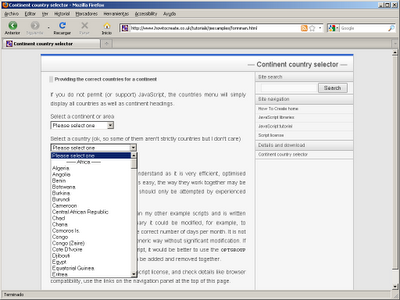
Acabo de encontrar la página web Continent country selector que ofrece un buen ejemplo de cómo hacer que las listas desplegables en cascada o que dependen unas de otras sigan funcionando sin JavaScript. Este tipo de listas se emplea cuando existen dos más listas de valores entre los que el usuario tiene que hacer una selección y el conjunto de valores de una lista depende del valor seleccionado en la lista previa. Ejemplos típicos de uso son:
- Lista 1: categoría de productos; Lista 2: productos de una categoría
- Lista 1: provincias; Lista 2: ciudades de una provincia
En la siguiente imagen se puede apreciar el comportamiento normal, cuando JavaScript está activado: únicamente está activada la lista "Select a continent or area", una vez que se elige un continente se activa la lista "Select a country" y se muestran únicamente los países del continente elegido.

Cuando JavaScript no está activo, las listas desplegables no están desactivadas y en la lista de los países aparecen todos los países, agrupados por continentes.

¿Cómo se hace esto? Muy sencillo:
- En el HTML, las listas contienen todos los datos, la lista de continentes y la lista de todos los países.
- Mediante JavaScript, se copia el contenido de la lista de los países a un array, se borra la lista de los paises y se desactiva esa lista.
- Mediante JavaScript, se controla con el evento onchange cualquier cambio en la lista de continentes: si se selecciona un continente, se activa la lista de países y se rellena con los países correspondientes a ese continente.
- Por tanto, si JavaScript no está activo, los puntos 2 y 3 no se ejecutan y sólo ocurre el punto 1: las listas contienen todos los datos.
viernes, 17 de julio de 2009
Más herramientas para comprobar la legibilidad
- Más sobre legibilidad (facilidad de lectura y comprensión)
- Legibilidad: facilidad de lectura y comprensión
- Legibilidad de una página web
Por otro lado tenemos Readability.info, que permite calcular la complejidad de un documento de Word o de una página web a partir de su URL.
Estas herramientas están realizadas para el inglés y con otros idiomas los resultados quizás pueden no ser correctos.
miércoles, 15 de julio de 2009
Ejemplo de espacio entre las letras de una palabra
En mi ejemplo Espacio entre las letras de una palabra explico qué propiedades de CSS se pueden emplear para separar las letras de una palabra sin que afecte a su lectura.
martes, 14 de julio de 2009
Estación de trabajo completa para personas ciegas
Como podemos ver en la siguiente imagen, dispone de una línea braille Focus 40 de cuarenta celdas. Además, también trae instalado el lector de pantallas JAWS.

Accesibilidad en los portales web de servicios y plataformas de e-learning
lunes, 13 de julio de 2009
Posibles problemas de visión
domingo, 12 de julio de 2009
Teclado virtual en pantalla
Simulación virtual de pulsaciones de teclado con el que se facilita la escritura mediante un sistema de predicción de palabra. Software gratuito, diseñado específicamente para personas con discapacidades motrices.Las características que la diferencian de otros productos similares es la predicción de texto, tanto a nivel de palabra (a partir de unas letras, predice la palabra) como a nivel de frase (a partir de unas palabras, predice la siguiente palabra).
Además, este mismo grupo también ha desarrollado HeadMouse, un dispositivo para mover el cursor en pantalla mediante una webcam y el movimiento de la cabeza.
domingo, 5 de julio de 2009
Ejemplo de enlace "más información" correcto
En mi ejemplo Enlace "Más información" explico cómo se tienen que escribir estos enlaces para que no supongan un problema de accesibilidad.
sábado, 4 de julio de 2009
Herramientas de revisión de WCAG 2.0
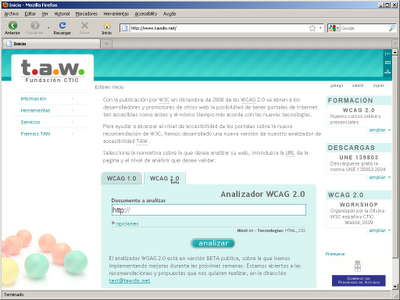
Hace unas semanas apareció la versión 2.0 de TAW. Le han cambiado totalmente la presentación al sitio web y la nueva versión de la herramienta (en fase beta) es excelente a primera vista, podemos elegir revisar WCAG 1.0 o WCAG 2.0, cada una con sus opciones propias:

Su uso es mucho más sencillo, ya que el informe que genera la herramienta ofrece cuatro vistas: Resumen, Vista Marcada, Detalle y Listado.

Por cierto, el complemento "TAW3 en un click" para el navegador Firefox no está actualizado desde hace tiempo y ya no funciona en la versión 3.5 del navegador (es incompatible).
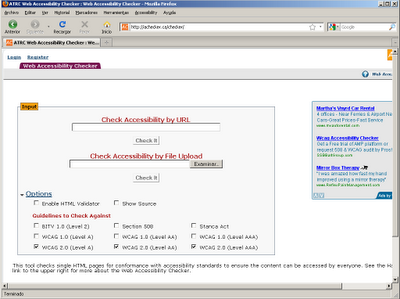
Por otro lado, también existe la herramienta ACheck (o ATRC Web Accessibility Checker), que permite seleccionar qué tipo de análisis se quiere realizar (WCAG 1.0, WCAG 2.0, Section 508 y otros):

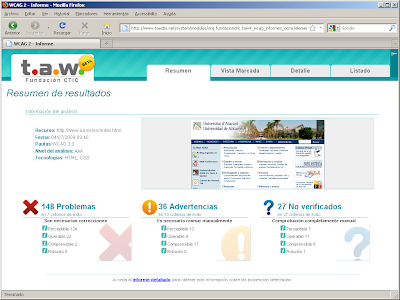
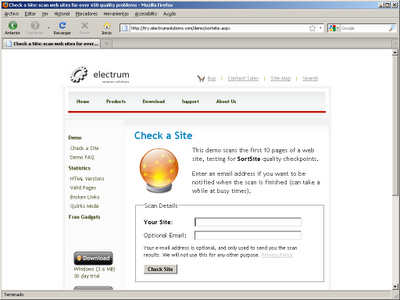
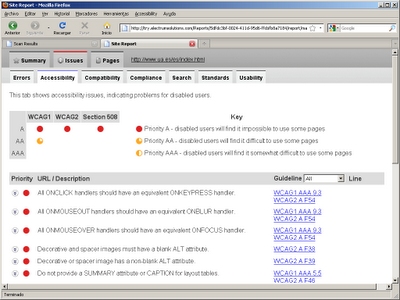
Por último, también existe la herramienta SortSite, que tiene un módulo para la evaluar la accesibilidad web. Pero esta herramienta es de pago, aunque tiene una versión demo que permite analizar 10 páginas de forma simultánea. Esta herramienta es sorprendente la cantidad de informes que genera. Como el resto de herramientas de revisión, tenemos que introducir la URL de la página que queremos analizar:
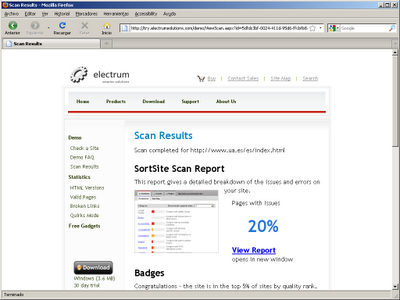
 Una vez analizada, se muestra una primera página de resumen del conjunto de páginas analizadas:
Una vez analizada, se muestra una primera página de resumen del conjunto de páginas analizadas:
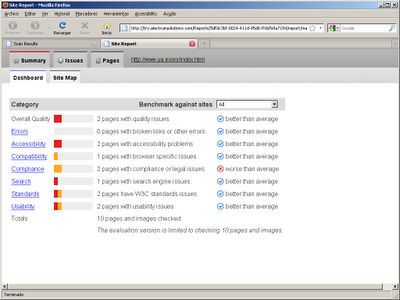
A continuación podemos acceder al informe completo donde podemos encontrar una gran cantidad de información agrupada en los siguientes apartados: Errores, Accesibilidad, Compatibilidad, Cumplimiento de leyes, Búsqueda, Estándares y Usabilidad.

En cuanto al análisis de la accesibilidad, se revisa WCAG 1.0, WCAG 2.0 y Section 508:

viernes, 3 de julio de 2009
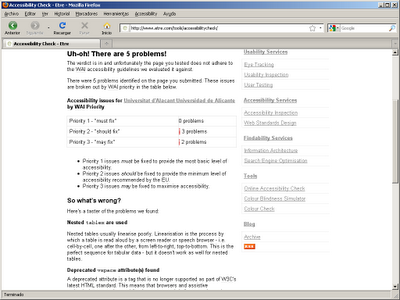
Otra herramienta para evaluar la accesibilidad
Esta herramienta pertenece a una empresa que ofrece servicios de asesoría en temas de usabilidad y accesibilidad. Lo que tiene de especial es el resultado que genera, ya que informa del número de errores encontrados (pero no los describe todos, el objetivo es que los contrates) y los que describe lo hace de una forma muy clara, muy sencilla de entender. Por ejemplo, en la siguiente imagen podemos ver el informe que genera al analizar la página principal de la Universidad de Alicante:

En este sitio web también podemos encontrar un simulador de ceguera al color (Colour Blindness Simulator) y una herramienta para medir el contraste entre dos colores (Colour Check).
Cómo navegan los usuarios ciegos
El artículo How Users Read on the Web de Jakob Nielsen es un poco antiguo, del año 1997, pero explica muy bien este comportamiento y ofrece algunos datos concretos basados en experimentos realizados. Estos experimentos suelen emplear técnicas de eyetracking.
¿Y cómo lee una página web un usuario ciego que utilice un lector de pantallas? He encontrado dos artículos muy interesantes que describen el comportamiento de estos usuarios:
Las conclusiones de estos dos artículos son:
- Los usuarios ciegos son igual de impacientes que el resto de usuarios, quieren obtener lo que buscan lo antes posible.
- No escuchan cada palabra de una página: escuchan solo las primeras palabras de un enlace o de una línea de texto. Si no les parece relevante, se desplazan al siguiente enlace o a la siguiente línea de texto. Por tanto, lo más importante y significativo se debe situar al principio de los enlaces y del texto.
- Emplean frecuentemente el desplazamiento entre enlaces (anterior y siguiente). También emplean la lista de enlaces. Por tanto, el texto de los enlaces debe ser significativo.
- Emplean frecuentemente el desplazamiento entre encabezamientos (anterior y siguiente). También emplean la lista de encabezamientos. Por tanto, la página debe estar correctamente estructurada y se deben emplear las etiquetas de encabezamiento h1, h2, h3, etc.
- No quieren escuchar lo mismo al principio de cada página. Por tanto, hay que proporcionar un mecanismo (el típico enlace "saltar barra de navegación" o "saltar al contenido") para acceder directamente al contenido principal de la página.
- Algunos usuarios no conocen las opciones de configuración de los lectores de pantalla. Por tanto, cuando una imagen forma parte de un enlace, es mejor utilizar el atributo alt que el atributo title, ya que normalmente el atributo que suele buscar un lector de pantallas es alt.
JAWS dispone del modo Skim Reading, que permite al usuario ojear el documento ya que permite leer la primera línea o frase de cada párrafo.
miércoles, 1 de julio de 2009
Curso de verano
- Vida independiente de las personas con diversidad funcional en la Universidad Duración
- Las necesidades de los usuarios y su participación activa en los distintos procesos
- El aprendizaje para todas las personas. Instituciones que trabajan por la accesibilidad
- Accesibilidad las plataformas tecnológicas de aprendizaje en red y en los materiales de aprendizaje
- Marco legal e I+D para la diversidad
- Apoyo psico-pedagógico en los procesos de enseñanza y evaluación
- Perspectivas de futuro: Experiencias en proyectos de investigación de UNED
- Experiencia práctica con desarrollos realizados en el grupo de investigación aDeNu
lunes, 29 de junio de 2009
Curso sobre estándares y accesibilidad
Los temas de accesibilidad que incluye son:
sábado, 27 de junio de 2009
Traducción no oficial de WCAG 2.0
Otro documento que ha traducido del inglés el mismo autor es Comparativa entre los puntos de comprobación de las Pautas de Accesibilidad de Contenido Web 1.0 y las Pautas 2.0, agrupados por prioridades, traducción de Comparison of WCAG 1.0 Checkpoints to WCAG 2.0, Grouped by Priorities.
Cómo se ve una página web en una pantalla pequeña
La ayuda de Opera dice:
El modo pantalla pequeña, al que se accede pulsando Mayús+F11 o desde Ver > Pantalla pequeña permite que el usuario vea la página actual como si estuviese representada en un teléfono corriendo Opera, algo muy conveniente para los programadores ya que pueden comprobar si los diseños trabajan adecuadamente entre diversas plataformas.Por ejemplo, a continuación se muestra mi otra página web Accesibilidad Web visualizada como pantalla pequeña:

Otra certificación europea de accesibilidad web
Ahora he encontrado una nueva certificación europea, que intenta armonizar la fragmentación que existe con la gran diversidad de certificaciones nacionales e internacionales: Specifications for a Web Accessibility Conformity Assessment Scheme and a Web Accessibility Quality Mark. Esta especificación se puede descargar desde una página web de INTECO: Norma CWA 15554:2006, Especificaciones para el esquema de la evaluación de la conformidad y marca de calidad sobre accesibilidad Web. Esta certificación está desarrollada por el European Commitee for Standardization tiene como objetivo:
The ambition of the CEN Workshop was to build up a first level European agreement on how standard conformity assessment schemes commonly used in Europe can apply to Web accessibility conformity assessment. This agreement shall reflect the three types of demands that were identified, namely supplier’s declaration of conformity, inspection and product certification. It also proposes a reasonable way for existing labelling schemes to improve and to harmonise.Ante la ausencia de un estándar europeo sobre accesibilidad, propone el empleo de la última versión adoptada de WCAG del W3C. Este documento no propone un criterio para evaluar la accesibilidad web y tampoco propone una metodología.
viernes, 26 de junio de 2009
Ejemplo de formulario con un cuestionario tipo test accesible
list-style-position y list-style-type para configurar el aspecto visual de las listas.
sábado, 13 de junio de 2009
Ejemplo de encabezados de sección correctos
El primer ejemplo es Encabezados, y explica el porqué de su uso. Además de explicar la "teoría", incluyo un ejemplo donde se hacen las "cosas mal", para posteriormente corregirlo con las etiquetas de encabezado (h1, h2, ...). También explico cómo beneficia el empleo de los encabezados a los usuarios discapacitados que utilizan un lector de pantallas e incluyo un par de archivos de sonido con grabaciones de JAWS.
miércoles, 10 de junio de 2009
Accesibilidad en www 2009
- WEB 2.0: Blind to an Accessible New World: analiza y proporciona soluciones para los problemas que presenta la Web 2.0 para los usuarios que emplean lector de pantallas.
- Automated Construction of Web Accessibility Models from Transaction Click-streams: presenta una solución para reducir la cantidad de contenido que tienen que percibir los usuarios ciegos que emplean un lector de pantallas cuando realizan una transacción en la Web compuesta de varios pasos.
- Web Content Accessibility Guidelines: from 1.0 to 2.0: es un póster que propone un método para migrar los sitios web de la versión 1.0 a 2.0.
lunes, 8 de junio de 2009
Accesibilidad web en Francia
Además, el organismo de referencia sobre accesibilidad web para las administraciones públicas es Référentiel Général d'Accessibilité pour les Administrations (RGAA). Este organismo tiene publicado el documento RGAA 1.0 (de más de 300 páginas) donde se describen las pautas de accesibilidad alineadas con las pautas de WCAG 1.0.
En la actualidad, está en preparación de RGAA 2.0 que se adapta a WCAG 2.0.
domingo, 7 de junio de 2009
Hacia las pautas WCAG 2.0
Aunque por el título puede parecer que este documento va a explicar cómo pasar de WCAG 1.0 a WCAG 2.0, en realidad ofrece una introducción a las nuevas pautas, explicando los documentos que componen las nuevas pautas y la forma de leerlos e interpretarlos.
Al inicio de este documento podemos encontrar la siguiente explicación:
Esta Guía ofrece una visión general de las nuevas Pautas, tanto de su filosofía y organización como de otros aspectos más prácticos que permitan entender su significado en el día a día.
En primer lugar, se ofrece un resumen de los antecedentes históricos de las Pautas 2.0, así como el proceso de aprobación seguido por el W3C.
A continuación se analiza la nueva estructura y organización de las WCAG 2.0 y su documentación asociada, destacando las principales diferencias con respecto de sus predecesoras.
Por último, se ofrecen explicaciones detalladas sobre la aplicación y significado de las WCAG 2.0 en relación a los distintos elementos encontrados en las páginas web, tratando de establecer las similitudes y diferencias con respecto de la versión 1.0 de las Pautas.
sábado, 6 de junio de 2009
Accesibilidad de las webs de los principales partidos políticos en las elecciones europeas
El resumen del informe dice:
Los principales partidos políticos españoles para el Parlamento Europeo no cumplen los mínimos de accesibilidad web
Con una posibilidad de alcanzar un record de abstención el próximo 7 de junio, las webs de nuestros principales partidos políticos siguen sin adaptarse a la legislación en materia de accesibilidad web, discriminando a parte del electorado.
Ninguno de los partidos analizados cumple los requisitos recomendados por la ley española para desarrollar en la red sitios accesibles para personas mayores y con discapacidades, según concluye un estudio de la consultora Accesibiliweb.
Para conocer el nivel de accesibilidad de estos sitios web, los autores del informe han analizado en qué medida cumplen ciertos criterios reconocidos internacionalmente para calificar la accesibilidad de un sitio en la Red, conocidos como WAI (Web Accessibility Iniciative).
Imágenes sin texto alternativo, páginas que no funcionan correctamente sin scripts, fallos de código, contraste de letras y fondo insuficiente,… Estas son algunos de los fallos más comunes que aparecen en el informe. Si bien el estudio no precisa cual es el sitio web más accesible, se puede comprobar que todos los partidos analizados incumplen la mayoría de los 12 criterios analizados.
Hace unos años se cumplió el plazo para que todas las webs de entidades públicas cumplieran el nivel “WAI doble-A (AA)” (de tres existentes) de accesibilidad según las recomendaciones internacionales del W3C y todavía en sitios web realizados hace escaso meses seguimo viendo que la accesibilidad no es prioritaria.
"El principal problema que encontramos es el desconocimiento total de las normas o técnicas para hacer una web accesible.” nos comenta Lucas Bride, director de Accesibiliweb. “Se prefiere apostar por la web 2.0 (redes sociales, videos, marketing viral,…) que por una tecnología no-discriminatoria y estándar”
miércoles, 3 de junio de 2009
Más sobre captcha y accesibilidad
En la página el Formulario con captcha accesible se puede probar este captcha y además se puede descargar su código fuente en PHP. La idea es muy sencilla: no se muestra la típica imagen donde es difícil averiguar que texto contiene, sino que se muestra una frase y se realiza una pregunta a partir de esa frase. Algunos ejemplos de preguntas son:
- ¿Cuánto es dos mas dos? (responde con palabras no con número)
- Escribe la tercera palabra de: Hoy está lloviendo
- Escribe la segunda palabra de: Ayer tuve frio
A raíz de este comentario he buscado en Google captcha accessibility y esto es lo más interesante que he encontrado:
- Inaccessibility of CAPTCHA: informe de un grupo de trabajo del W3C sobre los captcha. Ofrece algunas soluciones, como los puzzles lógicos y la salida auditiva o limitar la actividad diaria de las cuentas.
- Accessibility of CAPTCHA: critica el uso de los captcha, ya que lo que hacen es verificar las "capacidades" de los usuarios y propone como alternativa el empleo de redes sociales para lograr un nivel de confianza cuando un usuario se registra.
- CAPTCHAs, CAPTCHAs everywhere: comenta varios sistemas y describe algunas soluciones alternativas.
- Evaluating Existing Audio CAPTCHAs and an Interface Optimized for Non-Visual Use: excelente artículo que evalúa y compara distintas soluciones de captchas auditivos.
- Proposal for an Accessible Captcha: propone un captcha auditivo pero sin emplear distorsiones que dificultan enormemente entender lo que se dice.
lunes, 1 de junio de 2009
WAVE en español
Esta herramienta también está disponible online.
viernes, 29 de mayo de 2009
Android accesible
En el artículo Eyes-Free para Android nos explican que existe la librería Text-To-Speech (TTS) que permite añadir voz a las aplicaciones.
jueves, 21 de mayo de 2009
Introducción a la accesibilidad web
- Qué es la accesibilidad web?
- ¿Accesibilidad = usabilidad?
- Ayudas técnicas para los discapacitados
- ¿Cómo hago que mi sitio web sea accesible?
- Legislación en España
- Más información
miércoles, 20 de mayo de 2009
Más sobre legibilidad (facilidad de lectura y comprensión)
Acabo de encontrar más información sobre la legibilidad de los textos. Por un lado, el libro gratuito The Principles of Readability. En este libro podemos encontrar una revisión exhaustiva de las principales técnicas y fórmulas que se emplean para medir la legibilidad y el nivel de comprensión lectora de un texto.
Por otro lado, he encontrado Flesh, un programa grautito basado en Java, que dispone versión para línea de comandos o con interfaz gráfico. Este programa permite procesar diferentes formatos de ficheros, incluídos Microsoft Word y Adobe PDF. El cálculo de la legibilidad de un texto lo realiza mediante el Flesch-Kincaid Readability Test, que emplea dos indicadores: Flesch Reading Ease y Flesch–Kincaid Grade Level. Ambos indicadores se basan en el número de frases, el número de palabras y el número de sílabas que contiene un texto.
Accessibility Color Wheel
Un antiguo alumno me dejó un comentario sobre una herramienta, Accessibility Color Wheel que es muy interesante. Por un lado, permite emplear el algoritmo de cálculo de la diferencia de brillo y contraste entre dos colores de WCAG 1.0 o el algoritmo de WCAG 2.0. Por otro lado, muestra cómo ven la combinación de colores elegidas tres colectivos de usuarios con ceguera a ciertos colores (daltonismo): deutanopia, protanopia y tritanopia.
martes, 19 de mayo de 2009
El CERMI recuerda a las Administraciones Públicas y a las grandes empresas el deber legal de hacer accesibles sus páginas de internet
Recordemos que las leyes que obligan a las Administraciones Públicas y a las grandes empresas son:
- REAL DECRETO 1494/2007, de 12 de noviembre, por el que se aprueba el Reglamento sobre las condiciones básicas para el acceso de las personas con discapacidad a las tecnologías, productos y servicios relacionados con la sociedad de la información y medios de comunicación social.
- LEY 49/2007, de 26 de diciembre, por la que se establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad.
- LEY 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información.
Relacionado con este tema, un par de noticias pasadas donde el CERMI denuncia la falta de accesibilidad de dos sitios web:
Vídeo del seminario "Usabilidad e inclusión digital"
miércoles, 6 de mayo de 2009
Control mental, a la española
Mientras tanto, van saliendo otras soluciones y ahora nos tenemos que alegrar porque según leo en la noticia Una silla de ruedas guiada por el cerebro, en la Universidad de Zaragoza han desarrollado un sistema que combina por un lado la detección de las ondas cerebrales y por otro lado un sistema avanzado de navegación. ¡Enhorabuena!
En el siguiente vídeo Brain-Controlled Wheelchair podemos ver una demostración de este sistema: