


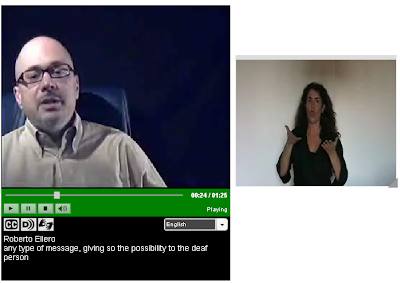
Para más información sobre multimedia y subtítulos:
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.



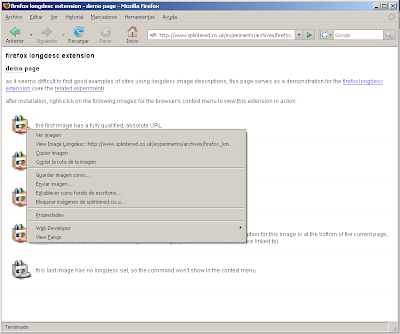
El atributo longdesc complementa al atributo alt y se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt. Las etiquetas de XHTML que admiten este atributo en la versión 1.0 son: img, iframe y frame. Su valor tiene que ser una Uniform Resource Identifier (URI), la dirección de un recurso en Internet.
Mientras que el atributo alt contiene el texto alternativo de la imagen, el atributo longdesc contiene una dirección de Internet a otra página web o a la misma página web donde se encuentra la descripción larga de la imagen. El atributo longdesc se emplea en situaciones donde la descripción es muy larga para ser incluida en el atributo alt, por ejemplo, cuando la imagen es un cuadro o un gráfico.


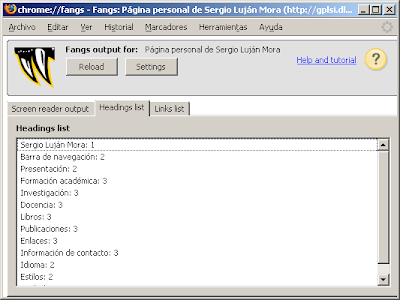
En la siguiente imagen de Fangs, que simula el comportamiento de un lector de pantallas, podemos observar la lista de encabezados (Heading list) de la página anterior. Cada encabezado lleva asociado un número que indica en nivel de encabezado (del 1 al 6).

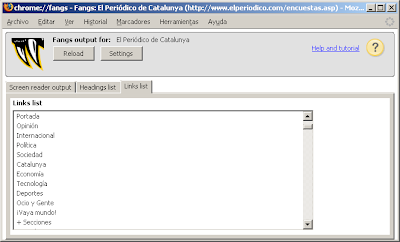
Algunos navegadores y algunos los programas de ayuda que emplean las personas con discapacidad (por ejemplo, los lectores de pantalla) ofrecen al usuario la posibilidad de mostrar, normalmente una ventana aparte, la lista de enlaces que contiene una página web. Esta lista de enlaces normalmente permite activar un enlace y navegar a la página de destino. Si el texto de un enlace no tiene sentido fuera de su contexto, el enlace no tendrá sentido en esta lista de enlaces.
Por otro lado, si los enlaces poseen un estilo especial para resaltarlos, los usuarios suelen fijar su atención en ellos, por lo que es importante que el texto de los enlaces sea lo más claro y significativo.
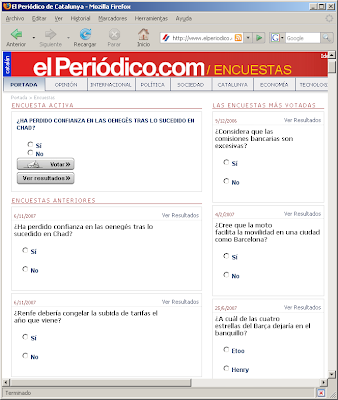
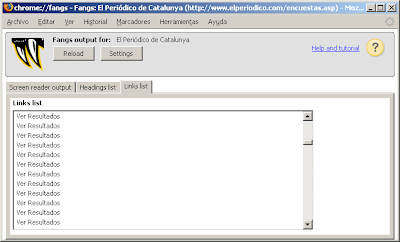
Por ejemplo, elPeriódico.com tiene una sección llamada Encuestas en la que se muestran todas las encuestas que existen. Cada encuesta tiene un enlace asociado con el texto Ver Resultados para visualizar los resultados de la encuesta seleccionada, como podemos ver en la siguiente imagen:



Por tanto, esta página presenta un grave problema de accesibilidad, ya que no se puede seleccionar un enlace en la lista de enlaces.
Para finalizar, unos breves consejos para escribir enlaces correctos:
Para ampliar estos consejos, recomiendo la lectura de los siguientes artículos:
(Actualización 22/11/2007) También hay gente que defiende lo contrario: si le dices a la gente "pulsa aquí" (click here) aumentará el porcentaje de usuarios que lo hagan. Además, ayuda a los usuarios poco familiarizados con la navegación web. Lo explican en el artículo Does Telling Someone to “Click Here” Actually Matter?.
(Actualización 30/11/2008) El artículo Enlaces para “leer más” que sean simples y accesibles explica cómo emplear CSS para solucionar el problema de los enlaces poco descriptivos.La accesibilidad web o de la interfaz, indica la capacidad de acceso a la Web y a sus contenidos por todas las personas, independientemente de la discapacidad (física, intelectual o técnica) que presenten o de las que se deriven del contexto de uso (tecnológicas o ambientales). Esta cualidad está íntimamente relacionada con la usabilidad.
[...] En castellano significa capacidad de uso, es decir, la característica que distingue a los objetos diseñados para su utilización de los que no. Sin embargo la acepción inglesa es más amplia y se refiere a la facilidad o nivel de uso, es decir, al grado en el que el diseño de un objeto facilita o dificulta su manejo.
La navegabilidad o navegabilidad web es la facilidad con la que un usuario puede desplazarse por todas las páginas que componen un sitio web. Para lograr este objetivo, un sitio web debe proporcionar un conjunto de recursos y estrategias de navegación diseñados para conseguir un resultado óptimo en la localización de la información y en la orientación para el usuario.
Las interfaces de navegación tienen que ayudar a los usuarios a responder a tres
preguntas fundamentales relacionadas con la navegación:
- ¿Dónde estoy?
- ¿Dónde he estado?
- ¿Dónde puedo ir?

Los mapas de imágenes permiten a los autores especificar regiones en una imagen u objeto y asignar una acción específica a cada región (p.ej., abrir un documento, ejecutar un programa, etc.). Cuando la región es activada por el usuario, se ejecuta la acción.Por tanto, se tienen que emplear los mapas de imagen en el lado del cliente para evitar problemas de accesibilidad.
Un mapa de imágenes se crea asociando un objeto con una especificación de las áreas geométricas sensibles del objeto.
Hay dos tipos de mapas de imágenes:
- En el lado del cliente. Cuando un usuario activa una región de un mapa de imágenes en el lado del cliente con un ratón, las coordenadas en píxeles son interpretadas por el agente de usuario. El agente de usuario selecciona el vínculo especificado por la región activada y lo sigue.
- En el lado del servidor. Cuando un usuario activa una región de un mapa de imágenes en el lado del servidor, las coordenadas en píxeles son enviadas al agente del lado del servidor especificado por el atributo href del elemento A. El agente del servidor interpreta las coordenadas y realiza alguna acción.
Se prefieren los mapas de imágenes en el cliente que los mapas de imágenes en el servidor por dos razones: son accesibles a las personas que utilizan agentes de usuario no gráficos y permiten saber en todo momento si el apuntador está sobre una región activa o no.



¿Cómo utiliza un lector de pantalla el atributo alt? Normalmente, los lectores de pantalla tienen opciones para configurar como tratar el atributo alt y qué hace caso de que no esté. Si no está el atributo alt, normalmente leen el valor del atributo src de la imagen, lo cual no suele ser muy útil.Definiciones de atributos
alt = texto [CS]
Este atributo especifica texto alternativo para agentes de usuario que no puedan mostrar imágenes, formularios o aplicaciones. El idioma de este texto alternativo está especificado por el atributo lang.Varios elementos no textuales (IMG, AREA, APPLET e INPUT) permiten a los autores especificar texto alternativo que sirva como contenido cuando el elemento no pueda ser representado normalmente. El especificar texto alternativo ayuda a los usuarios que no tengan terminales gráficas, a los usuarios cuyos navegadores no soporten formularios, a los usuarios con discapacidades visuales, a aquellos que utilicen sintetizadores de voz, a aquellos que hayan configurado sus agentes de usuario para no mostrar imágenes, etc.
El atributo alt debe especificarse para los elementos IMG y AREA. Es opcional para los elementos INPUT y APPLET.
Si bien el texto alternativo puede ser muy útil, hay que tratarlo con cuidado. Los autores deberían seguir las siguientes pautas:
- No especificar texto alternativo irrelevante cuando las imágenes incluidas sólo sirven para dar formato a una página, por ejemplo, alt="bola roja" sería inapropiado para una imagen que añade una bola roja para decorar un título o un párrafo. En tales casos, el texto alternativo debería ser la cadena vacía (""). En cualquier caso se aconseja a los autores que eviten usar imágenes para dar formato a las páginas, y que utilicen hojas de estilo en su lugar.
- No especificar texto alternativo sin significado (p.ej., "relleno"). Esto no solamente frustrará a los usuarios, sino que ralentizará a los agentes de usuario que deban convertir texto a salida por voz o Braille.
Los implementadores deberían consultar la sección sobre accessibilidad para información sobre cómo tratar los casos en que se omite el texto alternativo.

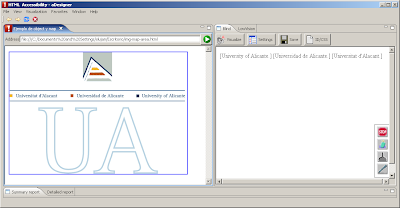
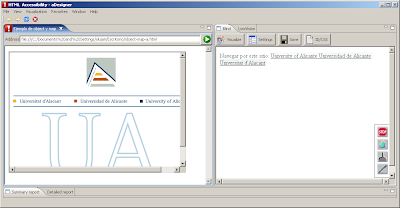
Cuando la página anterior se visualiza en aDesigner se obtiene el siguiente resultado:
Con el programa Fangs obtenemos la siguiente representación textual de la página:

Fangs ofrece más información que aDesigner, ya que indica la aparición de algunos elementos de la página, como los enlaces (Link) o las imágenes (Graphic).
En esta página existen varios problemas:
Para que está página sea accesible, podemos modificar el texto alternativo de la siguiente forma:
Una vez corregido el texto alternativo de las imágenes de la página web de ejemplo se obtiene lo siguiente con aDesigner y Fangs:


Podemos ver que en Fangs aparece un problema nuevo que no aparecía en aDesigner: cuando una imagen no tiene texto alternativo o el texto alternativo es nulo (alt=""), Fangs muestra el valor del atributo src como representación alternativa. En la mayoría de los casos, este valor no es muy útil, ya que suele incluir nombres de directorios y el nombre del fichero que contiene la imagen puede no tener sentido. Para resolver este problema lo mejor es no incluir las imágenes decorativas directamente en el HTML, sino emplear CSS para su inclusión. Pero eso ya lo explicaré otro día.
Esta guía son únicamente consejos que ayudan cuando se tiene un "primer contacto" con la accesibilidad web, pero en ningún caso implican que su cumplimiento garantice que se alcance algún nivel de accesibilidad (A, AA o AAA).