Joe Clark, autor del libro Building Accessible Websites, ha realizado un estudio sobre la accesibilidad web del sitio web de las olimpiadas de invierno Vancouver 2010: Vancouver Olympics Web sites are inaccessible to disabled people.
Su análisis es bastante desalentador. Lo más curioso es que en 2004, John Furlong, director ejecutivo del Comité Organizador prometió hacer accesibles los sitios webs relacionados con los Juegos Olímpicos de Invierno de 2010. Pero parece que en Canada no existen todavía leyes que obliguen a que los sitios web sean accesibles.
Esto me recuerda a lo que ocurrió con el sitio web de los Juegos Olímpicos de Verano de 2000 en Sidney. Ahora mismo, este sitio web ya no existe, pero es accesible a través del proyecto Pandora de la National Library of Australia, que tiene como fin preservar para la posteridad los sitios web de gran interés. En el archivo de Sydney 2000 : official site of the Sydney 2000 Olympic Games, 15 September - 1 October 2000 podemos acceder al sitio web de aquellas olimpiadas.
Este sitio web fue denunciado por Bruce Maguire, una persona ciega residente en Australia. Su denuncia obligó al comité olímpico internacional y al comité olímpico australiano a modificar sus páginas para hacerlas accesibles. En mi entrada de hace unos meses El sitio web de Sidney 2000 no era accesible comento esta historia.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
sábado, 20 de marzo de 2010
miércoles, 17 de marzo de 2010
Taller sobre accesibilidad web
En Educa con TIC han reflotado el Taller de accesibilidad web que organizaron en junio de 2008 dentro del Congreso Nacional Internet en el Aula.
El contenido del taller es:
El contenido del taller es:
- Módulo 1. Conceptos sobre la web como plataforma universal y accesible
- Módulo 2. Legislación española actual sobre accesibilidad web
- Módulo 3. Herramientas para el diagnóstico y evaluación de sitios web
- Módulo 4. Agentes de usuario: navegadores y ayudas técnicas
viernes, 12 de marzo de 2010
La administración investiga la web de tres grandes empresas por falta de accesibilidad
Acabo de leer en Solidaridad Digital la noticia La administración investiga la web de tres grandes empresas por falta de accesibilidad. La noticia dice:
El Ministerio de Sanidad y Política Social ha abierto actuaciones previas, paso anterior a la apertura en su caso de procedimiento sancionador, contra las páginas corporativas de Internet de El Corte Inglés, Aguas de Barcelona (Agbar) y Transportes Metropolitanos de Barcelona, para comprobar si cumplen la normativa vigente en materia de accesibilidad para personas con discapacidad.
Según informó el Comité Español de Representantes de Personas con Discapacidad (Cermi), la actuación ministerial obedece a una solicitud de esta entidad, que presentó denuncia por infracción de la obligación de accesibilidad que tienen los sitios de Internet de las consideradas grandes empresas.
La no accesibilidad de una página de Internet obligada por la normativa vigente a ser accesible constituye una infracción sancionable en sede administrativa, de acuerdo con la ley que establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad, recuerda el Cermi.
Este comité explica también que el deber de ser accesibles afecta a las páginas de administraciones, organismos públicos y a las de las grandes empresas.
En 2009, el Cermi elaboró un informe sobre el grado de accesibilidad de 30 grandes empresas privadas que operan en 6 sectores de actividad considerados como de especial relevancia.
Con base en los resultados de este trabajo, el comité se dirigió a las empresas cuyas páginas no reunían condiciones de accesibilidad con arreglo a la ley, instándoles a subsanar sus deficiencias.
Aunque muchas de estas empresas adoptaron medidas para mejorar su accesibilidad y cumplir con la normativa, otras, sin embargo, como las denunciadas, no contestaron al requerimiento "ni consta que hayan avanzado en accesibilidad de sus sitios de Internet".
Ante estos hechos, el Cermi puso en conocimiento de la autoridad administrativa la situación de estas empresas y pidió que se les aplique la ley.
lunes, 8 de marzo de 2010
Seminario Iberoamericano sobre Accesibilidad Universal y ayudas técnicas para todos
Hoy comienza en Montevideo (Uruguay) el Seminario Iberoamericano sobre Accesibilidad Universal y ayudas técnicas para todos organizado por el Centro de Formación de la Cooperación Española en Montevideo.
Más sobre subtítulos automáticos
Hace un par de días escribí la entrada Subtítulos automáticos donde comentaba que YouTube tiene un nuevo sistema que permite crear subtítulos de forma automática a partir del audio del vídeo.
Buscando por YouTube he encontrado dos vídeos oficiales de Google donde se explica el nuevo sistema. Además he descubierto que el nuevo sistema también permite automatic timing: sincroniza de forma automática una transcripción de un vídeo con el audio del vídeo.
Google Announces Automatic Captions on YouTube: este vídeo, de casi 1 hora de duración, es la presentación oficial del nuevo sistema realizada en noviembre de 2009. Y aquí el anuncio oficial de Google: Automatic captions in YouTube.
Automatic Captions in YouTube Demo: este vídeo, de poco más de 2 minutos, es una demostración de las capacidades de subtitulado del nuevo sistema.
Buscando por YouTube he encontrado dos vídeos oficiales de Google donde se explica el nuevo sistema. Además he descubierto que el nuevo sistema también permite automatic timing: sincroniza de forma automática una transcripción de un vídeo con el audio del vídeo.
Google Announces Automatic Captions on YouTube: este vídeo, de casi 1 hora de duración, es la presentación oficial del nuevo sistema realizada en noviembre de 2009. Y aquí el anuncio oficial de Google: Automatic captions in YouTube.
Automatic Captions in YouTube Demo: este vídeo, de poco más de 2 minutos, es una demostración de las capacidades de subtitulado del nuevo sistema.
domingo, 7 de marzo de 2010
Enlaces que no son enlaces
Hace unos días, un amigo me pasó la web que le había hecho una empresa para su negocio. Le eché un vistazo de 5 minutos y encontré un error muy, muy grave de accesibilidad. Además, este error también era importante para el tema de buscadores y posicionamiento.
El error era que el menú o barra de navegación del sitio web se había implementado mediante etiquetas <div> con el atributo onclick y código JavaScript para simular la función de enlace. Para un usuario que utilice un lector de pantallas, para un usuario que utilice un navegador en modo texto o para un buscador, estos "enlaces" no existen y, por tanto, no se puede acceder al contenido del sitio web.
En mi ejemplo Enlaces que no son enlaces explico este error y proporciono dos posibles soluciones.
El error era que el menú o barra de navegación del sitio web se había implementado mediante etiquetas <div> con el atributo onclick y código JavaScript para simular la función de enlace. Para un usuario que utilice un lector de pantallas, para un usuario que utilice un navegador en modo texto o para un buscador, estos "enlaces" no existen y, por tanto, no se puede acceder al contenido del sitio web.
En mi ejemplo Enlaces que no son enlaces explico este error y proporciono dos posibles soluciones.
viernes, 5 de marzo de 2010
Subtítulos automáticos
Acabo de leer en El Mundo la noticia Listos para los subtítulos automáticos. En YouTube - Google han desarrollado un sistema automático para la inclusión de subtítulos de forma automática en todos los vídeos que se publiquen en YouTube. Por ahora el sistema está sólo disponible para el inglés, pero no es de extrañar que en poco tiempo se pueda emplear con otros idiomas.
Un gran avance de cara a mejorar la accesibilidad web. Dentro de poco nadie tendrá ninguna excusa para no tener sus vídeos subtitulados.
Una captura de pantalla de cómo es el sistema:
Más información: YouTube Launches Auto-Captions For All Videos.
Un gran avance de cara a mejorar la accesibilidad web. Dentro de poco nadie tendrá ninguna excusa para no tener sus vídeos subtitulados.
Una captura de pantalla de cómo es el sistema:
Más información: YouTube Launches Auto-Captions For All Videos.
Etiquetas:
Multimedia,
Noticias,
Subtítulos,
Vídeos
lunes, 1 de marzo de 2010
¿Las pautas de WCAG garantizan realmente la accesibilidad?
En septiembre de 2009 escribí la entrada ¿Las pautas de WCAG garantizan realmente la accesibilidad?
Ahora acabo de encontrar una conferencia/seminario con el título Do Web Accessibility Guidelines guarantee Universal Design? que se celebró el 7 de mayo de 2009 en Oslo. No he encontrado los materiales de la conferencia, pero algunas de las charlas fueron:
Ahora acabo de encontrar una conferencia/seminario con el título Do Web Accessibility Guidelines guarantee Universal Design? que se celebró el 7 de mayo de 2009 en Oslo. No he encontrado los materiales de la conferencia, pero algunas de las charlas fueron:
- WCAG 2.0 - addressing the needs of people with disabilities and older people. A discussion of the opportunities and challenges created by this new standard in relation to Universal Design of the Web.
- WCAG 2.0 in practice: examples of what selected guidelines mean for the visually impaired.
- Universal Design in practice: examples of what it means for people with severe mobility impairments to make a Web site universally designed.
viernes, 19 de febrero de 2010
Segunda convocatoria del curso de tele-formación "Accesibilidad Web WCAG 2.0"
La Fundación CTIC y la oficina española de W3C convocan la segunda convocatoria del curso de tele-formación "Accesibilidad Web WCAG 2.0".
La descripción del curso es:
La descripción del curso es:
En diciembre de 2008, el W3C - WAI, publicó la nueva versión de estas pautas, las Pautas de Accesibilidad para el Contenido Web (WCAG) 2.0. Construidas sobre la creciente experiencia y las aportaciones del público relacionado con la accesibilidad (profesionales del desarrollo, personas usuarias, etc.), las WCAG 2.0 mejoran el estándar inicial creado por el W3C, aplicándose a tecnologías más avanzadas, siendo más flexibles, detallando de forma más precisa cuáles son las comprobaciones a realizar para probar la calidad de su aplicación e incorporando una mejor documentación para facilitar su comprensión. Nacen con vocación de futuro, de perdurar en el tiempo, al ser “independientes de tecnología”, es decir, al ser de aplicación en cualquier tecnología (a diferencia de las WCAG 1.0 desarrolladas exclusivamente para tecnologías html y CSS). Postulándose, por tanto, como referente definitivo en cuanto a accesibilidad web se refiere.
El conocimiento y la adopción de esta nueva versión de las pautas (WCAG 2.0) por parte de las empresas y personal del sector TIC es de vital importancia de cara a posicionarse estratégicamente para el futuro. Es, en definitiva, una oportunidad y una necesidad para el mantenimiento y mejora de su competitividad.
Nota: dado que en España las Pautas de Accesibilidad para el Contenido Web son norma UNE exigida por ley, según el Real Decreto 1494/2007, se prevé que en un corto plazo de tiempo se actualice dicha norma adaptándola a las WCAG 2.0 y pasen así a ser un requisito legal.
Objetivos
Al finalizar la acción formativa el alumnado será capaz de construir sitios web compatibles con los productos de apoyo y adaptados a las necesidades funcionales de las personas con discapacidad utilizando para ello las Pautas de Accesibilidad para el Contenido Web (WCAG ) 2.0 del W3C, así como usar herramientas, tanto automáticas como manuales, para verificar la correcta aplicación de las mismas.
Ficha técnica
Duración: 70 horas
2ª Edición
* Fecha de Inicio: 15 de marzo 2010
* Fecha de Fin:14 de mayo de 2010
Precio: 300 euros
Destinatarios
Profesionales del sector TIC, con titulación media o superior (FPII o titulación universitaria en área de informática) y/o experiencia equivalente, con conocimientos intermedios de desarrollo de aplicaciones web y conocimientos avanzados de HTML (preferiblemente XHTML) y CSS.
Contenidos del Curso
MÓDULO 0: Introducción
* Introducción a la accesibilidad web
* Introducción a las WCAG 2.0
MÓDULO 1: Principio 1 - Perceptible
* Alternativas textuales
* Accesibilidad en contenido multimedia
* Adaptabilidad del contenido
* Contenido fácilmente perceptible
MÓDULO 2: Principio 2 – Operable
* Contenido accesible mediante teclado
* Tiempo suficiente para realizar tareas
* Contenido libre de trastornos
* Facilidad de navegación
MÓDULO 3: Principio 3 - Comprensible
* Legibilidad del contenido
* Contenido predecible
* Entrada de datos asistida
MÓDULO 4: Principio 4 - Robusto
* Compatibilidad con navegadores y ayudas técnicas
MÓDULO 5: Evaluación de la accesibilidad
* Proceso de evaluación de la accesibilidad
* Herramientas de evaluación automática (TAW)
* Herramientas de evaluación manual
* Monitorización
miércoles, 17 de febrero de 2010
Encuestas sobre uso de lectores de pantalla
WebAIM ha realizado en el último año dos encuestas sobre el uso de lectores de pantalla (screenreaders). Para aquellos que no sepan que es un lector de pantalla, hace tiempo escribí la entrada ¿Qué es un lector de pantalla? donde lo explicaba.
La primera encuesta (Survey of Preferences of Screen Readers Users) se realizó entre diciembre de 2008 y enero de 2009 con 1.121 respuestas válidas; la segunda encuesta (Screen Reader User Survey Results) se realizó en octubre de 2009 con 665 respuestas válidas.
Los resultados de las dos encuestas son muy interesantes y pueden ayudar a los desarrolladores web a entender mucho mejor cómo navegan las personas que emplean un lector de pantalla. Del primer estudio existe un artículo en español (Preferencias y modos de uso de lectores de pantalla) donde se comentan algunos de los resultados más importantes. Por ello, voy a comentar los resultados de la segunda encuesta.
La mayoría de los usuarios (90%) dijeron que usaban un lector de pantalla debido a una discapacidad. El 52% declaró que tenía un nivel de usuario de lector de pantalla alto, el 42% intermedio y el resto dijeron que eran principiantes.
El 66% de los usuarios declaró que utilizaba el JAWS como lector primario, el 10% Window-Eyes y el resto otros programas como VoiceOver, NVDA o ZoomText.
Respecto la forma en que aprendieron a utilizar el lector de pantalla (se podían elegir varias opciones), el 72% dijeron que fue autoaprendizaje, el 32% de forma informal (por ejemplo, preguntando a un amigo) y el 24% mediante un curso.
Respecto el principal navegador que utilizaban, el 32% dijo IE8, el 26% IE7, casi el 19% Firefox 3+, el 12% IE6 y un 10% otros navegadores.
Un 50% de los encuestados declaró que usaba un lector de pantallas en su teléfono o dispositivo móvil.
La encuesta tenía varias preguntas sobre el empleo de imágenes en las páginas web. También había una pregunta sobre qué elementos son los más problemáticos (difíciles y confusos) de las páginas web:
La primera encuesta (Survey of Preferences of Screen Readers Users) se realizó entre diciembre de 2008 y enero de 2009 con 1.121 respuestas válidas; la segunda encuesta (Screen Reader User Survey Results) se realizó en octubre de 2009 con 665 respuestas válidas.
Los resultados de las dos encuestas son muy interesantes y pueden ayudar a los desarrolladores web a entender mucho mejor cómo navegan las personas que emplean un lector de pantalla. Del primer estudio existe un artículo en español (Preferencias y modos de uso de lectores de pantalla) donde se comentan algunos de los resultados más importantes. Por ello, voy a comentar los resultados de la segunda encuesta.
La mayoría de los usuarios (90%) dijeron que usaban un lector de pantalla debido a una discapacidad. El 52% declaró que tenía un nivel de usuario de lector de pantalla alto, el 42% intermedio y el resto dijeron que eran principiantes.
El 66% de los usuarios declaró que utilizaba el JAWS como lector primario, el 10% Window-Eyes y el resto otros programas como VoiceOver, NVDA o ZoomText.
Respecto la forma en que aprendieron a utilizar el lector de pantalla (se podían elegir varias opciones), el 72% dijeron que fue autoaprendizaje, el 32% de forma informal (por ejemplo, preguntando a un amigo) y el 24% mediante un curso.
Respecto el principal navegador que utilizaban, el 32% dijo IE8, el 26% IE7, casi el 19% Firefox 3+, el 12% IE6 y un 10% otros navegadores.
Un 50% de los encuestados declaró que usaba un lector de pantallas en su teléfono o dispositivo móvil.
La encuesta tenía varias preguntas sobre el empleo de imágenes en las páginas web. También había una pregunta sobre qué elementos son los más problemáticos (difíciles y confusos) de las páginas web:
- CAPTCHA - imágenes que presentan texto para verificar que un formulario lo está rellenando un ser humano.
- La presencia de contenido Flash inaccesible.
- Enlaces o botones sin sentido.
- Imágenes sin texto alternativo o descripciones no adecuadas.
- Formularios complejos o difíciles.
- Falta de accesibilidad mediante el teclado.
- Pantallas o partes de la pantallas que cambian de forma inesperada.
- Encabezados ausentes o no adecuados.
- Demasiados enlaces o elementos de navegación.
- Tablas de datos complejas.
- Falta de enlaces "saltar al contenido principal" o "saltar navegación".
- Funcionalidad de búsqueda inaccesible o ausente.
Etiquetas:
Captcha,
Encuesta,
Lector de pantalla,
Software
lunes, 15 de febrero de 2010
XForms
Los formularios son el principal mecanismo de interacción y de obtención de información en las aplicaciones web. Desgraciadamente, las etiquetas del lenguaje HTML que se emplean para crear los formularios no han cambiado desde hace más de 10 años y limitan el desarrollo actual y futuro de las aplicaciones web.
Desde hace unos años, el W3C trabaja en el desarrollo de un remplazo de los formularios web actuales. XForms es una aplicación de XML que será la próxima generación de los formularios en la Web. XForms no está destinado a crear documentos independientes, sino que está destinado a ser integrado dentro de otros documentos como XHTML, ODF o SVG. La arquitectura de XForms permite separar la presentación, el propósito y el contenido de un formulario (emplea el patrón de diseño Modelo Vista Controlador).
Los principales beneficios que ofrece XForms son:
El siguiente ejemplo muestra un fragmento de un formulario creado con XForms:
En XForms, todos los controles que forman parte del núcleo tienen siempre una etiqueta asociada como un elemento hijo con el fin de mejorar la accesibilidad.
Los controles que forman parte del núcleo son:
Desde hace unos años, el W3C trabaja en el desarrollo de un remplazo de los formularios web actuales. XForms es una aplicación de XML que será la próxima generación de los formularios en la Web. XForms no está destinado a crear documentos independientes, sino que está destinado a ser integrado dentro de otros documentos como XHTML, ODF o SVG. La arquitectura de XForms permite separar la presentación, el propósito y el contenido de un formulario (emplea el patrón de diseño Modelo Vista Controlador).
Los principales beneficios que ofrece XForms son:
- Fuerte tipado: los datos enviados están fuertemente tipados y pueden ser validados sin esperar validación por parte del servidor.
- Envío de datos en XML: evita la necesidad de emplear lógica hecha a medida en el servidor para gestionar los datos.
- Reuso de esquemas: evita la duplicación y asegura que la actualización de las reglas de validación por cambios en la lógica de negocio no supone tener que reescribir las restricciones de validación en los formularios.
- Internacionalización: el empleo de XML 1.0 para el envío de los datos asegura que los datos no presentan ningún problema de internacionalización.
- Accesibilidad mejorada: XForms separa el contenido de la presentación. Los controles de usuario encapsulan todos los metadatos como etiquetas, ayudas y teclas de acceso.
- Soporte de múltiples dispositivos
- Menos uso de scripting
El siguiente ejemplo muestra un fragmento de un formulario creado con XForms:
<select1 ref="method">
<label>Select Payment Method:</label>
<item>
<label>Cash</label>
<value>cash</value>
</item>
<item>
<label>Credit</label>
<value>cc</value>
</item>
</select1>
<input ref="number">
<label>Credit Card Number:</label>
</input>
<input ref="expiry">
<label>Expiration Date:</label>
</input>
<submit submission="submit">
<label>Submit</label>
</submit>
En XForms, todos los controles que forman parte del núcleo tienen siempre una etiqueta asociada como un elemento hijo con el fin de mejorar la accesibilidad.
Los controles que forman parte del núcleo son:
- input
- secret
- textarea
- output
- upload
- range
- trigger
- submit
- select
- select1
domingo, 14 de febrero de 2010
Folleto del CERMI sobre la legislación española
Acabo de encontrar el folleto Accesibilidad web: obligación legal y ventajas competitivas del CERMI (Comité Español de Representantes de Personas con Discapacidad). En este folleto se resume lo más importante de la LEY 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información. Esta ley obliga a las empresas que cumplan una serie de condiciones a satisfacer un nivel de accesibilidad en sus páginas web equivalente al nivel AA del W3C.
En concreto, en el folleto podemos leer:
En concreto, en el folleto podemos leer:
Las empresas afectadas por esta obligación son las que agrupen a más de cien trabajadores o tengan un volumen anual de operaciones que exceda de 6.010.121,04 euros, siempre que operen en alguno de los siguientes sectores económicos:Si quieres saber más sobre las últimas leyes españolas en materia de accesibilidad web, te recomiendo mi entrada Nuevas leyes sobre accesibilidad web.
a) Servicios de comunicaciones electrónicas a consumidores.
b) Servicios financieros destinados a consumidores, incluyendo los servicios bancarios, de crédito o de pago, los servicios de inversión, las operaciones de seguros privados, los planes de pensiones y la actividad de mediación de seguros.
c) Servicios de suministro de agua a consumidores.
d) Servicios de suministro de gas al por menor.
e) Servicios de suministro eléctrico a consumidores finales.
f) Servicios de agencia de viajes.
g) Servicios de transporte de viajeros por carretera, ferrocarril, por vía marítima, o por vía aérea.
h) Actividades de comercio al por menor.
Las páginas web de estas empresas deberán satisfacer, a partir del 31 de diciembre de 2008, como mínimo, el nivel medio de los criterios de accesibilidad al contenido generalmente reconocidos. Excepcionalmente, esta obligación no será aplicable cuando una funcionalidad o servicio no disponga de una solución tecnológica que permita su accesibilidad.
jueves, 11 de febrero de 2010
Intel Reader
Andrés, un lector de este blog, me ha indicado una referencia de la máquina de lectura que comentaba hace unos días en la entrada ¿El fin del Braille? Este aparato portátil (pesa unos 600 gramos) es capaz de sacar fotografías de un texto (por ejemplo, un periódico) y leerlo en voz alta. Emplea una cámara de 5 megapixeles de resolución, con autofoco desde 10 cm hasta 1 metro.
Se trata del Intel Reader, que podemos ver en la siguiente imagen:
Y aquí una imagen donde se describen sus diferentes partes:
Este aparato está destinado tanto a las personas con una baja visión como a las personas ciegas. Para las primeras, el aparato proporciona una pantalla y un magnificador de pantalla, de forma que muestra una imagen aumentada de lo que captura su pantalla, lo que facilita la lectura a este tipo de usuarios.
Por otro lado, el aparato posee un altavoz, una salida de auricular y un sintetizador de voz que convierte en audio el texto que ha sido fotografiado.
Por supuesto, este aparato también es capaz de almacenar todo lo que captura para reproducirlo posteriormente en cualquier momento y también es capaz de convertir en audio cualquier texto que se le transfiera directamente desde un ordenador. Además, también reconoce los formatos usuales de audio libro y es capaz de reproducir MP3 y otros formatos similares.
[Actualización 14/02/2010] Acabo de descubrir que hace unos meses escribí una entrada sobre una noticia donde hablaban de este mismo aparato: Lector de textos de Intel.
Se trata del Intel Reader, que podemos ver en la siguiente imagen:
Y aquí una imagen donde se describen sus diferentes partes:
Este aparato está destinado tanto a las personas con una baja visión como a las personas ciegas. Para las primeras, el aparato proporciona una pantalla y un magnificador de pantalla, de forma que muestra una imagen aumentada de lo que captura su pantalla, lo que facilita la lectura a este tipo de usuarios.
Por otro lado, el aparato posee un altavoz, una salida de auricular y un sintetizador de voz que convierte en audio el texto que ha sido fotografiado.
Por supuesto, este aparato también es capaz de almacenar todo lo que captura para reproducirlo posteriormente en cualquier momento y también es capaz de convertir en audio cualquier texto que se le transfiera directamente desde un ordenador. Además, también reconoce los formatos usuales de audio libro y es capaz de reproducir MP3 y otros formatos similares.
[Actualización 14/02/2010] Acabo de descubrir que hace unos meses escribí una entrada sobre una noticia donde hablaban de este mismo aparato: Lector de textos de Intel.
Etiquetas:
Ayudas técnicas,
Hardware,
Lector de pantalla
miércoles, 10 de febrero de 2010
Traducción al castellano de WCAG 2.0
Acabo de descubrir que SIDAR publicó el pasado 15 de diciembre de 2009 una traducción autorizada al castellano por el W3C de las Pautas de Accesibilidad para el Contenido Web (WCAG) 2.0.
Por lo que he podido comprobar, el resto de documentos que componen WCAG 2.0, como puede ser Comprender las WCAG 2.0 o Técnicas para las WCAG 2.0 no han sido traducidas, pero esperemos que lo hagan en breve. ¡¡Ánimo!!
[Actualización 11/02/2010] Carlos Egea, que fue parte del equipo traductor de las Pautas de Accesibilidad al Contenido en la Web 1.0, me indica que por ahora esta traducción es una versión candidata, no es una versión oficial aún.
Por lo que he podido comprobar, el resto de documentos que componen WCAG 2.0, como puede ser Comprender las WCAG 2.0 o Técnicas para las WCAG 2.0 no han sido traducidas, pero esperemos que lo hagan en breve. ¡¡Ánimo!!
[Actualización 11/02/2010] Carlos Egea, que fue parte del equipo traductor de las Pautas de Accesibilidad al Contenido en la Web 1.0, me indica que por ahora esta traducción es una versión candidata, no es una versión oficial aún.
Accesibilidad en los teléfonos móviles
Hace un par de años, escribí la entrada Lector de pantalla para teléfonos móviles, donde comentaba una noticia sobre un lector de pantallas para teléfono móvil llamado Mobile Speak.
Este lector está desarrollado por una empresa española llamada Code Factory. Los productos que ofrece en la actualidad son:
Este lector está desarrollado por una empresa española llamada Code Factory. Los productos que ofrece en la actualidad son:
- Lectores de pantalla para distintos teléfonos móviles (existe una versión de prueba gratuita de 30 días).
- Magnificador de pantallas.
- Ayuda para la navegación mediante GPS.
- Lector de libros electrónicos.
- Identificador de color.
viernes, 5 de febrero de 2010
¿El fin del Braille?
Hace unos días, en la versión impresa del periódico International Herald Tribune del 4 de enero de 2010, leí el artículo For the blind, digital misgivings (Para los ciegos, dudas o recelos digitales). Lo he buscado en Internet y he encontrado una versión previa que salió publicada en la revista The Times Magazine con el título
With New Technologies, Do Blind People Lose More Than They Gain?
Este artículo me ha sorprendido porque cuestiona el uso del Braille, el sistema de lectura y escritura pensado para personas ciegas (el Braille no es un idioma, es un alfabeto). Este sistema fue inventado por el francés Louis Braille en 1825 y supuso toda una revolución, ya que permitió la alfabetización y el acceso a la cultura de las personas ciegas, que hasta entonces se tenían que conformar con la transmisión oral del conocimiento.
Sin embargo, en la actualidad hay muchas personas ciegas que creen que el Braille es un sistema arcaico que debe ser abandonado en favor del empleo de las nuevas tecnologías que permiten acceder a la cultura y el conocimiento sin tener que saber leer. ¿Cómo es esto?
En el artículo nos presentan varios ejemplos de personas ciegas que no utilizan el Braille. Por ejemplo, una directora de una empresa de inversión de Wall Street, llama todas las mañanas a un servicio telefónico que emplea un sintetizador de voz que le lee el periódico The Wall Street Journal a una velocidad de 300 palabras por minuto, casi ¡¡el doble!! de la velocidad normal de una conversación. Además, también emplea su ordenador con un sistema text-to-speech (texto a voz) para leer The Economist mientras que un ayudante le lee The Financial Times (es capaz de escuchar los dos periódicos a la vez). Esta persona cree que el Braille le hubiera aislado de las personas que pueden ver y cree que el Braille debería ser abolido.
Una razón importante para abandonar el Braille es lo poco práctico y costoso que supone. Los libros en Braille son muy caros y voluminosos. Por ejemplo, un único libro de texto puede costar $1.000. La colección entera de Harry Potter impresa en Braille ocupa 56 volúmenes de 30 centímetros de alto cada uno.
En los últimos años, muchas personas ciegas han dejado de aprender Braille. Según un informe de la organización National Federation of the Blind, en la actualidad menos del 10% de los 1,3 millones de norteamericanos legalmente ciegos saben leer Braille, mientras que en la década de 1950, la mitad de los niños ciegos aprendían Braille.
Sin embargo, los defensores del Braille creen que las nuevas tecnologías como las líneas braille conectadas a un ordenador revivirán el empleo del Braille y piensan que el abandono del Braille no es progreso, sino retroceso. Además, para muchos ciegos, el Braille es un signo de identidad, un signo de independencia.
Por último, en el artículo me ha sorprendido leer que existe una máquina de lectura de bolsillo que saca fotografías del texto (por ejemplo, un periódico) y lo lee en voz alta.
With New Technologies, Do Blind People Lose More Than They Gain?
Este artículo me ha sorprendido porque cuestiona el uso del Braille, el sistema de lectura y escritura pensado para personas ciegas (el Braille no es un idioma, es un alfabeto). Este sistema fue inventado por el francés Louis Braille en 1825 y supuso toda una revolución, ya que permitió la alfabetización y el acceso a la cultura de las personas ciegas, que hasta entonces se tenían que conformar con la transmisión oral del conocimiento.
Sin embargo, en la actualidad hay muchas personas ciegas que creen que el Braille es un sistema arcaico que debe ser abandonado en favor del empleo de las nuevas tecnologías que permiten acceder a la cultura y el conocimiento sin tener que saber leer. ¿Cómo es esto?
En el artículo nos presentan varios ejemplos de personas ciegas que no utilizan el Braille. Por ejemplo, una directora de una empresa de inversión de Wall Street, llama todas las mañanas a un servicio telefónico que emplea un sintetizador de voz que le lee el periódico The Wall Street Journal a una velocidad de 300 palabras por minuto, casi ¡¡el doble!! de la velocidad normal de una conversación. Además, también emplea su ordenador con un sistema text-to-speech (texto a voz) para leer The Economist mientras que un ayudante le lee The Financial Times (es capaz de escuchar los dos periódicos a la vez). Esta persona cree que el Braille le hubiera aislado de las personas que pueden ver y cree que el Braille debería ser abolido.
Una razón importante para abandonar el Braille es lo poco práctico y costoso que supone. Los libros en Braille son muy caros y voluminosos. Por ejemplo, un único libro de texto puede costar $1.000. La colección entera de Harry Potter impresa en Braille ocupa 56 volúmenes de 30 centímetros de alto cada uno.
En los últimos años, muchas personas ciegas han dejado de aprender Braille. Según un informe de la organización National Federation of the Blind, en la actualidad menos del 10% de los 1,3 millones de norteamericanos legalmente ciegos saben leer Braille, mientras que en la década de 1950, la mitad de los niños ciegos aprendían Braille.
Sin embargo, los defensores del Braille creen que las nuevas tecnologías como las líneas braille conectadas a un ordenador revivirán el empleo del Braille y piensan que el abandono del Braille no es progreso, sino retroceso. Además, para muchos ciegos, el Braille es un signo de identidad, un signo de independencia.
Por último, en el artículo me ha sorprendido leer que existe una máquina de lectura de bolsillo que saca fotografías del texto (por ejemplo, un periódico) y lo lee en voz alta.
martes, 2 de febrero de 2010
Y siguen las noticias sobre el control mental del ordenador
En el periódico Información han vuelto a publicar unas noticias sobre la investigación que están realizando en la Universidad Miguel Hernández sobre control del ordenador mediante la mente (o el pensamiento): La UMH logra manejar el ordenador sólo con el cerebro y Controlar el televisor sin mando, apagar la luz o teledirigir un brazo robot.
Si comparamos lo que dice la noticia de hoy con lo que decía la de ayer (Navegar por Internet a través de las ondas cerebrales),encontramos algunas diferencias. Mientras que ayer decía:
Y mientras que ayer decía:
Un par de fotos donde podemos ver el gorro con los electrodos:
Si comparamos lo que dice la noticia de hoy con lo que decía la de ayer (Navegar por Internet a través de las ondas cerebrales),encontramos algunas diferencias. Mientras que ayer decía:
La interfaz, que permite lograr una interactividad entre el usuario y el ordenador, consiste en un gorro que incorpora hasta más de medio centenar de electrodos que captan la actividad cerebral.hoy dice:
Para ello, el usuario debe colocarse un gorro con dieciséis electrodos conectados a su vez a un sistema informático.¡Sí que avanza rápida la investigación! En un día han pasado de más de 50 a sólo 16 electrodos.
Y mientras que ayer decía:
Investigadores de la Universidad Miguel Hernández (UMH) de Elche han creado un sistema interactivo pionero en el mundo que permite a un usuario utilizar un ordenador y navegar por Internet a través únicamente de las señales cerebrales.hoy suaviza las afirmaciones y dice:
[...]
"lo que hace a este proyecto único en el mundo"
El desarrollo de este interfaz que posibilita la conexión entre el cerebro y el ordenador, aunque no es el primero pero sí de los pocos específicos diseñados específicamente para poder manejarse por Internet,
Un par de fotos donde podemos ver el gorro con los electrodos:
Etiquetas:
Ayudas técnicas,
Control mental,
Hardware,
Noticias
lunes, 1 de febrero de 2010
Accesibilidad no accesible
Acabo de encontrar la página web AccessiblEurope. Es la página web de una empresa que ofrece viajes de turismo adaptados para personas con discapacidad. La iniciativa es muy interesante, pero la página web es horrible.
De entrada, el diseño visual feo y antiguo recuerda la falsa idea de que hacer una página web accesible supone renunciar a hacer la página web bonita. Por otro lado, hace uso de demasiadas imágenes. Esto no es un problema de accesibilidad si se utilizan correctamente, pero hay un abuso.
Los problemas más graves son dos. Por un lado, hay varios mapas de imagen que no proporcionan texto alternativo a los enlaces del mapa. Por otro lado, la maquetación (layout) está realizado con tablas.
De entrada, el diseño visual feo y antiguo recuerda la falsa idea de que hacer una página web accesible supone renunciar a hacer la página web bonita. Por otro lado, hace uso de demasiadas imágenes. Esto no es un problema de accesibilidad si se utilizan correctamente, pero hay un abuso.
Los problemas más graves son dos. Por un lado, hay varios mapas de imagen que no proporcionan texto alternativo a los enlaces del mapa. Por otro lado, la maquetación (layout) está realizado con tablas.
Otra noticia más sobre el control mental del ordenador
Acabo de leer en el periódico Información la noticia Navegar por Internet a través de las ondas cerebrales. La noticia dice:
Investigadores de la Universidad Miguel Hernández (UMH) de Elche han creado un sistema interactivo pionero en el mundo que permite a un usuario utilizar un ordenador y navegar por Internet a través únicamente de las señales cerebrales.En este blog ya he escrito varias veces sobre noticias como esta. En la última que escribí, Control mental: ya lo podemos comprar, enlazaba con las distintas entradas que he escrito y además comentaba un juguete, Mind Flex, que se puede controlar con la mente. Además, también tenemos la empresa Emotiv que vende un casco que permite controlar videojuegos con el pensamiento. Por todo ello, me sorprende que en esta noticia se digan cosas como "sistema interactivo pionero en el mundo que permite a un usuario utilizar un ordenador y navegar por Internet a través únicamente de las señales cerebrales" o "su aplicación al manejo de ordenadores, 'lo que hace a este proyecto único en el mundo'". ¿Culpa del periodista o de los investigadores?
[...]
La interfaz, que permite lograr una interactividad entre el usuario y el ordenador, consiste en un gorro que incorpora hasta más de medio centenar de electrodos que captan la actividad cerebral.
Etiquetas:
Ayudas técnicas,
Control mental,
Hardware,
Noticias
viernes, 29 de enero de 2010
Consultoría y desarrollo de sitios web
Acabo de descubrir que el Taller Digital de la Universidad de Alicante ofrece servicios de consultoria, desarrollo y formación en accesibilidad web. ¡Y yo sin enterarme! Lo hacen a través del sitio web Accesibilidad para todos.
Por cierto, esta es la definición que dan de accesibilidad web en su página:
Por cierto, esta es la definición que dan de accesibilidad web en su página:
■La expresión "accesibilidad web" hace referencia a la preparación de un sitio web para permitir el acceso y facilitar el uso de sus servicios y contenidos a todo tipo de usuarios, independientemente de las limitaciones que puedan tener en relación con el hardware y el software que utilicen, la infraestructura de red, su idioma, cultura o localización geográfica, o sus propias capacidades personales.
■El organismo de Internet que se encarga de promover la accesibilidad es el W3C. En particular, el grupo de trabajo WAI es quien ha definido las Guías de Accesibilidad al Contenido Web que recogen las pautas de cuyo cumplimiento depende el grado de accesibilidad de un sitio.
domingo, 24 de enero de 2010
El sitio web de Sidney 2000 no era accesible
En junio de 1999, Bruce Maguire, una persona ciega residente en Australia presentó una denuncia porque el sitio web de los Juegos Olímpicos de Verano de 2000, que se iban a celebrar en Sidney, no era accesible. Aunque inicialmente la denuncia fue tomada como una broma por los denunciados, su denuncia prosperó y obligó al comité olímpico internacional y al comité olímpico australiano a modificar sus páginas para hacerlas accesibles.
En la actualidad, este sitio web ya no existe, pero es accesible a través del proyecto Pandora de la National Library of Australia, que tiene como fin preservar para la posteridad los sitios web de gran interés. En el archivo de Sydney 2000 : official site of the Sydney 2000 Olympic Games, 15 September - 1 October 2000 podemos acceder al sitio web de aquellas olimpiadas.
Un resumen de esta historia se puede leer en Bruce Maguire versus Sydney Organising Committee for the Olympic Games (SOCOG). Aquí copio el contenido de esta página por si desaparece:
En la actualidad, este sitio web ya no existe, pero es accesible a través del proyecto Pandora de la National Library of Australia, que tiene como fin preservar para la posteridad los sitios web de gran interés. En el archivo de Sydney 2000 : official site of the Sydney 2000 Olympic Games, 15 September - 1 October 2000 podemos acceder al sitio web de aquellas olimpiadas.
Un resumen de esta historia se puede leer en Bruce Maguire versus Sydney Organising Committee for the Olympic Games (SOCOG). Aquí copio el contenido de esta página por si desaparece:
Por último, aquí podemos encontrar la sentencia íntegra: Bruce Lindsay Maguire v Sydney Organising Committee for the Olympic Games.A summary of the seminal case relating to Inaccessible Websites and Disability Discrimination Legislation
In June 1999 Bruce Maguire lodged a complaint with the Human Rights & Equal Opportunities Commission under the Australian Disability Discrimination Act. His complaint was that he was being discriminated against because he could not access the contents of the Olympic Games website.
As a highly skilled user of a refreshable Braille display he was used to being able to access the content of web pages, however, he was unable to access important content on the Olympic Games website.
He won the case, but the Olympic Committee did not make the required changes, and subsequently he was awarded $20,000 dollars in compensation.
The Olympic Games website contained the following accessibility issues:
- There were no labels on images or imagemaps.
- There was no access to the index of sport pages from the schedule page
- The contents of the results table were inaccessible.
The Olympic Committee defence
SOCOG said that:
- The issues with the alt attributes had been solved - and that labels had been added to all images.
- The sports pages could be accessed via an alternative route, i.e., by typing in URLs to the pages.
- The site was not subject to the act because it was 'promotional'.
- The site was too big and to make the website accessible would entail 'unjustifiable hardship'.
- It would require additional infrastructure, time and resources costing $2.2 million.
- 1, 295 templates would need to be altered.
- One person working 8 hours per day would take over a year to fix the problems.
SOCAG reasons were not accepted
All of the above reasons where conclusively repudiated by Australian Authorities and expert witnesses.
The Human Rights Committee did not agree that the site was only promotional and said that it was a service provided during the Sydney Olympic Games.
The Commission found that having to access pages by typing in a long URL did not constitute equal treatment,
"The proposed alternative is both unorthodox and cumbersome and need not be resorted to by a sighted person.'Expert witnesses dismissed the arguments related to the site being too big to change; i.e., they refuted the claim that the cost, complexity and time involved would mean unjustifiable hardship for SOCOG.
Expert witnesses concluded that,
Expert witness Tom Worthington, expressed the view that the corrections would take less time than the time which was consumed talking about it.
- Changes would take a developer with 4-10 helpers four weeks.
- Only 394 templates would be required.
- No new infrastructure would be required.
- The cost of making the site accessible would be modest.
- Accessibility tags are not different from other tags, therefore, would not take any longer to add.
SOCOG lost the case and were ordered to make changes by adding alt attributes, providing access to the Sports pages and making the results tables accessible. They refused to comply and were fined $20,000 (Australian dollars).
The Commission found that Bruce Maguire had been discriminated against and that the attitude of SOCOG - who had not taken the complaint seriously - had caused 'considerable feelings of hurt, humiliation and rejection'.
The Maguire v the Sydney Organising Committee for the Olympic Games set a worldwide precedent relating to the requirement for websites to be accessible in countries with similar disability discrimination legislation.
Links
- Nublog Reader's guide to Sydney Olympics accessibility complaint: http://www.contenu.nu/socog.html
- Human Rights and Equal Opportunities Commission: http://www.hreoc.gov.au/
- Australian Disability Discrimination Act: http://www.hreoc.gov.au/disability_rights/dda_guide/dda_guide.htm
viernes, 22 de enero de 2010
Los sitios web de la Policía Nacional y la Guardia Civil
Interesante análisis de los dos sitios webs de la Policía Nacional y la Guardia Civil de España: policia.es y guardiacivil.org, de vergüenza. Da miedo leer este análisis...
lunes, 18 de enero de 2010
AxsJax
AxsJax es un proyecto de Google que ofrece un framework para crear aplicaciones accesibles que utilicen AJAX.
Otro término relacionado con AJAX accesible es Hijax: Ajax accesible.
Otro término relacionado con AJAX accesible es Hijax: Ajax accesible.
domingo, 17 de enero de 2010
Técnicas de accesibilidad avanzadas
Beyond the Guidelines: Advanced Accessibility Techniques es un interesante artículo en el que se describen algunas técnicas de accesibilidad que no figuran en las típicas pautas y consejos de accesibilidad.
jueves, 14 de enero de 2010
Observatorio de Accesibilidad Web de los portales de la Administración General del Estado
El Observatorio de Accesibilidad Web de los portales de la Administración General del Estado (AGE) es una iniciativa del Ministerio de la Presidencia que tiene como objetivo ayudar a mejorar el grado de cumplimiento en materia de accesibilidad de los portales de la Administración (Administración General del Estado, Comunidades Autónomas y Entidades Locales).
El artículo Observatorio de Accesibilidad de la AGE, publicado en el número 31de la revista a+ Auditoría y Seguridad en abril de 2009 se describe el funcionamiento de este observatorio, se describe la metodología empleada y se resumen los resultados de las diferentes oleadas realizadas hasta el momento.
El artículo Observatorio de Accesibilidad de la AGE, publicado en el número 31de la revista a+ Auditoría y Seguridad en abril de 2009 se describe el funcionamiento de este observatorio, se describe la metodología empleada y se resumen los resultados de las diferentes oleadas realizadas hasta el momento.
sábado, 2 de enero de 2010
Todos los Internet Explorer en nuestro ordenador
Un buen desarrollador web tiene que comprobar que su trabajo se visualiza y funciona correctamente en la mayoría de los navegadores web. Aunque hay gente que considera que Microsoft Internet Explorer no es un navegador web, sino simplemente un programa que sirve para descargarse un navegador web (echar un vistazo a lo que pone en la página Utilu Silent Setup for Mozilla Firefox), también hay que comprobar que las páginas web funcionan correctamente en Internet Explorer.
Internet Explorer tiene numerosas versiones, y algunas con características muy distintas entre sí, por lo que es necesario utilizar al menos las dos o tres últimas versiones. ¿Cómo puedo tener varias versiones de Internet Explorer en el mismo ordenador? En principio, Microsoft no ofrece esa posibilidad.
Una solución es emplear una máquina virtual por cada versión, pero esto consume demasiados recursos. Otra solución es emplear "instalaciones múltiples" que han creado varias personas. Hace tiempo hablé de una de ellas, Install multiple versions of IE on your PC, que su autor ha abandonado su mantenimiento y sólo incluye hasta Internet Explorer 6.
Ahora acabo de encontrar otra instalación múltiple, Utilu Internet Explorer Collection, que está actualizada e incluye las siguientes versiones:
El software Utilu IE Collection permite utilizar las siguientes versiones de Internet Explorer en los siguientes sistemas operativos:
Internet Explorer tiene numerosas versiones, y algunas con características muy distintas entre sí, por lo que es necesario utilizar al menos las dos o tres últimas versiones. ¿Cómo puedo tener varias versiones de Internet Explorer en el mismo ordenador? En principio, Microsoft no ofrece esa posibilidad.
Una solución es emplear una máquina virtual por cada versión, pero esto consume demasiados recursos. Otra solución es emplear "instalaciones múltiples" que han creado varias personas. Hace tiempo hablé de una de ellas, Install multiple versions of IE on your PC, que su autor ha abandonado su mantenimiento y sólo incluye hasta Internet Explorer 6.
Ahora acabo de encontrar otra instalación múltiple, Utilu Internet Explorer Collection, que está actualizada e incluye las siguientes versiones:
- Internet Explorer 1.0 (4.40.308)
- Internet Explorer 1.5 (0.1.0.10)
- Internet Explorer 2.01 (2.01.046)
- Internet Explorer 3.0 (3.0.1152)
- Internet Explorer 3.01 (3.01.2723)
- Internet Explorer 3.03 (3.03.2925)
- Internet Explorer 4.01 (4.72.3110.0)
- Internet Explorer 5.01 (5.00.3314.2100)
- Internet Explorer 5.5 (5.51.4807.2300)
- Internet Explorer 6.0 (6.00.2800.1106)
- Internet Explorer 6.0 (6.00.2900.2180)
- Internet Explorer 7.0 (7.00.5730.13)
- Internet Explorer 8.0 (8.00.6001.18702)
El software Utilu IE Collection permite utilizar las siguientes versiones de Internet Explorer en los siguientes sistemas operativos:
miércoles, 30 de diciembre de 2009
Control mental: ya lo podemos comprar
Ya he escrito sobre este tema en otras ocasiones:
- Investigación sobre control mental del ordenador (17/08/2009)
- Control mental, a la española (06/05/2009)
- Más sobre control mental (07/07/2008)
- El control mental del ordenador avanza con pasos de gigante (30/06/2008)
- Control mental sin electrodos de contacto (19/06/2008)
Etiquetas:
Ayudas técnicas,
Control mental,
Hardware
martes, 29 de diciembre de 2009
Teclado para personas discapacitadas
Acabo de leer en el periódico Información la noticia La UPV desarrolla un teclado para personas discapacitadas. Según la noticia, el Grupo de Comunicaciones Aplicadas a Redes Telemáticas del campus de Alcoi de la Universidad Politécnica de Valencia (UPV) ha desarrollado un nuevo teclado virtual inteligente para personas con diversidad funcional motora severa que les ayuda a comunicarse
La noticia dice:
La noticia dice:
Se basa en un teclado virtual ambiguo altamente intuitivo con tres teclas de caracteres más una tecla de control; los caracteres se disponen entre las 3 teclas atendiendo a la forma gráfica de los mismos.
El sistema funciona a través de un algoritmo de desambiguación con predicción de palabras, el mismo que se utiliza en telefonía móvil (modo predictivo T9). Dado que es un sistema de barrido, los diversos caracteres que conforman las palabras son introducidos del siguiente modo: el cursor va recorriendo cíclicamente las teclas y cuando se sitúa sobre la que contiene el carácter deseado se acciona el pulsador.
domingo, 20 de diciembre de 2009
Libro gratuito: Accesibilidad e Internet
Acabo de encontrar el libro gratuito Accesibilidad e Internet (en formato PDF) de Claudio Segovia. El índice de este libro es:
Índice
Agradecimientos
Prefacio
Génesis del trabajo
Acerca del archivo del trabajo
Capítulo 1 - Introducción
¿Qué es la accesibilidad a la Web?
¿Porqué necesitamos accesibilidad?
Razones éticas
Razones sociales
Razones políticas
Razones económicas
Razones legales
…y hasta razones egoístas
Posibles soluciones
Sociedad, Economía y Accesibilidad
Orden de la obra
Capítulo 2- ¿Cuáles usuarios pueden tener problemas de accesibilidad en la Web?
Capítulo 3 - Problemas de accesibilidad en la Web
Brindar textos alternativos
Usos y abusos del color
“¿Lenguajes de marcado? No, yo hago páginas web.”
Recordar que el otro puede no hablar como uno
“Coloquemos una tabla ¡y listo!”
El uso de lo “último”
Darle tiempo a la gente
Lo que usted usa… no tiene que ser de uso universal
Orden lógico de tabulación
Atajos de teclado
Esas ventanitas
“¿Y cómo completo esto?”
Marcos
Brindar más información
Aclarar
“Con un dibujo, lo entiendo mejor”
Capítulo 4 – Pautas, iniciativas y leyes
Internacionales
Iniciativa de Accesibilidad a la Web (WAI)
¿Qué son las prioridades y niveles de adecuación de la WAI?
Comunitarios
Iniciativa eEurope
Nacionales
Alemania
Argentina
Australia
Brasil
Chile
España
Estados Unidos
Francia
Irlanda
Italia
Nueva Zelandia
Perú
Portugal
Puerto Rico
Reino Unido
Suecia
Privadas
OCAWA de la empresa France-Tèlècom
CI 162 de la empresa IBM
Fallos judiciales más conocidos
Maguire vs. SOCOG
Gumson vs. Priceline.com
Sexton vs. Target Corp
Capítulo 5 - ¿Cómo se sabe si una página web es accesible?
1 – Revisar la página con un validador automático de accesibilidad
2 – Revisar manualmente los posibles problemas de accesibilidad que no puedan ser testeados por los validadores automáticos
3 – Navegar la página con distintos navegadores, desde diversos sistemas
operativos (incluyendo navegadores visuales, parlantes, textuales, WebTV, teléfonos
celulares, PDA’s, etc.) y desde distintos hardware
4 – Revisar el uso del color en la página
5 – Navegar la página con las imágenes deshabilitadas
6 – Navegar la página con el sonido desconectado
7 – Navegar la página con Javascript deshabilitado
9 – Navegar la página sólo con el teclado, sin el mouse
10 – Revisar la validez del código de la página
11 – Navegar la página con conexiones lentas
Capítulo 6 - Ayudas técnicas
Voz sintética
Motores de voz
Lectores de pantalla
Lectores de pantalla + magnificador
Navegadores parlantes
Magnificadores de pantalla
Teclados en pantalla
Capítulo 7 – Variantes accesibles en el uso de Internet
Accesibilidad en el correo electrónico
Uso de archivos para Acrobat Reader de Adobe (PDF)
FTP
Cha
Capítulo 8 – Preguntas más frecuentes
¿Existe una certificación de accesibilidad web?
¿La accesibilidad se opone a las nuevas tecnologías?
¿Es costoso hacer un sitio accesible?
¿No son los sitios accesibles feos y aburridos?
¿Qué pasa con las páginas alternativas?
¿Qué tipo de letra es más accesible?
¿Son tan importantes las hojas de estilo en la accesibilidad?
¿Qué son los “manejadores de eventos” y cuáles son independientes de los dispositivos?
Capítulo 9 – Conclusiones
Divulgación
Normas
Tecnología
Frases cortas
Anexo A - WAI y la Sección 508
Cuadro comparativo entre ambas normas
Anexo B - Códigos de lenguas
¿Para qué sirve esto?
¿Y cómo lo hacemos?
¿En qué norma se basan estos códigos?
Lista de códigos de lenguas latinoamericanas, de España y Portugal más populares
Anexo C – Bibliografía y recursos en Internet
Libros
Sitios web
Artículos o páginas en sitios web
Normas y estándares
Páginas de organismos y empresas
Software y hardware
Ayudas técnicas
Lectores de pantalla
Lectores de pantalla + Magnificadores
Lectores de pantalla + Magnificadores + Braille
Magnificadores de pantalla
Motores de voz
Navegadores parlantes
Utilitarios
Anexo D – Licencia de Creative Commons
Acerca del autor
Índice
Agradecimientos
Prefacio
Génesis del trabajo
Acerca del archivo del trabajo
Capítulo 1 - Introducción
¿Qué es la accesibilidad a la Web?
¿Porqué necesitamos accesibilidad?
Razones éticas
Razones sociales
Razones políticas
Razones económicas
Razones legales
…y hasta razones egoístas
Posibles soluciones
Sociedad, Economía y Accesibilidad
Orden de la obra
Capítulo 2- ¿Cuáles usuarios pueden tener problemas de accesibilidad en la Web?
Capítulo 3 - Problemas de accesibilidad en la Web
Brindar textos alternativos
Usos y abusos del color
“¿Lenguajes de marcado? No, yo hago páginas web.”
Recordar que el otro puede no hablar como uno
“Coloquemos una tabla ¡y listo!”
El uso de lo “último”
Darle tiempo a la gente
Lo que usted usa… no tiene que ser de uso universal
Orden lógico de tabulación
Atajos de teclado
Esas ventanitas
“¿Y cómo completo esto?”
Marcos
Brindar más información
Aclarar
“Con un dibujo, lo entiendo mejor”
Capítulo 4 – Pautas, iniciativas y leyes
Internacionales
Iniciativa de Accesibilidad a la Web (WAI)
¿Qué son las prioridades y niveles de adecuación de la WAI?
Comunitarios
Iniciativa eEurope
Nacionales
Alemania
Argentina
Australia
Brasil
Chile
España
Estados Unidos
Francia
Irlanda
Italia
Nueva Zelandia
Perú
Portugal
Puerto Rico
Reino Unido
Suecia
Privadas
OCAWA de la empresa France-Tèlècom
CI 162 de la empresa IBM
Fallos judiciales más conocidos
Maguire vs. SOCOG
Gumson vs. Priceline.com
Sexton vs. Target Corp
Capítulo 5 - ¿Cómo se sabe si una página web es accesible?
1 – Revisar la página con un validador automático de accesibilidad
2 – Revisar manualmente los posibles problemas de accesibilidad que no puedan ser testeados por los validadores automáticos
3 – Navegar la página con distintos navegadores, desde diversos sistemas
operativos (incluyendo navegadores visuales, parlantes, textuales, WebTV, teléfonos
celulares, PDA’s, etc.) y desde distintos hardware
4 – Revisar el uso del color en la página
5 – Navegar la página con las imágenes deshabilitadas
6 – Navegar la página con el sonido desconectado
7 – Navegar la página con Javascript deshabilitado
9 – Navegar la página sólo con el teclado, sin el mouse
10 – Revisar la validez del código de la página
11 – Navegar la página con conexiones lentas
Capítulo 6 - Ayudas técnicas
Voz sintética
Motores de voz
Lectores de pantalla
Lectores de pantalla + magnificador
Navegadores parlantes
Magnificadores de pantalla
Teclados en pantalla
Capítulo 7 – Variantes accesibles en el uso de Internet
Accesibilidad en el correo electrónico
Uso de archivos para Acrobat Reader de Adobe (PDF)
FTP
Cha
Capítulo 8 – Preguntas más frecuentes
¿Existe una certificación de accesibilidad web?
¿La accesibilidad se opone a las nuevas tecnologías?
¿Es costoso hacer un sitio accesible?
¿No son los sitios accesibles feos y aburridos?
¿Qué pasa con las páginas alternativas?
¿Qué tipo de letra es más accesible?
¿Son tan importantes las hojas de estilo en la accesibilidad?
¿Qué son los “manejadores de eventos” y cuáles son independientes de los dispositivos?
Capítulo 9 – Conclusiones
Divulgación
Normas
Tecnología
Frases cortas
Anexo A - WAI y la Sección 508
Cuadro comparativo entre ambas normas
Anexo B - Códigos de lenguas
¿Para qué sirve esto?
¿Y cómo lo hacemos?
¿En qué norma se basan estos códigos?
Lista de códigos de lenguas latinoamericanas, de España y Portugal más populares
Anexo C – Bibliografía y recursos en Internet
Libros
Sitios web
Artículos o páginas en sitios web
Normas y estándares
Páginas de organismos y empresas
Software y hardware
Ayudas técnicas
Lectores de pantalla
Lectores de pantalla + Magnificadores
Lectores de pantalla + Magnificadores + Braille
Magnificadores de pantalla
Motores de voz
Navegadores parlantes
Utilitarios
Anexo D – Licencia de Creative Commons
Acerca del autor
sábado, 12 de diciembre de 2009
V Premios TAW a la Accesibilidad Web,
El día 18 de noviembre de 2009 se fallaron los V Premios TAW a la Accesibilidad Web.
Los premiados de este año son:
Los premiados de este año son:
- T.1. Premio TAW a la Web pública más Accesible I.
- GANADOR: Sitio web Boletín Oficial del Estado
- Finalista: Sitio web Catálogo de Productos de Apoyo – CEAPAT
- Finalista: Sitio web Agencia Estatal de Meteorología
- T.2. Premio TAW a la Web pública más Accesible II.
- GANADOR: Sitio Web Ayuntamiento de Murcia
- Finalista: Sitio web Ayuntamiento de Ermua
- Finalista: Sitio web Ayuntamiento de Sant Boi de Llobregat
- T.3. Premio TAW a la Web Pública Iberoamericana más Accesible.
- GANADOR: Sitio web Secretaría de Comunicaciones, Gobierno de Argentina
- T.4. Premio TAW a la Web Empresarial más Accesible .
- GANADOR: Sitio web Librería Logos
- Finalista: Sitio web Campues Educativo de Castilla y León
- Finalista: Sitio web Usamos Consultoría en Accesibilidad
- T.5. Premio TAW a la Web de entidades sin ánimo de lucro más Accesible.
- GANADOR: Sitio web Consumer Eroski
- Finalista: Sitio web Fundación Orange
- Finalista: Sitio web Asociación Gallega de Empresas TIC
lunes, 30 de noviembre de 2009
The EyeWriter
Acabo de encontrar The EyeWriter Initiative, un proyecto que tiene como objetivo que artistas con parálisis resultante de esclerosis lateral amiotrófica puedan dibujar grafitis con el movimiento de sus ojos.
El proyecto se basa en el empleo de un hardware y software de eye-tracking de bajo coste. En concreto, el hardware se lo puede construir uno mismo, ya que sólo hacen falta unos diodos LED de infrarrojos y una microcámara CCD que se instalan en la montura de unas gafas. Respecto el software, por un lado existe el software genérico de seguimiento del ojo que es gratuito y se distribuye bajo licencia GPL y por otro lado el software para dibujar los grafitis.
El proyecto se basa en el empleo de un hardware y software de eye-tracking de bajo coste. En concreto, el hardware se lo puede construir uno mismo, ya que sólo hacen falta unos diodos LED de infrarrojos y una microcámara CCD que se instalan en la montura de unas gafas. Respecto el software, por un lado existe el software genérico de seguimiento del ojo que es gratuito y se distribuye bajo licencia GPL y por otro lado el software para dibujar los grafitis.
Etiquetas:
Ayudas técnicas,
Hardware,
Software
Curso sobre WCAG 2.0 de la Fundación CTIC
Acabo de encontrar en la página de TAW la Primera convocatoria del curso de tele-formación "Accesibilidad Web WCAG 2.0". Desgraciadamente lo he encontrado un poco tarde porque el curso comienza hoy 30 de noviembre y ya está cerrada la inscripción, pero seguramente organizarán nuevas ediciones.
El contenido del curso es:
El contenido del curso es:
MÓDULO 0: Introducción
MÓDULO 1: Principio 1 - Perceptible
- Introducción a la accesibilidad web
- Introducción a las WCAG 2.0
MÓDULO 2: Principio 2 – Operable
- Alternativas textuales
- Accesibilidad en contenido multimedia
- Adaptabilidad del contenido
- Contenido fácilmente perceptible
MÓDULO 3: Principio 3 - Comprensible
- Contenido accesible mediante teclado
- Tiempo suficiente para realizar tareas
- Contenido libre de trastornos
- Facilidad de navegación
MÓDULO 4: Principio 4 - Robusto
- Legibilidad del contenido
- Contenido predecible
- Entrada de datos asistida
MÓDULO 5: Evaluación de la accesibilidad
- Compatibilidad con navegadores y ayudas técnicas
- Proceso de evaluación de la accesibilidad
- Herramientas de evaluación automática (TAW)
- Herramientas de evaluación manual
- Monitorización
domingo, 22 de noviembre de 2009
Las personas con parálisis cerebral manejarán el ordenador con la voz
Acabo de encontrar en El Mundo la noticia Las personas con parálisis cerebral manejarán el ordenador con la voz. Me resulta familiar y curioso este titular, porque a principios de año comenté una noticia muy parecida, Los paralíticos cerebrales podrán mover el ratón con la vista.
Según la noticia:
Según la noticia:
Las personas con parálisis cerebral y movilidad reducida podrán manejar el ordenador mediante un golpe de voz gracias a un sistema desarrollado por el Grupo de Tecnologías de las Comunicaciones de la Universidad de Zaragoza con el apoyo de Aspace Huesca y otras organizaciones.La herramienta, llamada VozClick, se distribuye libremente. Hay un vídeo que muestra el uso de este programa.
La herramienta, que ya está implantada en Aspace Huesca, consiste en un emulador de pulsación que reacciona ante la voz del usuario.
Así, esta aplicación convierte cualquier emisión vocal voluntaria en clics del ratón o golpes del teclado. Así, sustituye a los pulsadores utilizados hasta hoy en los programas de barrido por sonidos vocales y facilita su uso a personas con dificultades motoras.
Etiquetas:
Ayudas técnicas,
Hardware,
Software
jueves, 19 de noviembre de 2009
Internacionalización
Según la Wikipedia, la internacionalización es "el proceso de diseñar software de manera tal que pueda adaptarse a diferentes idiomas y regiones sin la necesidad de realizar cambios de ingeniería ni en el código". ¿Qué relación guarda la internacionalización con la accesibilidad web? Está claro que ofrecer un contenido en el idioma preferido del usuario facilita su uso y comprensión para todo el mundo, con o sin discapacidad. ¿Qué dicen las pautas de accesibilidad del WAI respecto al idioma de una página web?
En mi ejemplo Internacionalización detallo las pautas de WCAG 1.0 y WCAG 2.0 que hacen referencia al idioma y explico el correcto uso de los atributos lang y xml:lang.
En mi ejemplo Internacionalización detallo las pautas de WCAG 1.0 y WCAG 2.0 que hacen referencia al idioma y explico el correcto uso de los atributos lang y xml:lang.
miércoles, 18 de noviembre de 2009
La Universidad de Castilla-La Mancha desarrolla un intérprete virtual para sordos
Acabo de leer la noticia La UCLM desarrolla un intérprete virtual para el lenguaje de los signos. Según la noticia, el Proyecto GANAS (Generador de Animaciones para el Lenguaje de Signos) tiene como objetivo:
En la página de esta noticia podemos encontrar un vídeo donde se puede ver una demostración del intérprete.
Buscando por Internet, he descubierto que este intérprete se basa el proyecto fin de carrera GANAS: Generador Automático del Lenguaje de Signos presentado en el año 2007.
Más información: Ganas - Indra Tecnologías Accesibles.
El principal objetivo del Proyecto GANAS es contribuir a que las personas con discapacidad auditiva entiendan la información de su entorno, mediante el uso de un personaje en 3D, "un avatar" que permite convertir en Lengua de Signos Española un texto escrito a través del ordenador.Las aplicaciones son múltiples:
Entre sus aplicaciones, González ha indicado que puede servir para "televisión o para cine, para incorporar canales de datos para TDT, de forma que alguien pueda elegir ver una película con o sin lenguaje de signos, o para la señalización de grandes espacios públicos, desde estaciones de tren, aeropuertos o de administración pública, donde el funcionario se tiene que relacionar con personas que utilizan el lenguaje de signos".Una aplicación que no han indicado es que también se puede emplear en la Web, tanto para proporcionar una traducción a la lengua de signos de los vídeos y audios como para ofrecer un texto mediante la lenguaje de signos. Recordemos que para las personas sordas, su lengua madre es la lengua de signos y la lengua escrita les puede presentar problemas de comprensión: Problemas del colectivo de personas sordas o con discapacidad auditiva.
En la página de esta noticia podemos encontrar un vídeo donde se puede ver una demostración del intérprete.
Buscando por Internet, he descubierto que este intérprete se basa el proyecto fin de carrera GANAS: Generador Automático del Lenguaje de Signos presentado en el año 2007.
Más información: Ganas - Indra Tecnologías Accesibles.
Etiquetas:
Ayudas técnicas,
Lengua de signos,
Noticias,
Software
lunes, 16 de noviembre de 2009
La Unión Europea se plantea una legislación común sobre accesibilidad web
A finales de 1999, la Unión Europea puso en marcha la iniciativa eEurope - Una Sociedad de la Información para Todos, en la que uno de sus objetivos clave era "garantizar que la sociedad de la información no se traduzca en exclusión social".
En años posteriores, la Unión Europea aprobó varias resoluciones y declaraciones (Resolución del Parlamento Europeo sobre la Comunicación de la Comisión 'eEurope 2002: Accesibilidad de los sitios Web públicos y de su contenido', Declaración Ministerial de Riga) donde se proponía que para que los sitios Web sean accesibles es fundamental que satisfagan el nivel doble A y que se aplique en su totalidad la prioridad 2 de las Pautas WAI.
Estas iniciativas han sido trasladadas a las legislaciones propias de cada uno de los países miembros de la Unión Europea de diferentes formas, por lo que no existe una legislación común a todos ellos, lo cual es imprescindible en un mundo "global" como el actual.
Acabo de encontrar el artículo EC considers web accessibility legislation, que refleja el discurso de Viviane Reding, miembro de la Comisión Europea y responsable de Information Society and Media. El discurso trataba sobre la necesidad de crear un único mercado digital, así que habló de diferentes temas como la necesidad de potenciar los servicios y contenidos digitales, la digitalización de los libros, cuestiones sobre copyright y otros temas.
En cuanto a la accesibilidad, dijo lo siguiente que posteriormente traduzco al castellano:
En años posteriores, la Unión Europea aprobó varias resoluciones y declaraciones (Resolución del Parlamento Europeo sobre la Comunicación de la Comisión 'eEurope 2002: Accesibilidad de los sitios Web públicos y de su contenido', Declaración Ministerial de Riga) donde se proponía que para que los sitios Web sean accesibles es fundamental que satisfagan el nivel doble A y que se aplique en su totalidad la prioridad 2 de las Pautas WAI.
Estas iniciativas han sido trasladadas a las legislaciones propias de cada uno de los países miembros de la Unión Europea de diferentes formas, por lo que no existe una legislación común a todos ellos, lo cual es imprescindible en un mundo "global" como el actual.
Acabo de encontrar el artículo EC considers web accessibility legislation, que refleja el discurso de Viviane Reding, miembro de la Comisión Europea y responsable de Information Society and Media. El discurso trataba sobre la necesidad de crear un único mercado digital, así que habló de diferentes temas como la necesidad de potenciar los servicios y contenidos digitales, la digitalización de los libros, cuestiones sobre copyright y otros temas.
En cuanto a la accesibilidad, dijo lo siguiente que posteriormente traduzco al castellano:
We cannot achieve the Single Market by leaving aside certain parts of our population. I am talking about e-accessibility: 15% of our population is disabled and our rules on accessibility are still fragmented. Each Member State is going its own way. We have to consider that this is costly for industry because they have to respond to a wide range of fragmented national standards. It also leaves disabled people without a consistent level of service that they can expect.Bueno, es sólo una declaración de intenciones, o más bien "el sueño de una persona", pero puede ser que se convierta en una realidad en breve tiempo.
What should we do? We should in my view encourage the European-wide adoption of the global web accessibility standard, the new Web Content Accessibility Guidelines. We should do it together and in step so that the online services industry can reap economies of scale and the users get a decent and reliable framework. I believe the way we should do this is to develop together with stakeholders a European Disability Act.
No podemos lograr el mercado único, dejando de lado ciertas partes de nuestra población. Estoy hablando de la e-accesibilidad: un 15% de nuestra población es discapacitada y nuestras leyes sobre la accesibilidad todavía están fragmentadas. Cada Estado miembro sigue su propio camino. Tenemos que considerar que esto es costoso para la industria porque tienen que responder a una amplia gama de normas nacionales fragmentadas. También deja a las personas con discapacidad sin un nivel consistente de servicio que pueden esperar.
¿Qué debemos hacer? Debemos, en mi opinión, animar la adopción en toda Europa de un estándar de accesibilidad web global, las nuevas Web Content Accessibility Guidelines. Debemos hacerlo juntos y a un ritmo en el que la industria de servicios en línea pueda lograr economías de escala y los usuarios puedan obtener un marco decente y fiable. Creo que el camino que debemos hacer es desarrollar junto con las partes interesadas una Ley Europea de la Discapacidad (European Disability Act).
domingo, 15 de noviembre de 2009
Cómo incluir código JavaScript correctamente
Hace tiempo escribí varias entradas sobre JavaScript (Ejemplo de JavaScript no molesto y JavaScript no molesto). Aunque cada vez menos, JavaScript puede ocasionar problemas de accesibilidad, por lo que es necesario escribir páginas web que puedan funcionar correctamente sin la necesidad de JavaScript.
Acabo de encontrar la página web How to Include Scripts in HTML Documents. Explica el empleo de la etiqueta <script>, los atributos que tiene, los sitios donde se puede incluir esta etiqueta, cómo esconder el código JavaScript de aquellos navegadores que no lo interpretan, el uso de NOSCRIPT y una explicación sobre cómo escribir etiquetas HTML desde JavaScript para que no haya problemas.
Acabo de encontrar la página web How to Include Scripts in HTML Documents. Explica el empleo de la etiqueta <script>, los atributos que tiene, los sitios donde se puede incluir esta etiqueta, cómo esconder el código JavaScript de aquellos navegadores que no lo interpretan, el uso de NOSCRIPT y una explicación sobre cómo escribir etiquetas HTML desde JavaScript para que no haya problemas.
Hoja de trucos del W3C
Hace unos pocos días se lanzó W3C cheatsheet, la hoja de trucos del W3C para desarrolladores web. Según nos cuentan en el blog del W3C:
This cheatsheet aims at providing in a very compact and mobile-friendly format a compilation of useful knowledge extracted from W3C specifications — at this time, CSS, HTML, SVG and XPath —, completed by summaries of guidelines developed at W3C, in particular the WCAG2 accessibility guidelines, the Mobile Web Best Practices, and a number of internationalization tips.Por ahora, ofrece información sobre:
Its main feature is a lookup search box, where one can start typing a keyword and get a list of matching properties/elements/attributes/functions in the above-mentioned specifications, and further details on those when selecting the one of interest.
- Las especificaciones HTML, CSS, SVG y XPath.
- Mobile Web Best Practices
- Accessibility: WCAG2 at a Glance
- Internationalization Quicktips
- English Typography
Etiquetas:
Cheat sheet,
CSS,
Hoja de trucos,
HTML,
SVG,
W3C
sábado, 14 de noviembre de 2009
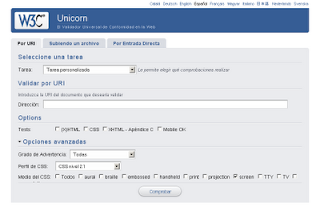
Unicorn
Acabo de encontrar Unicorn, un nuevo validador del W3C. En la página sobre la documentación de Unicorn nos explican qué es:
The goal of the Unicorn project is to to create a "universal validator" that will be able to validate and check multiple quality aspects of a document through a single Web interface.Por ahora, Unicorn ofrece cuatro diferentes tipos de tareas, que permiten elegir qué comprobaciones realizar:
(El objetivo del proyecto Unicorn es crear un "validador universal" que sea capaz de validar y verificar multiples indicadores de la calidad de un documento mediante un único interfaz web)
- Comprobación General de Conformidad:
- Validación Global de CSS
- Validador de MobileOK
- Tarea personalizada
Taller sobre interfaces accesibles con ARIA
Acabo de encontrar el taller More Accessible User Interfaces with ARIA que se impartirá el próximo martes 17 de noviembre. El taller lo impartirá Todd Kloots de Yahoo! y explicará cómo lograr, gracias a ARIA, que los controles y las interfaces ricas de usuario sean accesibles. En concreto, la noticia dice:
El taller es gratuito. ¿Lo malo? Que es en Londres.
ARIA is a W3C specification that can be used to dramatically improve the accessibility of DHTML widgets and rich interaction patterns (like drag and drop). This talk provides practical tips and design patterns for using ARIA to create accessible user interfaces that work across all of the various combinations of browsers and assistive technology that support ARIA.
Additionally, this talk will focus on the tools and methodologies developers need to test ARIA in order to ensure the best possible user experience.
El taller es gratuito. ¿Lo malo? Que es en Londres.
viernes, 13 de noviembre de 2009
Transparencias del taller sobre estándares W3C
Ya están disponibles las transparencias del Taller sobre estándares del W3C que comenté ayer:
El 11 de noviembre de 2009 se celebró este mismo taller en la Universidad de Murcia, y en la página web del taller se pueden encontrar las transparencias y los vídeos de las presentaciones.
El 25 de noviembre de 2009 se volvió a celebrar este mismo taller en la Universidad de La Laguna, y en la página web del taller se pueden encontrar las transparencias.
- Introducción W3C y Estándares Web: qué es el W3C, quién compone el W3C, los estándares que desarrolla y el proceso de estandarización.
- Construyendo la web del mañana: Movilidad, Semántica, nuevas tecnologías Web: una presentación larguísima (79 transparencias), sobre el futuro de la Web. Varias veces hace referencia a la accesibilidad web, y ofrece una frase interesante: "Diseñar para usuarios con discapacidad en un entorno ordinario es igual que diseñar para personas sin discapacidad en entornos extraordinarios". También habla de WAI-ARIA (la accesibilidad de las nuevas aplicaciones web enriquecidas). Esta presentación dedica una gran parte a hablar de la web semántica.
- Servicios web ubicuos activados por voz: Activación por voz y Servicios web habla de VoiceXML, una recomendación del W3C para crear servicios activados por voz.
El 11 de noviembre de 2009 se celebró este mismo taller en la Universidad de Murcia, y en la página web del taller se pueden encontrar las transparencias y los vídeos de las presentaciones.
El 25 de noviembre de 2009 se volvió a celebrar este mismo taller en la Universidad de La Laguna, y en la página web del taller se pueden encontrar las transparencias.
Lector de textos de Intel
Acabo de leer en El País la noticia Intel Reader, nuevo lector electrónico para ciegos. Según la noticia, el aparato que cuesta unos 1.500 dólares y pesa unos 450 gramos, hace todo esto:
El aparato incluye una cámara de alta resolución para convertir el texto en formato digital y luego transformarlo en voz. Incorpora un zoom para ampliar el tamaño de la letra, más potente que el de los libros electrónicos habituales. En el caso de textos largos, como libros, el Reader se complementa con otro aparato que hace las veces de escáner y que acelerar el proceso de reconversión.
jueves, 12 de noviembre de 2009
Taller sobre estándares del W3C
Lo he descubierto un poco tarde, pero hoy mismo se está celebrando en la Universidad de Granada un Taller sobre Estándares Web W3C.
Las charlas son en castellano:
Las charlas son en castellano:
- Introducción W3C y Estándares Web
- Construyendo la web del mañana: Movilidad, Semántica, nuevas tecnologías Web
- Servicios Web Ubicuos Activados por Voz
lunes, 9 de noviembre de 2009
Validador HTML de múltiples páginas
El apéndice A de WCAG 1.0 presenta un método de validación y mantenimiento de la accesibilidad basado en 10 puntos. Los puntos 2 y 3 indican que hay que validar la sintaxis de los lenguajes empleados en las páginas web (HTML, XML, CSS, ...).
Validar el CSS no es muy costoso, ya que normalmente tendremos un par de hojas de estilo en un sitio web y las podemos validar rápida y fácilmente con W3C CSS Validation Service.
Sin embargo, validar el HTML es más problemático, ya que el W3C Validation Service sólo valida una página y no es capaz de seguir los enlaces, por lo que con este validador es imposible validar de forma automática todo un sitio web.
Existe el WDG HTML Validator, que tiene una opción (Validate entire site) para supuestamente validar todo un sitio web, pero está limitado a sólo 100 páginas.
Existe otra herramienta, Multipage Validator, que no parece que imponga un límite al número de páginas que se pueden validar. Es muy fácil de emplear y además utiliza como validador el W3C Validation Service, por lo que supone que los resultados tienen que ser totalmente correctos.
Lo he probado con mi sitio web Accesibilidad Web y en pocos segundos me ha validado 120 páginas. Durante todo el proceso se muestra una tabla con: el número de páginas indexadas, el número de páginas válidas, el número de páginas no válidas y el número de páginas que no se han podido validar, tal como podemos ver en la siguiente imagen.
Validar el CSS no es muy costoso, ya que normalmente tendremos un par de hojas de estilo en un sitio web y las podemos validar rápida y fácilmente con W3C CSS Validation Service.
Sin embargo, validar el HTML es más problemático, ya que el W3C Validation Service sólo valida una página y no es capaz de seguir los enlaces, por lo que con este validador es imposible validar de forma automática todo un sitio web.
Existe el WDG HTML Validator, que tiene una opción (Validate entire site) para supuestamente validar todo un sitio web, pero está limitado a sólo 100 páginas.
Existe otra herramienta, Multipage Validator, que no parece que imponga un límite al número de páginas que se pueden validar. Es muy fácil de emplear y además utiliza como validador el W3C Validation Service, por lo que supone que los resultados tienen que ser totalmente correctos.
Lo he probado con mi sitio web Accesibilidad Web y en pocos segundos me ha validado 120 páginas. Durante todo el proceso se muestra una tabla con: el número de páginas indexadas, el número de páginas válidas, el número de páginas no válidas y el número de páginas que no se han podido validar, tal como podemos ver en la siguiente imagen.
miércoles, 4 de noviembre de 2009
Internet Explorer Developer Tools
Acabo de encontrar el artículo Discovering Internet Explorer Developer Tools. La antigua barra de herramientas Internet Explorer Developer Toolbar no es compatible con Internet Explorer 8. Sin embargo, en su lugar disponemos, sin tener que instalarlo por separado, de las Herramientas de desarrollo (F-12). En este artículo nos explican qué herramientas existen y cómo utilizarlas.
lunes, 26 de octubre de 2009
Opera Web Standards Curriculum
El Opera Web Standards Curriculum es un proyecto que comenzó hace un par de años y parece que ya ha sido completado. Se trata de un curso completo que permite a un principiante obtener una sólida base de conocimientos sobre programación web. Para ello, cubre todas las tecnologías que se emplean en la programación del cliente web, que es donde existen problemas de cumplimiento de los estándares y de compatibilidad entre los navegadores: HTML, CSS, JavaScript y DOM.
¿Qué ventajas ofrece el cumplimiento de los estándares?
En el Opera Web Standards Curriculum hay en la actualidad 51 artículos y unos cuantos que están muy relacionados con la accesibilidad web:
¿Qué ventajas ofrece el cumplimiento de los estándares?
Web standards in a Web site promote efficiency, ease of maintenance, accessibility, device compatibility, and search optimization.¿Y cómo puede ayudar el empleo de los estándares a la accesibilidad web? En Opera Web Standards Curriculum nos dicen:
Los estándares web en un sitio web estimulan la eficiencia, la facilidad de mantenimiento, la accesibilidad, la compatibilidad con los dispositivos y la optimización de las búsquedas (el posicionamiento).
Web standards make the Web available to anyone, on any device, anywhere in the world.¿No es esto el objetivo de la accesibilidad web?
Los estándares web hacen la Web disponible para cualquiera, en cualquier dispositivos, en cualquier sitio en el mundo.
En el Opera Web Standards Curriculum hay en la actualidad 51 artículos y unos cuantos que están muy relacionados con la accesibilidad web:
domingo, 25 de octubre de 2009
¿Qué navegadores usa la gente? (2009)
En la página web W3C Counter - Global Stats y W3Schools Browser Statistics se ofrecen estadísticas de uso de los navegadores, resoluciones de pantalla, sistemas operativos y otras categorías.
Respecto a los navegadores, los datos que ofrecen estos dos sitios sobre su uso son (datos de septiembre de 2009):
W3Counter
W3Schools
Estadísticas de años anteriores:
Respecto a los navegadores, los datos que ofrecen estos dos sitios sobre su uso son (datos de septiembre de 2009):
W3Counter
- Internet Explorer 51.8%
- Firefox 31.9%
- Safari 5.0%
- Chrome 3.7%
- Opera 2.0%
W3Schools
- Internet Explorer 39.6%
- Firefox 46.6%
- Chrome 7.1%
- Safari 3.6%
- Opera 2.2%
Estadísticas de años anteriores:
jueves, 15 de octubre de 2009
Validador para comprobar si una página web es adecuada para dispositivos móviles
W3C mobileOK Checker es un validador del W3C que permite comprobar el nivel de mobile-friendliness de una página web, es decir, cómo de apropiada es para visualizarse en un dispositivo móvil como puede ser un teléfono móvil.
En la página sobre el Acerca de (About) nos explican la necesidad de hacer este tipo de validaciones:
En la página de Ayuda (Help) nos explican qué tipo de comprobaciones se realizan:
Le he pasado este validador a mi página web Accesibilidad Web y me ha salido que su nivel de mobile-friendliness es 60/100. Sin embargo, el análisis muestra resultados incoherentes, ya que dice que el CSS no es sintácticamente correcto; pero si verifico de forma aislada el código CSS con W3C CSS Validation Service no aparece ningún error.
En la página sobre el Acerca de (About) nos explican la necesidad de hacer este tipo de validaciones:
To understand why checking a Web document for mobile-friendliness really matters, it is probably worth emphasizing a few points about the so-called mobile world. Compared to a regular desktop computer, a mobile device may be regarded as limited at first glance: smaller screen size, smaller processing powers, smaller amount of memory, no mouse, and so on. Compared to fixed data connections, mobile networks can be slow and often have a higher latency. Compared to a user sitting in front of his computer, the user on the go has limited time and is easily distracted. On top of these constraints, the mobile world is highly fragmented: many different devices, each of them defining a unique set of supported features.
For these reasons, although most mobile devices may render Web documents, the user experience when browsing the Web on a mobile device is often poor when a Web document hasn't been designed with mobility in mind.
En la página de Ayuda (Help) nos explican qué tipo de comprobaciones se realizan:
- Markup validation: some tags and attributes that may be used in a page may not be well supported by a vast majority of mobile devices.
- Structure of the page: size matters on mobile devices, using tables for layout usually does not work, support for Javascript is limited, pop-ups and frames negatively impact the user experience on small screens
- CSS style sheets: using absolute measures is unlikely to work well on mobile devices
- Images/Objects: image format and dimensions should match the capabilities of the device.
- User input: default values should be provided in input fields whenever possible, user inputs should be minimized.
- HTTP level: proper caching and encoding information should be sent in the HTTP header.
- Character encoding: is the content properly encoded in UTF-8?
- Links: content targetted by the page should be appropriate for mobile devices.
Le he pasado este validador a mi página web Accesibilidad Web y me ha salido que su nivel de mobile-friendliness es 60/100. Sin embargo, el análisis muestra resultados incoherentes, ya que dice que el CSS no es sintácticamente correcto; pero si verifico de forma aislada el código CSS con W3C CSS Validation Service no aparece ningún error.
miércoles, 7 de octubre de 2009
Evaluación manual de la accesibilidad con Web Developer
Acabo de publicar la página web Evaluación de la accesibilidad de sitios web con la barra de herramientas de Firefox Web Developer Toolbar en mi sitio web dedicado a la accesibilidad web. Es una traducción autorizada al español del artículo Evaluating Web Sites for Accessibility with the Firefox Web Developer Toolbar de Patrick H. Lauke.
La introducción del artículo dice:
La introducción del artículo dice:
Aunque el conocimiento de la accesibilidad web se ha incrementado en los últimos años, muchos desarrolladores web todavía desconocen cómo evaluar sus sitios. La relativa complejidad de los documentos del W3C, como las Pautas de Accesibilidad al Contenido en la Web 1.0 (Web Content Accessibility Guidelines 1.0, WCAG 1.0) del WAI y la riqueza de los a veces contradictorios consejos encontrados en los sitios dedicados a este tema pueden dejar a los desarrolladores con dudas sobre los aspectos prácticos de la evaluación.
A menudo, los desarrolladores carecen de tiempo o de capacitación y se basan simplemente en una de las muchas herramientas de pruebas automatizadas, como WebXACT, Cynthia o Wave. Pero incluso las revisiones automatizadas deben complementarse (y, para evitar falsos positivos, comprobadas por segunda vez) por medio de revisiones manuales.
Sobre la base de algunos de los puntos de verificación de WCAG 1.0, este artículo pretende ofrecer una descripción rápida de cómo Mozilla Firefox y la barra de herramientas Web Developer Toolbar pueden ayudar con estas revisiones manuales.
Etiquetas:
Evaluación,
Herramientas,
Software
martes, 6 de octubre de 2009
Las páginas que validan no posicionan mejor
Acabo de leer en un blog el artículo Las páginas que validan no posicionan mejor. En este artículo hacen referencia a "un video de Matt Cutts (responsable del buscador Web de Google), donde nos viene a decir que el que una página valide su HTML o no, no afecta a su posicionamiento en Google". El vídeo lo podemos ver en esta otra página: Las páginas que validan no posicionan mejor.
No me he podido resistir y he tenido que escribir un comentario en estas páginas, porque de algunos comentarios se puede entender que "como para Google no es importante que una página valide, para qué preocuparnos":
No me he podido resistir y he tenido que escribir un comentario en estas páginas, porque de algunos comentarios se puede entender que "como para Google no es importante que una página valide, para qué preocuparnos":
miércoles, 30 de septiembre de 2009
¿Las pautas de WCAG garantizan realmente la accesibilidad?
Acabo de leer el artículo Evaluating web site accessibility: validating the WAI guidelines through usability testing with disabled users publicado en el año 2008 en el 5th Nordic conference on Human-computer interaction: building bridges.
El objetivo de este trabajo era validar empíricamente la utilidad de las pautas de accesibilidad del contenido web WCAG 1.0: comprobar si realmente las pautas son una heurística correcta para desarrollar un sitio web accesible o, si ya está desarrollado, para detectar los posibles problemas de accesibilidad.
Los resultados son bastante negativos y además parece que concluyentes, porque coinciden con estudios previos realizados por otros autores: sólo el 27% de los problemas de accesibilidad identificados por un grupo de usuarios podrían haber sido identificados mediante el uso de WCAG 1.0. La conclusión es clara según los autores:
Es algo que ya se intuía, pero la verdad es que un porcentaje de sólo el 27% "de éxito" es bastante bajo.
Además, en este estudio también han comprobado que hay poca o ninguna relación entre las prioridades (1, 2 y 3) de los puntos de verificación de WCAG y la importancia real de los problemas encontrados.
Por último, en este trabajo también presentan los problemas más frecuentes que tuvieron los tres grupos de usuarios con discapacidad que participaron en el estudio:
Problemas específicos de los usuarios con discapacidad visual
El objetivo de este trabajo era validar empíricamente la utilidad de las pautas de accesibilidad del contenido web WCAG 1.0: comprobar si realmente las pautas son una heurística correcta para desarrollar un sitio web accesible o, si ya está desarrollado, para detectar los posibles problemas de accesibilidad.
Los resultados son bastante negativos y además parece que concluyentes, porque coinciden con estudios previos realizados por otros autores: sólo el 27% de los problemas de accesibilidad identificados por un grupo de usuarios podrían haber sido identificados mediante el uso de WCAG 1.0. La conclusión es clara según los autores:
We conclude from our findings that in its current version, the application of WCAG alone is not sufficient to guarantee website accessibility.
(Concluimos a partir de nuestras averiguaciones que en su versión actual, la aplicación exclusiva de WCAG no es suficiente para garantizar la accesibilidad de un sitio web)
Es algo que ya se intuía, pero la verdad es que un porcentaje de sólo el 27% "de éxito" es bastante bajo.
Además, en este estudio también han comprobado que hay poca o ninguna relación entre las prioridades (1, 2 y 3) de los puntos de verificación de WCAG y la importancia real de los problemas encontrados.
Por último, en este trabajo también presentan los problemas más frecuentes que tuvieron los tres grupos de usuarios con discapacidad que participaron en el estudio:
Problemas específicos de los usuarios con discapacidad visual
- Enlaces que comienzan con la misma letra y que casi se leen igual. Estos enlaces son difíciles de distinguir.
- Enlaces con el mismo texto que apuntan a sitios diferentes (por ejemplo, "Pulsa aquí para ir a A y pulsa aquí para ir a B").
- Un número grande de enlaces y enlaces redundantes. Un ejemplo de enlace redundante es "leer más" que apunta al mismo sitio que el hipertexto mismo. Esto añade un trabajo extra a los usuarios que emplean lectores de pantalla.
- La superficie en pantalla de un elemento/menú/botón es más grande que la superficie que en realidad se puede pulsar. En muchas ocasiones, sólo el texto se puede pulsar.
- Los menús basados en mouse-over. Los menús que son dinámicos y no se pueden fijar en un sitio desaparecen cuando el usuario no está situado sobre ellos. Cuando ocurre esto, los usuarios tienen que empezar de nuevo desde cero.
- Un tamaño del texto pequeño y un número grande de enlaces situados muy cerca aumente el riesgo de pulsaciones erróneas.
- El posicionamiento de los enlaces y los mecanismos de navegación. Los enlaces que se sitúan lejos en cualquiera de los lados de la página web son pasados por alto en muchas ocasiones.
- Las páginas web abarrotadas de texto y enlaces son confusas y difíciles de leer y navegar.
Etiquetas:
Normativas,
Problemas cognitivos,
Problemas de visión,
WAI
Suscribirse a:
Entradas (Atom)