Ayer me explicaron que hay gente trabajando en el empleo de pictogramas en las páginas web para facilitar la comunicación. ¿Qué es un pictograma?
El diccionario de la Real Academia Española nos dice que un pictograma es un "signo de la escritura de figuras o símbolos". Y la Wikipedia nos dice que un pictograma es un "signo que representa esquemáticamente un objeto real".
Todos estamos acostumbrados a trabajar con pictogramas todo el tiempo. Por ejemplo, los botones de la barra de navegación del navegador son pictogramas, las señales de tráfico son pictogramas o los indicadores del panel de instrumentos del coche son pictogramas. Estamos rodeados de pictogramas (desde las pinturas rupestres...)
El empleo de los pictogramas en las páginas web puede mejorar la accesibilidad de cara a ciertos colectivos que tienen problemas con el lenguaje, lo que ocasiona problemas de comprensión.
Por ejemplo, recordemos que las personas sordas que emplean la lengua de signos tienen problemas para comprender la lengua escrita (Problemas del colectivo de personas sordas o con discapacidad auditiva), ya que están acostumbrados a comunicarse de forma visual (Ejemplo de sitio web destinado a la comunidad sorda).
Otras personas que también tienen problemas con el lenguaje son las personas con discapacidad intelectual o cognitiva. Por último, otro colectivo que también tiene problemas con el lenguaje son las personas con disfasia, que es un déficit en el lenguaje, tanto a nivel comprensivo como expresivo, pero que, en principio, no se debe a un déficit auditivo (como los sordos) o a un trastorno neurológico (como las personas con discapacidad intelectual).
En la página web Disfasia en Zaragoza hay un apartado muy extenso dedicado al empleo de pictogramas. Hay disponible un documento con el sistema pictográfico de comunicación Mayer– Jhonson que consta de alrededor de 3000 símbolos: Índice temático de los símbolos pictográficos para la comunicación (no vocal).
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
sábado, 6 de diciembre de 2008
jueves, 4 de diciembre de 2008
Vídeos sobre accesibilidad del Congreso de WebMasters 2007
Cinco vídeos con la presentación que María Jesús Fernández Ruiz realizó sobre la accesibilidad web en el Congreso de WebMasters 2007.
Lástima que en los vídeos sólo se vea a la conferenciante y no se vean las transparencias que utilizó. Todo lo que cuenta es muy interesante, pero los vídeos son un poco aburridos.
Lástima que en los vídeos sólo se vea a la conferenciante y no se vean las transparencias que utilizó. Todo lo que cuenta es muy interesante, pero los vídeos son un poco aburridos.
miércoles, 3 de diciembre de 2008
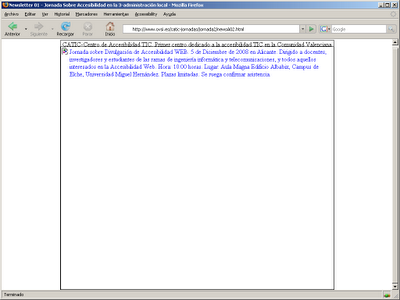
Jornada Divulgativa sobre Accesibilidad Web
En la Comunidad Valenciana han montado el "Primer Centro dedicado a la Accesibilidad TIC en la Comunidad Valenciana". El viernes 5 de diciembre organizan una Jornada Divulgativa sobre Accesibilidad Web en la ciudad de Elche (Alicante).
Al ver su página web me he horrorizado al comprobar que toda la página era ¡un mapa de imagen!. Ya estamos, "en casa del herrero, cuchara de palo".
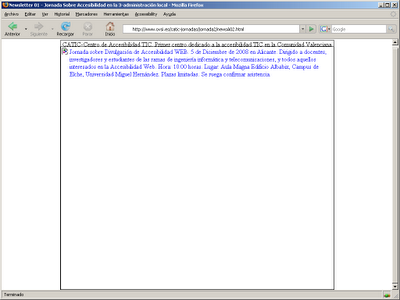
 Si desactivamos las imágenes, ¿cómo se ve? Pues en la siguiente imagen vemos que sí que le han puesto un texto alternativo a la imagen. ¿Pero qué pasa con las áreas sensibles del mapa de imagen? ¿Son accesibles?
Si desactivamos las imágenes, ¿cómo se ve? Pues en la siguiente imagen vemos que sí que le han puesto un texto alternativo a la imagen. ¿Pero qué pasa con las áreas sensibles del mapa de imagen? ¿Son accesibles?

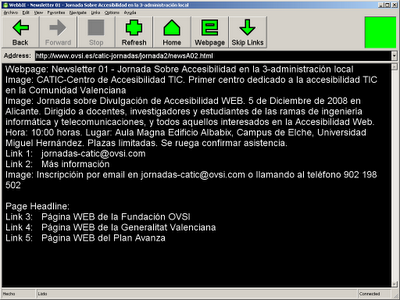
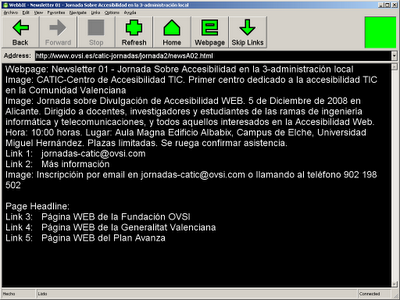
Si vemos el código fuente de la página o visitamos la página con un navegador en modo texto como WebbIE podemos ver que sí, que se han acordado y le han puesto un texto alternativo a los enlaces del mapa de imagen. Muy bien, aunque en el código sobran unas cuantas etiquetas div...

Al ver su página web me he horrorizado al comprobar que toda la página era ¡un mapa de imagen!. Ya estamos, "en casa del herrero, cuchara de palo".
 Si desactivamos las imágenes, ¿cómo se ve? Pues en la siguiente imagen vemos que sí que le han puesto un texto alternativo a la imagen. ¿Pero qué pasa con las áreas sensibles del mapa de imagen? ¿Son accesibles?
Si desactivamos las imágenes, ¿cómo se ve? Pues en la siguiente imagen vemos que sí que le han puesto un texto alternativo a la imagen. ¿Pero qué pasa con las áreas sensibles del mapa de imagen? ¿Son accesibles?
Si vemos el código fuente de la página o visitamos la página con un navegador en modo texto como WebbIE podemos ver que sí, que se han acordado y le han puesto un texto alternativo a los enlaces del mapa de imagen. Muy bien, aunque en el código sobran unas cuantas etiquetas div...

domingo, 30 de noviembre de 2008
El mando de la Wii como ayuda técnica
Acabo de leer en El País la noticia La UPM convierte el mando de la Wii en ratón para discapacitados. En la noticia explican que en la Universidad Politécnica de Madrid han desarrollado diferentes aplicaciones del mando de la Wii, el Wiimote, para ser usado como ayuda técnica por personas con discapacidad.
La principal ventaja frente a otras ayudas técnicas es su precio, sólo 40€. Algunos de sus posibles usos son:
La principal ventaja frente a otras ayudas técnicas es su precio, sólo 40€. Algunos de sus posibles usos son:
Si una persona no puede mover las manos no podrá coger el mando. Para ello, tenemos unas gafas o una diadema que, mediante unos leds infrarrojos apuntados al Wiimote e indican el movimiento realizado con la cabeza que moverá el ratón".
Para personas con problemas de visión y deficiencias cognitivas, el Wiimote convierte la pantalla normal o proyectada en la pared en una pantalla táctil, más fácil de ver y manejar. En cuanto a las personas con movilidad reducida en los brazos, Parkinson o en silla de ruedas, pueden usar la parte del cuerpo donde tengan más control para accionar uno de los inventos del equipo: la tabla pivotante.
"Consiste en dos superficies planas paralelas unidas por una barra que permite que la superior pivote. Si la movemos en una u otra dirección, hacemos que el cursor se mueva", explica González. La tabla no hace caso a los movimientos involuntarios, del Parkinson, por ejemplo, ya que necesita que se le aplique una fuerza constante. Puede moverse con las manos, los pies o apoyando el cuerpo.
miércoles, 26 de noviembre de 2008
IV Premios TAW 2008
El día 7 de noviembre de 2008 se fallaron los IV Premios TAW a la Accesibilidad Web, que fueron entregados el día 18 de noviembre en Gijón. Los Premios TAW reconocen y difunden el esfuerzo de las personas y entidades, tanto públicas como privadas, que siguen las directrices establecias por el W3C para construir una web universalmente accesible.
Los premiados de esta año son:
Los premiados de esta año son:
- T.1. Premio TAW a la Web pública más Accesible I.
- GANADOR: Sitio web Centro Español de Subtitulado y Audiodescripción (CESyA)
- Finalista: Sitio web Junta de Castilla y León
- Finalista: Sitio web Ministerio de Educación, Política Social y Deporte
- T.2. Premio TAW a la Web pública más Accesible II.
- GANADOR: Sitio Web Parque Fluvial de Pamplona
- Finalista: Sitio web Ayuntamiento de Carreño
- Finalista: Sitio web Ayuntamiento de Cáceres
- T.3. Premio TAW a la Web Empresarial más Accesible I.
- GANADOR: Sitio web Taller Digital de Establecimiento de Textos Literarios y Científicos SA
- Finalista: Sitio web Telecable
- Finalista: Sitio web Acciona
- T.4. Premio TAW a la Web Empresarial más Accesible II.
- GANADOR: Sitio web DeInterfaz
- Finalista: Sitio web Lotura
- T.5. Premio TAW a la Web de entidades sin ánimo de lucro más Accesible.
- GANADOR: Sitio web Asociación Cántabra de Fibrosis Quística
- Finalista: Sitio web Fundación Eroski
- Finalista: Sitio web Unión General de Trabajadores Andalucía
- T.6. Premio TAW al Mejor Proyecto en Accesibilidad Web.
- GANADOR: Viable (Treelogic)
- Finalista: HeadMouse (Grupo de Robótica de la Universidad de Lleida)
- Finalista: Guía Web para el Desarrollo de Sitio de Gobierno (Gobierno de Chile)
lunes, 24 de noviembre de 2008
Accesibilidad web: un vistazo a las webs de las administraciones públicas en España
En la X Jornadas de Innovación y Calidad del Software se ha presentado la ponencia “Accesibilidad web: un vistazo a las webs de las administraciones públicas en España” (pdf) por Jordi Sánchez Sánchez del Instituto Tecnológico de Informática de la Universidad Politécnica de Valencia.
En esta ponencia se proporciona una pequeña introducción a la accesibilidad web y se realiza un pequeño estudio de la accesibilidad del sitio web de tres administraciones públicas:
En esta ponencia se proporciona una pequeña introducción a la accesibilidad web y se realiza un pequeño estudio de la accesibilidad del sitio web de tres administraciones públicas:
- Dirección General de la Policía y la Guardia Civil
- Ministerio de Fomento
- Ayuntamiento de Valencia
viernes, 21 de noviembre de 2008
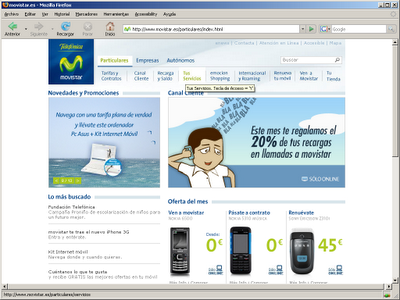
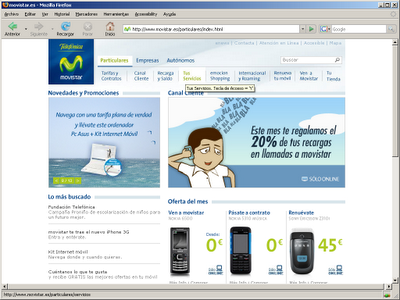
Ejemplo de uso de los atajos de teclado
La página de Movistar en España emplea atajos de teclado, también llamadas teclas de acceso rápido, en su página principal. El atajo de teclado de cada enlace se indica mediante el atributo title, tal como podemos ver en la siguiente imagen.
 Desgraciadamente, parece que se han olvidado del resto del sitio web, ya que en los siguientes niveles no funciona.
Desgraciadamente, parece que se han olvidado del resto del sitio web, ya que en los siguientes niveles no funciona.
Los atajos de teclado se definen en HTML con el atributo accesskey. Para aquello que no sepan qué son los atajos de teclado y cómo se emplean, un par de artículos:
La activación del atajo de teclado depende del navegador que se utilice y del sistema operativo. Así, por ejemplo, en Microsoft Windows si se emplea Internet Explorer se tiene que pulsar Alt + atajo + Enter, mientras que con Firefox se tiene que pulsar Alt + Shift (Mays) + atajo.
 Desgraciadamente, parece que se han olvidado del resto del sitio web, ya que en los siguientes niveles no funciona.
Desgraciadamente, parece que se han olvidado del resto del sitio web, ya que en los siguientes niveles no funciona.Los atajos de teclado se definen en HTML con el atributo accesskey. Para aquello que no sepan qué son los atajos de teclado y cómo se emplean, un par de artículos:
- Las teclas de acceso rápido o atajos de teclado
- Las teclas de acceso rápido o atajos de teclado: ¿consenso?
La activación del atajo de teclado depende del navegador que se utilice y del sistema operativo. Así, por ejemplo, en Microsoft Windows si se emplea Internet Explorer se tiene que pulsar Alt + atajo + Enter, mientras que con Firefox se tiene que pulsar Alt + Shift (Mays) + atajo.
miércoles, 19 de noviembre de 2008
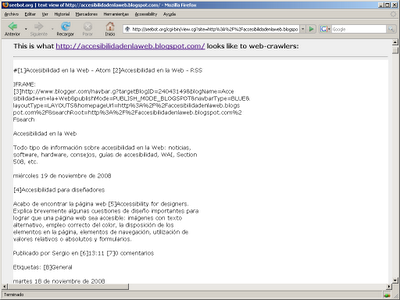
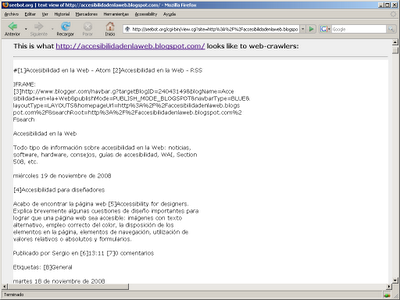
¿Cómo ve una página web un buscador?
Desde hace tiempo se relaciona la accesibilidad con el posicionamiento. Los buscadores se comportan como "usuarios ciegos" que no perciben todo el contenido de una página web, por lo que una falta de accesibilidad repercute negativamente en el posicionamiento en los resultados de un buscador. ¿Cómo ve una página web un buscador?
Acabo de encontrar la página web Seebot. Tal como dice su lema, "see the web like a crawler", esta herramienta permite ver un sitio web tal como lo hace un buscador. En esta herramienta se tiene que introducir la URL de un sitio web y a los pocos segundos se muestra una representación de lo que vería un buscador. Por ejemplo, este blog lo ve un buscador como:

Acabo de encontrar la página web Seebot. Tal como dice su lema, "see the web like a crawler", esta herramienta permite ver un sitio web tal como lo hace un buscador. En esta herramienta se tiene que introducir la URL de un sitio web y a los pocos segundos se muestra una representación de lo que vería un buscador. Por ejemplo, este blog lo ve un buscador como:

Accesibilidad para diseñadores
Acabo de encontrar la página web Accessibility for designers. Explica brevemente algunas cuestiones de diseño importantes para lograr que una página web sea accesible: imágenes con texto alternativo, empleo correcto del color, la disposición de los elementos en la página, elementos de navegación, utilización de valores relativos o absolutos y formularios.
martes, 18 de noviembre de 2008
Sitio web con artículos interesantes sobre accesibilidad
Acabo de encontrar el sitio web Accessibility que contiene muchos artículos interesantes sobre la accesibilidad web. Algunos de los más interesantes son:
- Accessible HTML standards: explica cómo usar correctamente HTML/XHTML para que una página web sea accesible.
- 10 Reasons Clients Don't Care About Accessibility: explica 10 razones por las que muchos clientes que encargan páginas web no se preocupan por la accesibilidad y cómo luchar contra esta situación.
- Seven Accessibility Mistakes (Part 1) y Seven Accessibility Mistakes (Part 2): los siete mitos son:
- Believing in products without putting them to the test.
- Taking too much responsibility.
- Planning only for the worst-case scenario.
- Sharing problems with the visitor.
- Trying to solve problems outside our area of experience.
- Hiding or overriding accessibility/usability enhancements.
- Catering to your client—not their clients.
jueves, 13 de noviembre de 2008
El reconocimiento de voz cada vez mejor
Acabo de leer en El País la noticia Yo hablo y tú escribes. Según la noticia, los sistemas de reconocimiento de voz cada vez son mejores y ya casi logran una exactitud perfecta. Un gran beneficio para todos los usuarios y en especial para algunos usuarios con discapacidad que emplean estos sistemas para interactuar con el ordenador.
Para el que quiera saber algo más sobre el tema, en la Wikipedia se explica qué es el Reconocimiento del habla:
Para el que quiera saber algo más sobre el tema, en la Wikipedia se explica qué es el Reconocimiento del habla:
El Reconocimiento Automático del Habla (RAH) o Reconocimiento Automático de voz es una parte de la Inteligencia Artificial que tiene como objetivo permitir la comunicación hablada entre seres humanos y computadoras electrónicas. El problema que se plantea en un sistema de RAH es el de hacer cooperar un conjunto de informaciones que provienen de diversas fuentes de conocimiento (acústica, fonética, fonológica, léxica, sintáctica, semántica y pragmática), en presencia de ambigüedades, incertidumbres y errores inevitables para llegar a obtener una interpretación aceptable del mensaje acústico recibido.
Etiquetas:
inteligencia artificial,
Noticias,
Reconocimiento voz
martes, 11 de noviembre de 2008
JavaScript no molesto
Hace un tiempo escribí algunas entradas sobre JavaScript no molesto (unobtrusive JavaScript), mal traducido como JavaScript no obstructivo o no intrusivo:
- JavaScript no molesto (1): definición.
- JavaScript no molesto (2): cómo desactivar JavaScript.
- JavaScript no molesto (3): las ventanas emergentes.
- JavaScript no molesto (4): separación del JavaScript.
- JavaScript no molesto (5): validación de formularios.
viernes, 7 de noviembre de 2008
Jornadas de accesibilidad web para entidades locales
El Cabildo de Gran Canaria organiza para los días 25 y 26 de noviembre de 2008 las Jornadas de Accesibilidad Web para Entidades Locales.
El programa de las jornadas es:
El programa de las jornadas es:
- Día 25 de Noviembre
Primera jornada Hora Descripción 9:00 Presentación: Consejera de RRHH y Organización del Cabildo de Gran Canaria, Dña. Teresa Mayoral Fernández 10:00/11:00 Ponencia: Estándares de Accesibilidad Web. Jesús García, W3C 11:00/11:30 Pausa / Café 11:30/12:30 Ponencias cortas sobre experiencias de implantación de la accesibilidad web en Administraciones Públicas: - Ayuntamiento de Telde
- Mancomunidad de Municipios No Costeros de Gran Canaria
- Ayuntamiento de Santa Brígida
- Cabildo de Gran Canaria
13:00/14:00 Mesa Redonda: Accesibilidad Web, un trabajo invisible para la mayoría 14:00 Descanso 16:00/18:00 Talleres: - Taller 1: Pautas de Accesibilidad al Contenido Web 1.0
- Día 26 de Noviembre
Segunda jornada Hora Descripción 10:00/11:00 Ponencia: Accesibilidad y Web Móvil. Carlos de la Fuente, Fundación CTIC 11:00/11:30 Pausa / Café 11:30/12:30 Ponencias cortas sobre experiencias de implantación de la accesibilidad web en Administraciones Públicas: - Accesibilidad versus necesidad. Universidad de Las Palmas de Gran Canaria
- Patronato de Turismo de Gran Canaria
- Accesibilidad páginas Web: Una medida integradora. ONCE
13:00 Mesa Redonda: La visión del usuario 14:00 Descanso 16:00/18:00 Talleres - Taller 2: Accesibilidad - Una experiencia para la integración
- Taller 3: Maquetación con div y otras soluciones para desarrolladores
martes, 4 de noviembre de 2008
Ejemplo de sitio web destinado a la comunidad sorda
Un par de sitios web dedicados a la comunidad sorda donde se hace uso de vídeos para transmitir la información. Ambos sitios están dedicados a distribuir noticias.
El primer sitio web se llama WebvisualTV:
 El segundo sitio web se llama Diario Signo (para ver los vídeos hace falta RealPlayer):
El segundo sitio web se llama Diario Signo (para ver los vídeos hace falta RealPlayer):

Si se quiere que un sitio web sea accesible a los usuarios sordos es necesario incluir vídeos que transmitan mediante la lengua de signos el contenido de las páginas que sean complejas y difíciles de entender, ya que los sordos emplean una comunicación visual y tienen dificultades para entender el español escrito. En mi entrada Problemas del colectivo de personas sordas o con discapacidad auditiva explico con más detalle esta problemática.
El primer sitio web se llama WebvisualTV:
 El segundo sitio web se llama Diario Signo (para ver los vídeos hace falta RealPlayer):
El segundo sitio web se llama Diario Signo (para ver los vídeos hace falta RealPlayer):
Si se quiere que un sitio web sea accesible a los usuarios sordos es necesario incluir vídeos que transmitan mediante la lengua de signos el contenido de las páginas que sean complejas y difíciles de entender, ya que los sordos emplean una comunicación visual y tienen dificultades para entender el español escrito. En mi entrada Problemas del colectivo de personas sordas o con discapacidad auditiva explico con más detalle esta problemática.
jueves, 30 de octubre de 2008
Herramientas de Fujitsu para trabajar el color
Fujitsu tiene en su sitio web dedicado a la accesibilidad un par de herramientas para trabajar el color de las páginas web.
Por un lado existe ColorSelector, una herramienta para descargar disponible para Windows y MacOSX. Esta herramienta permite seleccionar combinaciones de colores para el texto y el fondo del texto que no supongan una barrera a aquellos usuarios con problemas de visión y permite verificar su legibilidad para usuarios con cataratas, daltónicos, etc.
Por otro lado, existe ColorDoctor, una herramienta para descargar disponible únicamente para Windows por ahora. Esta herramienta simula cómo se ve cualquier contenido (no sólo páginas web) en escala de grises o según ciertos problemas de visión como el daltonismo.
Por un lado existe ColorSelector, una herramienta para descargar disponible para Windows y MacOSX. Esta herramienta permite seleccionar combinaciones de colores para el texto y el fondo del texto que no supongan una barrera a aquellos usuarios con problemas de visión y permite verificar su legibilidad para usuarios con cataratas, daltónicos, etc.
Por otro lado, existe ColorDoctor, una herramienta para descargar disponible únicamente para Windows por ahora. Esta herramienta simula cómo se ve cualquier contenido (no sólo páginas web) en escala de grises o según ciertos problemas de visión como el daltonismo.
Etiquetas:
Daltonismo,
Herramientas,
Problemas de visión
miércoles, 29 de octubre de 2008
Web Accessibility Inspector
Acabo de encontrar Web Accessibility Inspector, una herramienta de revisión de la accesibilidad web gratuita disponible para los sistemas operativos Windows y Mac OS X.
Esta herramienta permite evaluar tanto sitios web existentes en el propio ordenador como cualquier sitio web accesible a través de Internet. Permite seleccionar el nivel de accesibilidad a evaluar según las pautas del WAI (niveles A, AA y AAA) y además también evalúa las Fujitsu Web Accessibility Guidelines. Genera como salida un informe en diferentes formatos.
Esta herramienta permite evaluar tanto sitios web existentes en el propio ordenador como cualquier sitio web accesible a través de Internet. Permite seleccionar el nivel de accesibilidad a evaluar según las pautas del WAI (niveles A, AA y AAA) y además también evalúa las Fujitsu Web Accessibility Guidelines. Genera como salida un informe en diferentes formatos.
martes, 28 de octubre de 2008
Mejora de la accesibilidad para personas con daltonismo
En una entrada anterior, ¿Los daltónicos tienen problemas para navegar por la Web?, se habló del daltonismo o ceguera al color, de los problemas de accesibilidad que pueden tener y de una página web que permite simular como ve cualquier página web una persona con problemas de daltonismo.
Acabo de encontrar ColorBlindExt, una extensión (add-on) para Firefox destinada a usuarios con daltonismo. Ofrece dos características principales:
Acabo de encontrar ColorBlindExt, una extensión (add-on) para Firefox destinada a usuarios con daltonismo. Ofrece dos características principales:
- Un test para detectar posibles problemas de daltonismo.
- Un filtro que procesa las páginas web y las modifica para mejorar su visualización según el tipo de daltonismo.
Etiquetas:
Daltonismo,
Herramientas,
Problemas de visión
sábado, 25 de octubre de 2008
¿Qué navegadores usa la gente? (2008)
En la página web W3C Counter - Global Stats y W3Schools Browser Statistics se ofrecen estadísticas de uso de los navegadores, resoluciones de pantalla, sistemas operativos y otras categorías.
Respecto a los navegadores, los datos que ofrecen estos dos sitios sobre el uso de los navegadores es (datos de septiembre de 2008):
W3Counter
W3Schools
Estadísticas de años anteriores:
Respecto a los navegadores, los datos que ofrecen estos dos sitios sobre el uso de los navegadores es (datos de septiembre de 2008):
W3Counter
- Internet Explorer 57.3%
- Firefox 32.5%
- Safari 2.7%
- Opera 2.0%
- Mozilla 1.0%
W3Schools
- Internet Explorer 49.0 %
- Firefox 42.6%
- Chrome 3.1%
- Safari 2.7%
- Opera 2.0%
Estadísticas de años anteriores:
miércoles, 22 de octubre de 2008
Métodos de evaluación de la accesibilidad
En la web Modelo de Proceso de la Ingeniería de la usabilidad y de la accesibilidad. MPIu+a existe un apartado dedicado a la Accesibilidad y a los Métodos de evaluación de la accesibilidad.
En el apartado sobre la Accesibilidad se explica qué es la accesibilidad, se comenta la accesibilidad de las interfaces de usuario, se presenta algunos motivos para realizar un diseño accesible y se habla de la accesibilidad en Internet.
En el apartado Métodos de evaluación de la accesibilidad sobre los métodos de evaluación se comentan algunas herramientas que se clasifican de la siguiente forma:
En el apartado sobre la Accesibilidad se explica qué es la accesibilidad, se comenta la accesibilidad de las interfaces de usuario, se presenta algunos motivos para realizar un diseño accesible y se habla de la accesibilidad en Internet.
En el apartado Métodos de evaluación de la accesibilidad sobre los métodos de evaluación se comentan algunas herramientas que se clasifican de la siguiente forma:
- Herramientas de validación:
- generales
- centradas
- de servicios
- Herramientas de reparación
lunes, 20 de octubre de 2008
Creación y uso de tablas complejas
Complex Table Mark-up Toolbar es una extensión (add-on) para Mozilla Firefox que permite:
- Mostrar el uso de los atributos headers e id empleados en tablas complejas.
- Crear tablas complejas que emplean los atributos headers e id en su etiquetado.
- Crear una versión lineal del contenido de una tabla.
Suscribirse a:
Comentarios (Atom)