¿Qué es un sistema gestor de contenidos, en inglés, content management system (CMS)? Si preguntamos a la Wikipedia, nos dice que un
sistema de gestión de contenidos es:
Un Sistema de gestión de contenidos (Content Management System en inglés, abreviado CMS) es un programa que permite crear una estructura de soporte (framework) para la creación y administración de contenidos, principalmente en páginas web, por parte de los participantes.
Consiste en una interfaz que controla una o varias bases de datos donde se aloja el contenido del sitio. El sistema permite manejar de manera independiente el contenido y el diseño. Así, es posible manejar el contenido y darle en cualquier momento un diseño distinto al sitio sin tener que darle formato al contenido de nuevo, además de permitir la fácil y controlada publicación en el sitio a varios editores. Un ejemplo clásico es el de editores que cargan el contenido al sistema y otro de nivel superior (directorio) que permite que estos contenidos sean visibles a todo el público (los aprueba).
Hoy en día, existen multitud de sistemas que se pueden encuadrar en esta definición, como por ejemplo, foros, blogs, wikis, etc. Pero normalmente, cuando se habla de CMS se piensa en herramientas que intengran diversas funcionalidades y servicios (como todas las anteriores y muchas más) y no en funcionalidades particulares. Estas herramientas permiten crear
portales web. Algunas de las herramientas más conocidas hoy en día son
Zikula (antes Postnuke),
Drupal y
Joomla!.
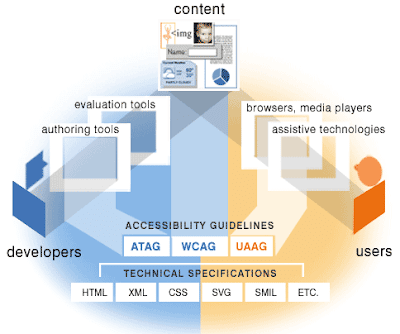
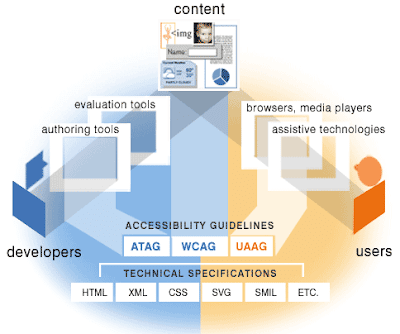
En el modelo de sobre la accesibilidad web del
WAI, la accesibilidad se fundamenta en tres pilares: las
herramientas de autor, los agentes de usuario y el contenido web.

Un CMS es una herramienta de autor, ya que es empleada por los desarrolladores para crear el contenido web. ¿Son los CMS actuales accesibles? Es decir, ¿permiten crear contenido accesible y, además, son accesibles en sí mismas de tal modo que una persona discapacitada puede empler los CMS?
En una próxima entrada hablaré de Joomla!.