El Grupo de Trabajo de Protocolos y Formatos ha publicado un Borrador de Trabajo de última convocatoria de Aplicaciones de Internet Enriquecidas Accesibles (WAI-ARIA). WAI-ARIA describe cómo hacer que el contenido y las aplicaciones Web sean más accesibles para las personas con discapacidad. Es de especial utilidad para el contenido dinámico y los controles de interfaces de usuarios avanzados desarrollados con Ajax, HTML, JavaScript, y tecnologías relacionados.
El Grupo de Trabajo también ha publicado el primer Borrador de Trabajo público de la Guía de Implementación de Agentes de Usuario de WAI-ARIA que ofrece una guía sobre cómo los navegadores y otros agentes de usuario deberían exponer las características de WAI-ARIA a las APIs de accesibilidad de la plataforma. El Borrador de Trabajo actualizado de Buenas Prácticas en WAI-ARIA que ha sido publicado describe como los desarrolladores de contenido Web pueden desarrollar aplicaciones Web enriquecidas accesibles utilizando WAI-ARIA. Estos documentos de WAI-ARIA están descritos en la Introducción a WAI-ARIA. Lee más detalles en el comunicado de la revisión, y sobre la Iniciativa de Accesibilidad Web (WAI).
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
viernes, 27 de febrero de 2009
Última convocatoria de Aplicaciones de Internet Enriquecidas Accesibles (WAI-ARIA)
jueves, 26 de febrero de 2009
Implantes para personas con discapacidad
miércoles, 18 de febrero de 2009
Control del ordenador con la vista
viernes, 13 de febrero de 2009
¿WCAG 2.0 es la solución a los problemas de accesibilidad?
- Utilizar los estándares de la Web.
- Evitar las tecnologías propietarias.
- Asegurar que los sitios web validan siempre que sea posible.
miércoles, 11 de febrero de 2009
Otro artículo sobre WAI-ARIA
martes, 10 de febrero de 2009
Introducción a WAI ARIA
WAI-ARIA, the Accessible Rich Internet Applications Suite, es una propuesta del W3C que tiene como objetivo lograr que el contenido web y las aplicaciones web sean más accesibles de cara a las personas con discapacidad. En concreto, se centra en el contenido dinámico y en los interfaces avanzados de usuario basados en JavaScript, Ajax y otras tecnologías similares.
lunes, 9 de febrero de 2009
Artículo de opinión sobre la usabilidad
Es cierto que hay muchas páginas web con una gran usabilidad que no son muy gratas a la vista. Creo que esto se debe en parte al hecho de que la Red es todavía joven, y aún se está trabajando en la mejora de los detalles prácticos.También se debe al hecho de que Internet es un espacio muy funcional. Por lo tanto, el hecho de ser práctico produce más beneficios que cualquier otro factor. Sin embargo, siempre hay espacio para el estilo y la elegancia. Algo con sustancia también puede ser elegante.
viernes, 6 de febrero de 2009
Simulador de lector de pantallas
 genera el siguiente resultado:
genera el siguiente resultado:
miércoles, 4 de febrero de 2009
Noticias habladas en El Mundo


jueves, 29 de enero de 2009
Introducción a la evaluación de la accesibilidad web
Evaluating website accessibility part 1, Background and Preparation
1. Background
2. Preparation: install some tools
3. The checkpoints
Evaluating website accessibility part 2, Basic Checkpoints
1. Validate HTML and CSS
2. No frames, please
3. Automated accessibility checking tools
4. Images and alternative text
5. Make sure that JavaScript is unobtrusive
6. Increase text size
7. Look for semantic markup
8. Disable CSS
9. Use Fangs to emulate a screen reader
Evaluating website accessibility part 3, Digging Deeper
1. Colour contrast
2. Document titles
3. Link text
4. Non HTML formats
5. Platform discrimination
6. Keyboard navigation
7. Data tables
8. Form controls and labels
9. Use a screen reader
10. Don’t overlook the content
11. Further reading
miércoles, 28 de enero de 2009
Estándares del W3C en la web única
martes, 27 de enero de 2009
Dispositivo para controlar el piano con los dientes
La Clínica Universitaria de Heidelberg, al suroeste de Alemania, ha diseñado un nuevo modelo de piano para personas con movilidad reducida. La novedad consiste en una férula bucal que permite a los músicos que han perdido la movilidad en las piernas accionar los pedales del instrumento mordiendo ese dispositivo.Aunque este dispositivo se ha diseñado para controlar el piano, también se podrá emplear en otros contextos, como por ejemplo, para controlar un ordenador.
viernes, 23 de enero de 2009
Los paralíticos cerebrales podrán mover el ratón con la vista
Un trastorno global de la persona consistente en un desorden permanente y no inmutable del tono, la postura y el movimiento, debido a una lesión no progresiva en el cerebro antes de que su desarrollo y crecimiento sean completados. Esta lesión puede generar alteración de otras funciones superiores o interferir en el desarrollo del Sistema Nervioso Central (SNC).La solución que propone el Proyecto Ediris consiste en:
La Videoculografía infrarroja detecta los movimientos oculares del sujeto mediante un sistema de visión artificial e iluminación infrarroja invisible al usuario. Una vez que se detectan los movimientos del ojo se deduce el punto de vista del sujeto dentro de la pantalla del ordenador.Por último, en España la población estimada con parálisis cerebral supone 120.000 personas.
lunes, 19 de enero de 2009
Integración de vídeos signados en lengua de signos española (LSE) en páginas web
El mejora del acceso de los sordos a Internet se refiere a que la empresa ofrece el servicio de traducción del contenido de una web a la lengua de signos. ¿Es que los sordos no saben leer? Ya he comentado en algunas entradas anteriores la problemática de este colectivo:
Ademá, en la noticia podemos leer el siguiente comentario: "el uso de un vocabulario demasiado abstracto o de estructuras sintácticas complejas dificulta extremadamente la comprensión por parte de las personas con discapacidad auditiva profunda".
jueves, 15 de enero de 2009
Máquina para ver portátil
miércoles, 14 de enero de 2009
Curso de Introducción al Diseño y Revisión de la Accesibilidad Web
- Unidad 1
- Características propias del diseño web y el concepto de accesibilidad.
- Unidad 2
- Dignidad, Vida Independiente, Nuevas Tecnologías y Diseño para Todos.
- Unidad 3
- Verificando la accesibilidad y conociendo las herramientas de revisión.
- Unidad 4
- Aplicando las Directrices de Accesibilidad.
- Unidad 5
- Revisión de la accesibilidad. Profesor.
- Unidad 6
- La Web Semántica y la publicación.
- Unidad 7
- Mitos y realidades.
viernes, 9 de enero de 2009
Materiales de las jornadas de accesibilidad web para entidades locales
miércoles, 7 de enero de 2009
El usuario también es responsable de la accesibilidad
En concreto, el autor defiende el uso del diseño basado en pixels, pero ofreciendo alternativas para que se pueda cambiar el tamaño del texto. La página incluye una demo de varias técnicas que permiten lograr este objetivo.
miércoles, 24 de diciembre de 2008
ACCESIBILIDAD WEB: principios, mitos y algunos ejemplos prácticos
lunes, 22 de diciembre de 2008
Las pautas de accesibilidad con ejemplos
Las pautas están agrupadas por temas (Color, Formularios, Marcos, Imágenes, etc.). Así, por ejemplo, para el tema del color se comentan los siguientes puntos de verificación:
- 2.1 Asegúrese de que toda la información transmitida a través de los colores también esté disponible sin color, por ejemplo mediante el contexto o por marcadores [Prioridad 1]
- 2.2 Asegúrese de que las combinaciones de los colores de fondo y primer plano tengan suficiente contraste para que sean percibidas por personas con deficiencias de percepción de color o en pantallas en blanco y negro [Prioridad 2 para las imágenes. Prioridad 3 para texto].
miércoles, 17 de diciembre de 2008
Botón para imprimir no molesto
JavaScript no obstrusivo es un paradigma floreciente en el uso del lenguaje de programación JavaScript, utilizado en la Web. Aunque el término no se define formalmente, sus principios generalmente incluyen:En el artículo How to create an unobtrusive print this page link with JavaScript nos explican como crear un botón de imprimir que sea no molesto.
- Separación de la funcionalidad JavaScript (la "capa del comportamiento") de las capas de estructura/contenido y de presentación de un página.
- Uso de buenas prácticas a fin de evitar los problemas de incompatibilidad de la programación tradicional en JavaScript (tales como inconsistencias entre navegadores y falta de escalabilidad).
martes, 16 de diciembre de 2008
Dispositivos de manejo del ordenador para personas con discapacidad
lunes, 15 de diciembre de 2008
Libro electrónico: Simplemente pregunta: Integración de la accesibilidad en el diseño
viernes, 12 de diciembre de 2008
WCAG 2.0: ¡por fin!
La noticia dice:
World Wide Web Consortium (W3C), organización internacional dedicada al desarrollo de Internet, acaba de lanzar nuevas directrices para ayudar a diseñadores y desarrolladores de páginas web a crear sitios más accesibles para personas mayores y con discapacidad, según informan a través de un comunicado de prensa.Se trata de las Pautas para la accesibilidad del contenido en la web WCAG2.0, que tienen por objetivo eliminar las barreras para acceder a Internet que encuentran las personas con discapacidad visual, física, cognitiva y neurológica, así como los mayores.
Según W3C, estas directrices mejoran sus medidas actuales y estándares de accesibilidad para todo tipo de contenido online, ya sea texto, imágenes, audio y vídeo y aplicaciones web. También explican cómo hacer dicho contenido más fácil de navegar y leer, utilizando alternativas de texto para las imágenes, subtítulos para el audio, contrastes de color, comandos de teclado, así como compatibilizarlo con el uso de ayudas técnicas.
"WCAG 2.0 representa el resultado de un importante esfuerzo de colaboración, y su resultado final cuenta con un amplio apoyo del sector de la nuevas tecnologías, las organizaciones para la discapacidad y el ámbito de la investigación", ha asegurado Gregg Vanderheiden, vicepresidente del grupo de trabajo que desarrolla estas directrices.
Por su parte George Kerscher, secretario del Consorcio Daisy, que ha creado el estándar para facilitar la lectura y consulta de los libros hablados digitales a las personas ciegas, considera que WCAG 2.0 ayudará a las organizaciones que suministran información a través de Internet a adaptarse a los nuevos requisitos que establece la Convención de Naciones Unidas sobre los Derechos de las Personas con Discapacidad.
"Dicha convención reconoce por primera vez el acceso a la información y las comunicaciones como un derecho humano, y WCAG 2.0 pretende contribuir a hacer ese derecho una realidad en todo el mundo", ha subrayado Kerscher.
El W3C también tiene su noticia: Estándar Web del W3C define la accesibilidad para la Web de nueva generación.
miércoles, 10 de diciembre de 2008
Sistema de escritura alfabética de la lengua de signos
Frente a otros sistemas, SEA se basa en la definición de los signos mediante los símbolos alfabéticos tradicionales. Además, se ha diseñado para que sea aplicable a todas las lenguas de signos existentes en el mundo, de las que hay 120 variantes reconocidas, dos de ellas en España.
Dispositivos para personas con discapacidad
- Adaptive keyboard
- Eye tracking
- Head wand
- Mouth stick
- One handed keyboard
- Over sized trackball mouse
- Refreshable braille
- Screen magnifier
- Screen reader, audio browser
- Text browser
- Voice recognition
sábado, 6 de diciembre de 2008
Pictogramas
El diccionario de la Real Academia Española nos dice que un pictograma es un "signo de la escritura de figuras o símbolos". Y la Wikipedia nos dice que un pictograma es un "signo que representa esquemáticamente un objeto real".
Todos estamos acostumbrados a trabajar con pictogramas todo el tiempo. Por ejemplo, los botones de la barra de navegación del navegador son pictogramas, las señales de tráfico son pictogramas o los indicadores del panel de instrumentos del coche son pictogramas. Estamos rodeados de pictogramas (desde las pinturas rupestres...)
El empleo de los pictogramas en las páginas web puede mejorar la accesibilidad de cara a ciertos colectivos que tienen problemas con el lenguaje, lo que ocasiona problemas de comprensión.
Por ejemplo, recordemos que las personas sordas que emplean la lengua de signos tienen problemas para comprender la lengua escrita (Problemas del colectivo de personas sordas o con discapacidad auditiva), ya que están acostumbrados a comunicarse de forma visual (Ejemplo de sitio web destinado a la comunidad sorda).
Otras personas que también tienen problemas con el lenguaje son las personas con discapacidad intelectual o cognitiva. Por último, otro colectivo que también tiene problemas con el lenguaje son las personas con disfasia, que es un déficit en el lenguaje, tanto a nivel comprensivo como expresivo, pero que, en principio, no se debe a un déficit auditivo (como los sordos) o a un trastorno neurológico (como las personas con discapacidad intelectual).
En la página web Disfasia en Zaragoza hay un apartado muy extenso dedicado al empleo de pictogramas. Hay disponible un documento con el sistema pictográfico de comunicación Mayer– Jhonson que consta de alrededor de 3000 símbolos: Índice temático de los símbolos pictográficos para la comunicación (no vocal).
jueves, 4 de diciembre de 2008
Vídeos sobre accesibilidad del Congreso de WebMasters 2007
Lástima que en los vídeos sólo se vea a la conferenciante y no se vean las transparencias que utilizó. Todo lo que cuenta es muy interesante, pero los vídeos son un poco aburridos.
miércoles, 3 de diciembre de 2008
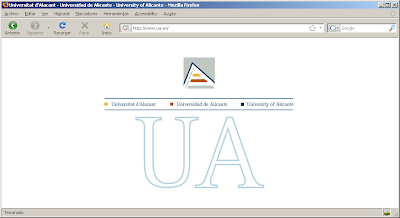
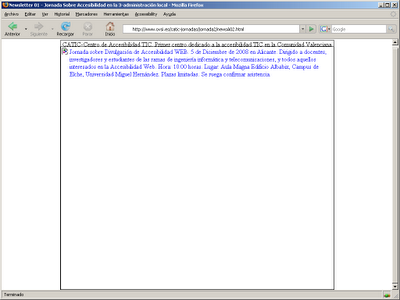
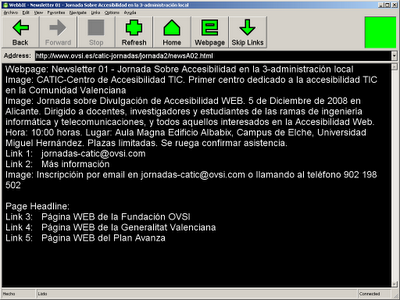
Jornada Divulgativa sobre Accesibilidad Web
Al ver su página web me he horrorizado al comprobar que toda la página era ¡un mapa de imagen!. Ya estamos, "en casa del herrero, cuchara de palo".
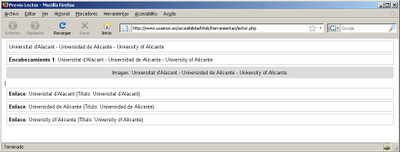
 Si desactivamos las imágenes, ¿cómo se ve? Pues en la siguiente imagen vemos que sí que le han puesto un texto alternativo a la imagen. ¿Pero qué pasa con las áreas sensibles del mapa de imagen? ¿Son accesibles?
Si desactivamos las imágenes, ¿cómo se ve? Pues en la siguiente imagen vemos que sí que le han puesto un texto alternativo a la imagen. ¿Pero qué pasa con las áreas sensibles del mapa de imagen? ¿Son accesibles?
Si vemos el código fuente de la página o visitamos la página con un navegador en modo texto como WebbIE podemos ver que sí, que se han acordado y le han puesto un texto alternativo a los enlaces del mapa de imagen. Muy bien, aunque en el código sobran unas cuantas etiquetas div...

domingo, 30 de noviembre de 2008
El mando de la Wii como ayuda técnica
La principal ventaja frente a otras ayudas técnicas es su precio, sólo 40€. Algunos de sus posibles usos son:
Si una persona no puede mover las manos no podrá coger el mando. Para ello, tenemos unas gafas o una diadema que, mediante unos leds infrarrojos apuntados al Wiimote e indican el movimiento realizado con la cabeza que moverá el ratón".
Para personas con problemas de visión y deficiencias cognitivas, el Wiimote convierte la pantalla normal o proyectada en la pared en una pantalla táctil, más fácil de ver y manejar. En cuanto a las personas con movilidad reducida en los brazos, Parkinson o en silla de ruedas, pueden usar la parte del cuerpo donde tengan más control para accionar uno de los inventos del equipo: la tabla pivotante.
"Consiste en dos superficies planas paralelas unidas por una barra que permite que la superior pivote. Si la movemos en una u otra dirección, hacemos que el cursor se mueva", explica González. La tabla no hace caso a los movimientos involuntarios, del Parkinson, por ejemplo, ya que necesita que se le aplique una fuerza constante. Puede moverse con las manos, los pies o apoyando el cuerpo.
miércoles, 26 de noviembre de 2008
IV Premios TAW 2008
Los premiados de esta año son:
- T.1. Premio TAW a la Web pública más Accesible I.
- GANADOR: Sitio web Centro Español de Subtitulado y Audiodescripción (CESyA)
- Finalista: Sitio web Junta de Castilla y León
- Finalista: Sitio web Ministerio de Educación, Política Social y Deporte
- T.2. Premio TAW a la Web pública más Accesible II.
- GANADOR: Sitio Web Parque Fluvial de Pamplona
- Finalista: Sitio web Ayuntamiento de Carreño
- Finalista: Sitio web Ayuntamiento de Cáceres
- T.3. Premio TAW a la Web Empresarial más Accesible I.
- GANADOR: Sitio web Taller Digital de Establecimiento de Textos Literarios y Científicos SA
- Finalista: Sitio web Telecable
- Finalista: Sitio web Acciona
- T.4. Premio TAW a la Web Empresarial más Accesible II.
- GANADOR: Sitio web DeInterfaz
- Finalista: Sitio web Lotura
- T.5. Premio TAW a la Web de entidades sin ánimo de lucro más Accesible.
- GANADOR: Sitio web Asociación Cántabra de Fibrosis Quística
- Finalista: Sitio web Fundación Eroski
- Finalista: Sitio web Unión General de Trabajadores Andalucía
- T.6. Premio TAW al Mejor Proyecto en Accesibilidad Web.
- GANADOR: Viable (Treelogic)
- Finalista: HeadMouse (Grupo de Robótica de la Universidad de Lleida)
- Finalista: Guía Web para el Desarrollo de Sitio de Gobierno (Gobierno de Chile)
lunes, 24 de noviembre de 2008
Accesibilidad web: un vistazo a las webs de las administraciones públicas en España
En esta ponencia se proporciona una pequeña introducción a la accesibilidad web y se realiza un pequeño estudio de la accesibilidad del sitio web de tres administraciones públicas:
- Dirección General de la Policía y la Guardia Civil
- Ministerio de Fomento
- Ayuntamiento de Valencia
viernes, 21 de noviembre de 2008
Ejemplo de uso de los atajos de teclado
 Desgraciadamente, parece que se han olvidado del resto del sitio web, ya que en los siguientes niveles no funciona.
Desgraciadamente, parece que se han olvidado del resto del sitio web, ya que en los siguientes niveles no funciona.Los atajos de teclado se definen en HTML con el atributo accesskey. Para aquello que no sepan qué son los atajos de teclado y cómo se emplean, un par de artículos:
- Las teclas de acceso rápido o atajos de teclado
- Las teclas de acceso rápido o atajos de teclado: ¿consenso?
La activación del atajo de teclado depende del navegador que se utilice y del sistema operativo. Así, por ejemplo, en Microsoft Windows si se emplea Internet Explorer se tiene que pulsar Alt + atajo + Enter, mientras que con Firefox se tiene que pulsar Alt + Shift (Mays) + atajo.
miércoles, 19 de noviembre de 2008
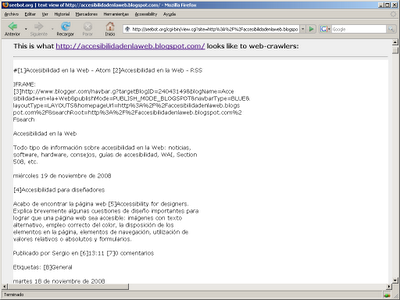
¿Cómo ve una página web un buscador?
Acabo de encontrar la página web Seebot. Tal como dice su lema, "see the web like a crawler", esta herramienta permite ver un sitio web tal como lo hace un buscador. En esta herramienta se tiene que introducir la URL de un sitio web y a los pocos segundos se muestra una representación de lo que vería un buscador. Por ejemplo, este blog lo ve un buscador como:

Accesibilidad para diseñadores
martes, 18 de noviembre de 2008
Sitio web con artículos interesantes sobre accesibilidad
- Accessible HTML standards: explica cómo usar correctamente HTML/XHTML para que una página web sea accesible.
- 10 Reasons Clients Don't Care About Accessibility: explica 10 razones por las que muchos clientes que encargan páginas web no se preocupan por la accesibilidad y cómo luchar contra esta situación.
- Seven Accessibility Mistakes (Part 1) y Seven Accessibility Mistakes (Part 2): los siete mitos son:
- Believing in products without putting them to the test.
- Taking too much responsibility.
- Planning only for the worst-case scenario.
- Sharing problems with the visitor.
- Trying to solve problems outside our area of experience.
- Hiding or overriding accessibility/usability enhancements.
- Catering to your client—not their clients.
jueves, 13 de noviembre de 2008
El reconocimiento de voz cada vez mejor
Para el que quiera saber algo más sobre el tema, en la Wikipedia se explica qué es el Reconocimiento del habla:
El Reconocimiento Automático del Habla (RAH) o Reconocimiento Automático de voz es una parte de la Inteligencia Artificial que tiene como objetivo permitir la comunicación hablada entre seres humanos y computadoras electrónicas. El problema que se plantea en un sistema de RAH es el de hacer cooperar un conjunto de informaciones que provienen de diversas fuentes de conocimiento (acústica, fonética, fonológica, léxica, sintáctica, semántica y pragmática), en presencia de ambigüedades, incertidumbres y errores inevitables para llegar a obtener una interpretación aceptable del mensaje acústico recibido.
martes, 11 de noviembre de 2008
JavaScript no molesto
- JavaScript no molesto (1): definición.
- JavaScript no molesto (2): cómo desactivar JavaScript.
- JavaScript no molesto (3): las ventanas emergentes.
- JavaScript no molesto (4): separación del JavaScript.
- JavaScript no molesto (5): validación de formularios.
viernes, 7 de noviembre de 2008
Jornadas de accesibilidad web para entidades locales
El programa de las jornadas es:
- Día 25 de Noviembre
Primera jornada Hora Descripción 9:00 Presentación: Consejera de RRHH y Organización del Cabildo de Gran Canaria, Dña. Teresa Mayoral Fernández 10:00/11:00 Ponencia: Estándares de Accesibilidad Web. Jesús García, W3C 11:00/11:30 Pausa / Café 11:30/12:30 Ponencias cortas sobre experiencias de implantación de la accesibilidad web en Administraciones Públicas: - Ayuntamiento de Telde
- Mancomunidad de Municipios No Costeros de Gran Canaria
- Ayuntamiento de Santa Brígida
- Cabildo de Gran Canaria
13:00/14:00 Mesa Redonda: Accesibilidad Web, un trabajo invisible para la mayoría 14:00 Descanso 16:00/18:00 Talleres: - Taller 1: Pautas de Accesibilidad al Contenido Web 1.0
- Día 26 de Noviembre
Segunda jornada Hora Descripción 10:00/11:00 Ponencia: Accesibilidad y Web Móvil. Carlos de la Fuente, Fundación CTIC 11:00/11:30 Pausa / Café 11:30/12:30 Ponencias cortas sobre experiencias de implantación de la accesibilidad web en Administraciones Públicas: - Accesibilidad versus necesidad. Universidad de Las Palmas de Gran Canaria
- Patronato de Turismo de Gran Canaria
- Accesibilidad páginas Web: Una medida integradora. ONCE
13:00 Mesa Redonda: La visión del usuario 14:00 Descanso 16:00/18:00 Talleres - Taller 2: Accesibilidad - Una experiencia para la integración
- Taller 3: Maquetación con div y otras soluciones para desarrolladores
martes, 4 de noviembre de 2008
Ejemplo de sitio web destinado a la comunidad sorda
El primer sitio web se llama WebvisualTV:
 El segundo sitio web se llama Diario Signo (para ver los vídeos hace falta RealPlayer):
El segundo sitio web se llama Diario Signo (para ver los vídeos hace falta RealPlayer):
Si se quiere que un sitio web sea accesible a los usuarios sordos es necesario incluir vídeos que transmitan mediante la lengua de signos el contenido de las páginas que sean complejas y difíciles de entender, ya que los sordos emplean una comunicación visual y tienen dificultades para entender el español escrito. En mi entrada Problemas del colectivo de personas sordas o con discapacidad auditiva explico con más detalle esta problemática.
jueves, 30 de octubre de 2008
Herramientas de Fujitsu para trabajar el color
Por un lado existe ColorSelector, una herramienta para descargar disponible para Windows y MacOSX. Esta herramienta permite seleccionar combinaciones de colores para el texto y el fondo del texto que no supongan una barrera a aquellos usuarios con problemas de visión y permite verificar su legibilidad para usuarios con cataratas, daltónicos, etc.
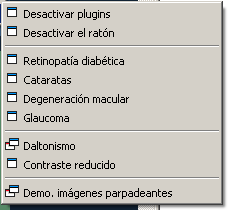
Por otro lado, existe ColorDoctor, una herramienta para descargar disponible únicamente para Windows por ahora. Esta herramienta simula cómo se ve cualquier contenido (no sólo páginas web) en escala de grises o según ciertos problemas de visión como el daltonismo.
miércoles, 29 de octubre de 2008
Web Accessibility Inspector
Esta herramienta permite evaluar tanto sitios web existentes en el propio ordenador como cualquier sitio web accesible a través de Internet. Permite seleccionar el nivel de accesibilidad a evaluar según las pautas del WAI (niveles A, AA y AAA) y además también evalúa las Fujitsu Web Accessibility Guidelines. Genera como salida un informe en diferentes formatos.
martes, 28 de octubre de 2008
Mejora de la accesibilidad para personas con daltonismo
Acabo de encontrar ColorBlindExt, una extensión (add-on) para Firefox destinada a usuarios con daltonismo. Ofrece dos características principales:
- Un test para detectar posibles problemas de daltonismo.
- Un filtro que procesa las páginas web y las modifica para mejorar su visualización según el tipo de daltonismo.
sábado, 25 de octubre de 2008
¿Qué navegadores usa la gente? (2008)
Respecto a los navegadores, los datos que ofrecen estos dos sitios sobre el uso de los navegadores es (datos de septiembre de 2008):
W3Counter
- Internet Explorer 57.3%
- Firefox 32.5%
- Safari 2.7%
- Opera 2.0%
- Mozilla 1.0%
W3Schools
- Internet Explorer 49.0 %
- Firefox 42.6%
- Chrome 3.1%
- Safari 2.7%
- Opera 2.0%
Estadísticas de años anteriores:
miércoles, 22 de octubre de 2008
Métodos de evaluación de la accesibilidad
En el apartado sobre la Accesibilidad se explica qué es la accesibilidad, se comenta la accesibilidad de las interfaces de usuario, se presenta algunos motivos para realizar un diseño accesible y se habla de la accesibilidad en Internet.
En el apartado Métodos de evaluación de la accesibilidad sobre los métodos de evaluación se comentan algunas herramientas que se clasifican de la siguiente forma:
- Herramientas de validación:
- generales
- centradas
- de servicios
- Herramientas de reparación
lunes, 20 de octubre de 2008
Creación y uso de tablas complejas
- Mostrar el uso de los atributos headers e id empleados en tablas complejas.
- Crear tablas complejas que emplean los atributos headers e id en su etiquetado.
- Crear una versión lineal del contenido de una tabla.
viernes, 17 de octubre de 2008
Cómo hacer que Blogger sea más accesible
Libros, recursos y herramientas para desarrolladores de sitios web
jueves, 16 de octubre de 2008
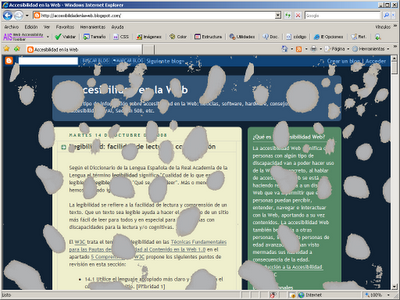
Problemas de baja visión



martes, 14 de octubre de 2008
Legibilidad: facilidad de lectura y comprensión
- 14.1 Utilice el lenguaje apropiado más claro y simple para el contenido de un sitio. [Prioridad 1]
- 13.8 Localice la información destacada al principio de los encabezamientos, párrafos, listas, etc. [Prioridad 3]
- 14.2 Complemente el texto con presentaciones gráficas o auditivas cuando ello facilite la comprensión de la página. [Prioridad 3]
- 12.3 Divida los bloques largos de información en grupos más manejables cuando sea natural y apropiado. [Prioridad 2]
- Esfuércese para que los encabezamientos y las descripciones de los vínculos sean claras y precisas. Ello incluye utilizar como vínculos frases concisas que tengan sentido cuando se lean fuera del contexto o como parte de una serie de vínculos (algunos usuarios navegan saltando de vínculo a vínculo y leyendo sólo el texto de estos vínculos). Utilice encabezamientos informativos, de forma que los usuarios puedan revisar rápidamente una página para hallar la información, en lugar de tener que leerla con detalle.
- Sitúe el contenido básico al principio de la frase o párrafo (esto es denominado "colocación inicial"). Ello ayudará tanto a la gente que está mirando superficialmente, como a los que usan sintetizadores de voz. "Hojear", aplicado a la voz, significa habitualmente que el usuario salta de encabezamiento a encabezamiento, o de párrafo a párrafo, y escucha sólo las palabras suficientes como para establecer si el trozo de información (encabezamiento, párrafo, vínculo, etc.) le interesa. Si la idea principal del párrafo está en medio o al final del mismo, los usuarios de sintetizadores de voz tendrán que escuchar casi todo el documento para encontrar lo que buscan. Dependiendo de lo que el usuario esté buscando, y de cuánto sepa sobre el tema, las características de búsqueda pueden también ayudar a los usuarios a localizar el contenido más rápidamente.
- Limítese a un concepto principal por párrafo.
- Evite el uso de argot, jergas y significados particulares de palabras comunes, a no ser que las defina en el propio documento.
- Prefiera las palabras de uso común. Por ejemplo, utilice "empezar" mejor que "comenzar" o "intentar" mejor que "procurar".
- Utilice verbos en su forma activa mejor que en pasiva.
- Evite frases de estructura complicada.
3.1.5 Reading Level: When text requires reading ability more advanced than the lower secondary education level, supplemental content, or a version that does not require reading ability more advanced than the lower secondary education level, is available. (Level AAA)
Cuando el texto requiere una habilidad de lectura más avanzada que el nivel de secundaria baja (entre 7 y 9 años), debe existir un contenido adicional o una versión que no requiera una habilidad de lectura más avanzada que el nivel de secundaria baja.
- Proporcionar un resumen del texto que requiera una habilidad de lectura menos avanzada que el nivel de secundaria alta.
- Proporcionar ilustraciones visuales, imágenes y fotografías que ayuden a explicar ideas, acontecimientos y procesos.
- Proporcionar una versión hablada del texto.
- Hacer el texto más fácil de leer.
- Proporcionar versiones en la lengua de signos de la información, ideas, y procesos que tienen que ser entendidos para usar el contenido.
- En TxReadability encontramos una aplicación que nos permite evaluar la legibilidad de un sitio web. Está preparada para diferentes idiomas, ya que los algoritmos cambian de un idioma a otro. En concreto, para el español se emplea Huerta Reading Ease.
- En Readability Test podemos encontrar tres algoritmos para evaluar la legibilidad de un texto: Gunning Fog, Flesch Reading Ease y Flesch-Kincai. En esta página podemos encontrar una aplicación web en la que indicamos una URL y nos calcula el índice de legibilidad según los tres algoritmos.
- En Readability Tester encontramos una aplicación que nos permite evaluar la legibilidad de una página web a partir de su feed (RSS o Atom). Por tanto, está orientado a blogs.
- En The Blog Readability Test podemos calcular el nivel educativo necesario para entender el contenido de un blog. No se explica cómo se calcula.
Scripts para lectores de pantalla
jueves, 9 de octubre de 2008
Guía breve para crear sitios web accesibles según WCAG 2.0
Perceivable
- Provide text alternatives for non-text content.
- Provide captions and alternatives for audio and video content.
- Make content adaptable; and make it available to assistive technologies.
- Use sufficient contrast to make things easy to see and hear.
Operable
- Make all functionality keyboard accessible.
- Give users enough time to read and use content.
- Do not use content that causes seizures.
- Help users navigate and find content.
Understandable
- Make text readable and understandable.
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes.
Robust
- Maximize compatibility with current and future technologies.
- Proporciona texto alternativo para el contenido no textual.
- Proporciona subtítulos y otras alternativas para el contenido de audio y vídeo.
- Crea contenido adaptable y que esté disponible a las ayudas técnicas.
- Utiliza el suficiente contraste para lograr que el contenido sea fácil de ver y oír.
- Haz que todas las funcionalidades sean accesibles a través del teclado.
- Proporciona a los usuarios el tiempo suficiente para leer y utilizar el contenido.
- No utilices contenido que cause convulsiones.
- Ayuda a los usuarios a navegar y buscar el contenido.
- Haz que el texto sea legible y comprensible.
- Haz que el contenido aparezca y funcione de forma previsible.
- Ayuda a los usuarios a evitar y corregir los errores.
- Maximizar la compatibilidad con las actuales y futuras tecnologías.
miércoles, 8 de octubre de 2008
Consejos breves sobre accesibilidad
W3C
WCAG 1.0 Quick Tips
The classic “quick tips” derived from the Web Content Accessibility Guidelines 1.0:
- Images and animations: Use the
altattribute to describe the function of each visual.- Image maps: Use the client-side
map[element] and text for hotspots.- Multimedia: Provide captioning and transcripts of audio, and descriptions of video.
- Hypertext links: Use text that makes sense when read out of context. For example, avoid “click here.”
- Page organization: Use headings, lists, and consistent structure. Use CSS for layout and style where possible.
- Graphs and charts: Summarize or use the
longdescattribute.- Scripts, applets, and plug-ins: Provide alternative content in case active features are inaccessible or unsupported.
- Frames: Use the
noframeselement and meaningful titles.- Tables: Make line-by-line reading sensible. Summarize.
- Check your work: Validate. Use tools, checklist, and guidelines at www.w3.org/TR/WCAG.
(… and we certainly appreciate mentioning of QA.)WCAG 2.0 Quick Tips
With WCAG 2.0 there go new and indeed improved tips:
- Perceivable:
- Provide text alternatives for non-text content.
- Provide captions and alternatives for audio and video content.
- Make content adaptable, and make it available to assistive technologies.
- Use sufficient contrast to make things easy to see and hear.
- Operable:
- Make all functionality keyboard accessible.
- Give users enough time to read and use content.
- Do not use content that causes seizures.
- Help users navigate and find content.
- Understandable:
- Make text readable and understandable.
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes.
- Robust:
- Maximize compatibility with current and future technologies.
IBM
IBM once shared an own set of accessibility recommendations and heuristics that is now, along with more detailed information, offered by the ACM:
- Provide meaningful and relevant alternatives to non-text elements.
- Support consistent and correctly tagged navigation.
- Allow complete and efficient keyboard usage.
- Respect users’ browser settings.
- Ensure appropriate use of standard and proprietary controls.
- Do not rely on color alone to code and distinguish.
- Allow users control of potential distractions.
- Allow users to understand and control time restraints.
- Make certain the website is content compatible with assistive technologies.
Desarrollar con estándares
martes, 7 de octubre de 2008
Jornadas sobre accesibilidad y nuevas tecnologías
Filtro para evitar los temblores

Definición de accesibilidad
El término accesibilidad también se torna problemático ya que podemos entender que tiene que ver con la inmediatez del acceso al documento hipertextual. Un documento impreso en soporte papel sólo es accesible por unos pocos y en un momento dado, mientras que undocumento digital o hipertextual -si está en la Web- será siempre accesible en cualquier momento y por diferentes personas; es decir, el uso por un usuario no impide que sea usado por otros. También con la voz accesibilidad podemos referirnos a la mayor o menor accesibilidad del soporte dependiendo de si está o no mediada por aparatos electrónicos o informáticos (en este caso el documento digital presentaría un menor grado de accesibilidad que un documento analógico en soporte papel). Y, en otro sentido, con el término accesibilidad también podemos referirnos al grado de accesibilidad, una vez que hayamos tenido acceso a él. La mayor parte de la bibliografía empleada en la red bajo el término accessibility, enfoca la palabra bajo este último concepto y reserva para los dos primeros enfoques los términos reusabilidady recuperabilidad.A partir de aquí el texto se centra en la definición de accesibilidad que normalmente empleamos: "La accesibilidad sería, pues, la característica que se refiere a que el diseño de un hipertexto debe ser universalmente usable por todos".
Los términos accesibilidad y usabilidad están muy relacionados, por eso algunos autores creen que la accesibilidad es un elemento de lausabilidad, mientras que otros opinan que la usabilidad debe incluirse dentro de la accesibilidad. Lo que está claro es que ambos términos se complementan y que no se excluyen mutuamente. Un hipertexto accesible debe ser usable y un hipertexto usable debe ser accesible. Lo cierto es que, al aplicar las normas de la accesibilidad, siempre obtendremos un hipertexto usable y que, si enfocamos el diseño del hipertexto centrándonos en el usuario para satisfacer sus necesidades, debemos tener en cuenta a "todo" tipo de usuarios.
sábado, 4 de octubre de 2008
JAWS 10 Beta
Respecto a la Web, esta versión incorpora algunas mejoras importantes:
- Soporte de regiones activas (live regions). Este es un concepto definido en ARIA (Accessible Rich Internet Applications): es una sección dinámica de una página web cuyo contenido se actualiza constantemente, como por ejemplo una sección de noticias, de información bursátil o de información meteorológica. JAWS es capaz de avisar al usuario de cambios en las regiones activas. Este es un gran avance que permite mejorar la accesibilidad de la Web 2.0.
- Nuevas teclas para navegar por las tablas. JAWS incorpora nuevas pulsaciones de teclas para leer la columna anterior o posterior de una tabla.
- Modo formulario automático. JAWS pasa al modo formulario automáticamente cuando detecta que el cursor está situado en un formulario.
viernes, 3 de octubre de 2008
¿Por qué pagar por un lector de pantallas?
- Estabilidad: los lectores de pantalla de pago llevan muchos años de desarrollo, lo que hace que sean más estables que los programas gratuitos que se están desarrollando en los últimos años.
- Documentación: existe una gran base de libros, manuales y tutoriales de los lectores de pantalla de pago.
- Sintetizador de voz: los sintetizadores de voz de pago son mejores que los gratuitos.
Lista de verificación de la accesibilidad de IBM
- Imágenes y animaciones. Utiliza el atributo alt="text" para proporcionar textos equivalentas para las imágenes. Utiliza alt="" para las imágnes que no transmiten información importante o que expresan información redundante.
- Mapas de imagen. Utiliza mapas de imagen del lado del cliente y proporciona un texto alternativo para cada zona sensible del mapa de de imagen. Si es imprescindible emplear un mapa de imagen del lado del servidor, proporciona enlaces textuales equivalentes.
- Gráficos y tablas. Resume el contenido de cada gráfico y cada tabla, o emplea el atributo longdesc para enlazar con una descripción de los datos.
- Multimedia. Proporciona subtítulos o transcripciones para el contenido sonoro que sea importante. Proporciona transcripciones o descripciones sonoras del contenido en vídeo que sea importante.
- Scripts. Asegura que la funcionalidad de los scripts es accesible mediante teclado. Si el contenido afectado por un script no es accesible, proporciona alternativas.
- Applets, plug-ins y contenido no basado en HTML. Cuando sea necesario que aparezca un applet, un plug-in u otra aplicación, proporciona un enlace que sea directamente accesible, o proporciona un contenido alternativo en aquellos casos que no sea directamente accesible.
- Formularios. Diseña formularios accesibles a las ayudas técnicas.
- Saltar al contenido principal. Proporciona métodos para saltarse los enlaces de navegación y llegar al contenido principal de la página.
- Marcos. Proporciona un título para cada marco. Emplea un contenido accesible en cada marco.
- Encabezados de tabla. Utiliza el elemento th para marcar los encabezados de tabla. Utiliza el atributo headers en las celdas de las tablas complejas.
- Hojas de estilo en cascada. Las páginas web se deben de poder leer sin necesitar las hojas de estilo.
- Color y contraste. Asegura que toda la información expresada mediante colores también es transmitida en ausencia de color.
- Parpadeos, movimientos y destellos del contenido. Evita que el contenido tenga parpadeos, destellos o se mueva.
- Respuestas dependientes del tiempo. Cuando sea necesario una respuesta dependiente del tiempo, avisa al usuario y proporciona el tiempo suficiente para indicar que se necesita más tiempo.
- Página de solo texto. Si la accesibilidad no se puede lograr de otra forma, proporciona una versión de solo texto con información y funcionalidad equivalente. Actualiza el contenido de la versión de solo texto cada vez que la página principal cambie.
- Verifica la accesibilidad. Comprueba la accesibilidad con las herramientas que existen.
jueves, 2 de octubre de 2008
iPhone y la accesibilidad web
La fiebre del iPhone se extiende y contagia a nuestros clientes que, de repente, están preocupados por la visualización de sus portales en el dispositivo de moda. Lo cierto es que la mayoría no sabe que por lo que están preocupados realmente es por la accesibilidad web.¿Hay que llevar un cuidado especial para que un sitio web sea accesible desde un dispositivo móvil como el iPhone? En primer lugar hay que tener en cuenta las Pautas de Accesibilidad 1.0 del WAI. Pero además, el W3C promueve la Web Movile Initiative de la cual hablaré en otra entrada.
Hartos de explicar que la accesibilidad no es "acceso para ciegos" quizás ahora nos escuchen cuando decimos que la accesibilidad es "acceso para todos los usuarios, desde cualquier dispositivo y en cualquier contexto".
Si nuestra aplicación fuera accesible, si cumpliera con las Pautas de Accesibilidad de la WAI, nuestra aplicación funcionaría en el iPhone y en cualquier otro dispositivo que esté por venir.
Aprovechemos pues esta fiebre para promover la accesibilidad web.
Iniciativa para mejorar el acceso a las nuevas tecnologías en Asia
La Organización de Naciones Unidas (ONU) ha puesto en marcha una iniciativa para mejorar la accesibilidad de las tecnologías de la información y la comunicación para las personas con discapacidad de la región Asia-Pacífico, según informa en su página web.
[...]
También se intercambiarán buenas prácticas en lo que se refiere a la accesibilidad de las nuevas tecnologías de la información para las personas con discapacidad, que suman 400 millones en la región de Asia Pacífico.
domingo, 28 de septiembre de 2008
Introducción a la accesibilidad web
- Usabilidad vs Accesibilidad
- eAccesibilidad: mitos y beneficios
- La WAI y las Pautas de accesibilidad. Niveles de conformidad. Norma UNE 139803:2004
- Legislación española y europea relacionada con la eAccesibilidad
- Certificaciones de eAccesibilidad
- Problemas y dudas habituales de accesibilidad
- Metodología: ¿Cómo hago una web accesible? ¿Cómo reviso la accesibilidad de una web?
- Nivel de eAccesibilidad actual en la Administración Pública y el sector de Banca en España
- Referencias
domingo, 21 de septiembre de 2008
Curso gratis de accesibilidad web para trabajadores de PYMES
- Concepto de discapacidad y revisión de los distintos tipos de discapacidad y su problemática para el acceso al ordenador en general y a Internet en particular
- Pautas de accesibilidad al contenido de la red
- Puntos de validación y herramientas de validación
- Selección y evaluación de herramientas para el diseño de Web accesibles
- El qué y el para qué de la Accesibilidad
- Beneficios económicos y sociales
- Conociendo las Directrices del WAI sobre contenido web, navegadores y herramientas de autor
- Verificando la accesibilidad y conociendo las herramientas de revisión .
Validador de accesibilidad PISTA
Por último, esta herramienta parece que está desarrollada en Java, porque necesita de una máquina virtual Java, y se puede descargar una versión para Linux y otra para Windows.
sábado, 20 de septiembre de 2008
Máster UOC-Technosite en Tecnologías Accesibles para la Sociedad de la Información
Pero resulta que el máster ya existe, va por su segunda edición y no está destinado únicamente a formar personas con discapacidad: Máster en Tecnologías accesibles para los servicios de la sociedad de la información. Como siempre, de la verdad a lo que dice un periodista suele existir un abismo.
domingo, 14 de septiembre de 2008
Fases en la construcción de un sitio web accesible
Curso "Accesibilidad y herramientas web"
El contenido del curso es:
1. Fundamentos de HTML / XHTML y Hojas de estilo CSS
- Elementos básicos de HTML / XHTML y Estructura del documento
- Imágenes, listas, tablas y scripts
- Formularios accesibles
- Elementos y Etiquetas CSS
- Layouts XHTML / CSS
2. Accesibilidad web
- Concepto de accesibilidad web
- Directrices para la Accesibilidad al Contenido en la Web (WCAG 1.0) de la Inicitiva para la Accesibilidad en la Web (WAI) del Consorcio W3C
- Prioridad 1 - Nivel A
- Prioridad 2 - Nivel AA
- Prioridad 3 - Nivel AAA
- Aplicación y beneficios
3. Herramientas en línea de validación y navegación
- Validación de accesibilidad
- Validación de hojas de estilo
- Análisis de colores
- Navegación alternativa
- Add-ons y plugins para navegadores y herramientas para descargar
