Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 24 de diciembre de 2008
ACCESIBILIDAD WEB: principios, mitos y algunos ejemplos prácticos
lunes, 22 de diciembre de 2008
Las pautas de accesibilidad con ejemplos
Las pautas están agrupadas por temas (Color, Formularios, Marcos, Imágenes, etc.). Así, por ejemplo, para el tema del color se comentan los siguientes puntos de verificación:
- 2.1 Asegúrese de que toda la información transmitida a través de los colores también esté disponible sin color, por ejemplo mediante el contexto o por marcadores [Prioridad 1]
- 2.2 Asegúrese de que las combinaciones de los colores de fondo y primer plano tengan suficiente contraste para que sean percibidas por personas con deficiencias de percepción de color o en pantallas en blanco y negro [Prioridad 2 para las imágenes. Prioridad 3 para texto].
miércoles, 17 de diciembre de 2008
Botón para imprimir no molesto
JavaScript no obstrusivo es un paradigma floreciente en el uso del lenguaje de programación JavaScript, utilizado en la Web. Aunque el término no se define formalmente, sus principios generalmente incluyen:En el artículo How to create an unobtrusive print this page link with JavaScript nos explican como crear un botón de imprimir que sea no molesto.
- Separación de la funcionalidad JavaScript (la "capa del comportamiento") de las capas de estructura/contenido y de presentación de un página.
- Uso de buenas prácticas a fin de evitar los problemas de incompatibilidad de la programación tradicional en JavaScript (tales como inconsistencias entre navegadores y falta de escalabilidad).
martes, 16 de diciembre de 2008
Dispositivos de manejo del ordenador para personas con discapacidad
lunes, 15 de diciembre de 2008
Libro electrónico: Simplemente pregunta: Integración de la accesibilidad en el diseño
viernes, 12 de diciembre de 2008
WCAG 2.0: ¡por fin!
La noticia dice:
World Wide Web Consortium (W3C), organización internacional dedicada al desarrollo de Internet, acaba de lanzar nuevas directrices para ayudar a diseñadores y desarrolladores de páginas web a crear sitios más accesibles para personas mayores y con discapacidad, según informan a través de un comunicado de prensa.Se trata de las Pautas para la accesibilidad del contenido en la web WCAG2.0, que tienen por objetivo eliminar las barreras para acceder a Internet que encuentran las personas con discapacidad visual, física, cognitiva y neurológica, así como los mayores.
Según W3C, estas directrices mejoran sus medidas actuales y estándares de accesibilidad para todo tipo de contenido online, ya sea texto, imágenes, audio y vídeo y aplicaciones web. También explican cómo hacer dicho contenido más fácil de navegar y leer, utilizando alternativas de texto para las imágenes, subtítulos para el audio, contrastes de color, comandos de teclado, así como compatibilizarlo con el uso de ayudas técnicas.
"WCAG 2.0 representa el resultado de un importante esfuerzo de colaboración, y su resultado final cuenta con un amplio apoyo del sector de la nuevas tecnologías, las organizaciones para la discapacidad y el ámbito de la investigación", ha asegurado Gregg Vanderheiden, vicepresidente del grupo de trabajo que desarrolla estas directrices.
Por su parte George Kerscher, secretario del Consorcio Daisy, que ha creado el estándar para facilitar la lectura y consulta de los libros hablados digitales a las personas ciegas, considera que WCAG 2.0 ayudará a las organizaciones que suministran información a través de Internet a adaptarse a los nuevos requisitos que establece la Convención de Naciones Unidas sobre los Derechos de las Personas con Discapacidad.
"Dicha convención reconoce por primera vez el acceso a la información y las comunicaciones como un derecho humano, y WCAG 2.0 pretende contribuir a hacer ese derecho una realidad en todo el mundo", ha subrayado Kerscher.
El W3C también tiene su noticia: Estándar Web del W3C define la accesibilidad para la Web de nueva generación.
miércoles, 10 de diciembre de 2008
Sistema de escritura alfabética de la lengua de signos
Frente a otros sistemas, SEA se basa en la definición de los signos mediante los símbolos alfabéticos tradicionales. Además, se ha diseñado para que sea aplicable a todas las lenguas de signos existentes en el mundo, de las que hay 120 variantes reconocidas, dos de ellas en España.
Dispositivos para personas con discapacidad
- Adaptive keyboard
- Eye tracking
- Head wand
- Mouth stick
- One handed keyboard
- Over sized trackball mouse
- Refreshable braille
- Screen magnifier
- Screen reader, audio browser
- Text browser
- Voice recognition
sábado, 6 de diciembre de 2008
Pictogramas
El diccionario de la Real Academia Española nos dice que un pictograma es un "signo de la escritura de figuras o símbolos". Y la Wikipedia nos dice que un pictograma es un "signo que representa esquemáticamente un objeto real".
Todos estamos acostumbrados a trabajar con pictogramas todo el tiempo. Por ejemplo, los botones de la barra de navegación del navegador son pictogramas, las señales de tráfico son pictogramas o los indicadores del panel de instrumentos del coche son pictogramas. Estamos rodeados de pictogramas (desde las pinturas rupestres...)
El empleo de los pictogramas en las páginas web puede mejorar la accesibilidad de cara a ciertos colectivos que tienen problemas con el lenguaje, lo que ocasiona problemas de comprensión.
Por ejemplo, recordemos que las personas sordas que emplean la lengua de signos tienen problemas para comprender la lengua escrita (Problemas del colectivo de personas sordas o con discapacidad auditiva), ya que están acostumbrados a comunicarse de forma visual (Ejemplo de sitio web destinado a la comunidad sorda).
Otras personas que también tienen problemas con el lenguaje son las personas con discapacidad intelectual o cognitiva. Por último, otro colectivo que también tiene problemas con el lenguaje son las personas con disfasia, que es un déficit en el lenguaje, tanto a nivel comprensivo como expresivo, pero que, en principio, no se debe a un déficit auditivo (como los sordos) o a un trastorno neurológico (como las personas con discapacidad intelectual).
En la página web Disfasia en Zaragoza hay un apartado muy extenso dedicado al empleo de pictogramas. Hay disponible un documento con el sistema pictográfico de comunicación Mayer– Jhonson que consta de alrededor de 3000 símbolos: Índice temático de los símbolos pictográficos para la comunicación (no vocal).
jueves, 4 de diciembre de 2008
Vídeos sobre accesibilidad del Congreso de WebMasters 2007
Lástima que en los vídeos sólo se vea a la conferenciante y no se vean las transparencias que utilizó. Todo lo que cuenta es muy interesante, pero los vídeos son un poco aburridos.
miércoles, 3 de diciembre de 2008
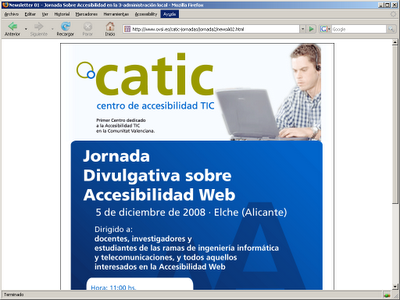
Jornada Divulgativa sobre Accesibilidad Web
Al ver su página web me he horrorizado al comprobar que toda la página era ¡un mapa de imagen!. Ya estamos, "en casa del herrero, cuchara de palo".
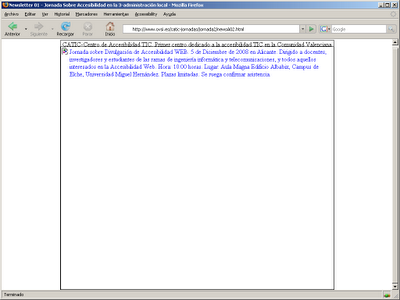
 Si desactivamos las imágenes, ¿cómo se ve? Pues en la siguiente imagen vemos que sí que le han puesto un texto alternativo a la imagen. ¿Pero qué pasa con las áreas sensibles del mapa de imagen? ¿Son accesibles?
Si desactivamos las imágenes, ¿cómo se ve? Pues en la siguiente imagen vemos que sí que le han puesto un texto alternativo a la imagen. ¿Pero qué pasa con las áreas sensibles del mapa de imagen? ¿Son accesibles?
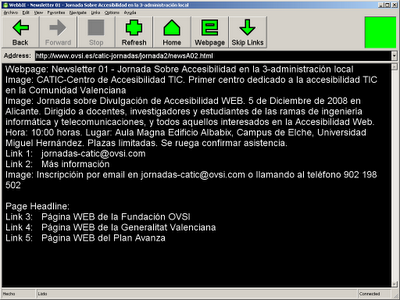
Si vemos el código fuente de la página o visitamos la página con un navegador en modo texto como WebbIE podemos ver que sí, que se han acordado y le han puesto un texto alternativo a los enlaces del mapa de imagen. Muy bien, aunque en el código sobran unas cuantas etiquetas div...

domingo, 30 de noviembre de 2008
El mando de la Wii como ayuda técnica
La principal ventaja frente a otras ayudas técnicas es su precio, sólo 40€. Algunos de sus posibles usos son:
Si una persona no puede mover las manos no podrá coger el mando. Para ello, tenemos unas gafas o una diadema que, mediante unos leds infrarrojos apuntados al Wiimote e indican el movimiento realizado con la cabeza que moverá el ratón".
Para personas con problemas de visión y deficiencias cognitivas, el Wiimote convierte la pantalla normal o proyectada en la pared en una pantalla táctil, más fácil de ver y manejar. En cuanto a las personas con movilidad reducida en los brazos, Parkinson o en silla de ruedas, pueden usar la parte del cuerpo donde tengan más control para accionar uno de los inventos del equipo: la tabla pivotante.
"Consiste en dos superficies planas paralelas unidas por una barra que permite que la superior pivote. Si la movemos en una u otra dirección, hacemos que el cursor se mueva", explica González. La tabla no hace caso a los movimientos involuntarios, del Parkinson, por ejemplo, ya que necesita que se le aplique una fuerza constante. Puede moverse con las manos, los pies o apoyando el cuerpo.
miércoles, 26 de noviembre de 2008
IV Premios TAW 2008
Los premiados de esta año son:
- T.1. Premio TAW a la Web pública más Accesible I.
- GANADOR: Sitio web Centro Español de Subtitulado y Audiodescripción (CESyA)
- Finalista: Sitio web Junta de Castilla y León
- Finalista: Sitio web Ministerio de Educación, Política Social y Deporte
- T.2. Premio TAW a la Web pública más Accesible II.
- GANADOR: Sitio Web Parque Fluvial de Pamplona
- Finalista: Sitio web Ayuntamiento de Carreño
- Finalista: Sitio web Ayuntamiento de Cáceres
- T.3. Premio TAW a la Web Empresarial más Accesible I.
- GANADOR: Sitio web Taller Digital de Establecimiento de Textos Literarios y Científicos SA
- Finalista: Sitio web Telecable
- Finalista: Sitio web Acciona
- T.4. Premio TAW a la Web Empresarial más Accesible II.
- GANADOR: Sitio web DeInterfaz
- Finalista: Sitio web Lotura
- T.5. Premio TAW a la Web de entidades sin ánimo de lucro más Accesible.
- GANADOR: Sitio web Asociación Cántabra de Fibrosis Quística
- Finalista: Sitio web Fundación Eroski
- Finalista: Sitio web Unión General de Trabajadores Andalucía
- T.6. Premio TAW al Mejor Proyecto en Accesibilidad Web.
- GANADOR: Viable (Treelogic)
- Finalista: HeadMouse (Grupo de Robótica de la Universidad de Lleida)
- Finalista: Guía Web para el Desarrollo de Sitio de Gobierno (Gobierno de Chile)
lunes, 24 de noviembre de 2008
Accesibilidad web: un vistazo a las webs de las administraciones públicas en España
En esta ponencia se proporciona una pequeña introducción a la accesibilidad web y se realiza un pequeño estudio de la accesibilidad del sitio web de tres administraciones públicas:
- Dirección General de la Policía y la Guardia Civil
- Ministerio de Fomento
- Ayuntamiento de Valencia
viernes, 21 de noviembre de 2008
Ejemplo de uso de los atajos de teclado
 Desgraciadamente, parece que se han olvidado del resto del sitio web, ya que en los siguientes niveles no funciona.
Desgraciadamente, parece que se han olvidado del resto del sitio web, ya que en los siguientes niveles no funciona.Los atajos de teclado se definen en HTML con el atributo accesskey. Para aquello que no sepan qué son los atajos de teclado y cómo se emplean, un par de artículos:
- Las teclas de acceso rápido o atajos de teclado
- Las teclas de acceso rápido o atajos de teclado: ¿consenso?
La activación del atajo de teclado depende del navegador que se utilice y del sistema operativo. Así, por ejemplo, en Microsoft Windows si se emplea Internet Explorer se tiene que pulsar Alt + atajo + Enter, mientras que con Firefox se tiene que pulsar Alt + Shift (Mays) + atajo.
miércoles, 19 de noviembre de 2008
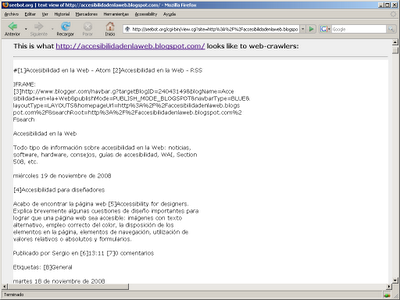
¿Cómo ve una página web un buscador?
Acabo de encontrar la página web Seebot. Tal como dice su lema, "see the web like a crawler", esta herramienta permite ver un sitio web tal como lo hace un buscador. En esta herramienta se tiene que introducir la URL de un sitio web y a los pocos segundos se muestra una representación de lo que vería un buscador. Por ejemplo, este blog lo ve un buscador como:

Accesibilidad para diseñadores
martes, 18 de noviembre de 2008
Sitio web con artículos interesantes sobre accesibilidad
- Accessible HTML standards: explica cómo usar correctamente HTML/XHTML para que una página web sea accesible.
- 10 Reasons Clients Don't Care About Accessibility: explica 10 razones por las que muchos clientes que encargan páginas web no se preocupan por la accesibilidad y cómo luchar contra esta situación.
- Seven Accessibility Mistakes (Part 1) y Seven Accessibility Mistakes (Part 2): los siete mitos son:
- Believing in products without putting them to the test.
- Taking too much responsibility.
- Planning only for the worst-case scenario.
- Sharing problems with the visitor.
- Trying to solve problems outside our area of experience.
- Hiding or overriding accessibility/usability enhancements.
- Catering to your client—not their clients.
jueves, 13 de noviembre de 2008
El reconocimiento de voz cada vez mejor
Para el que quiera saber algo más sobre el tema, en la Wikipedia se explica qué es el Reconocimiento del habla:
El Reconocimiento Automático del Habla (RAH) o Reconocimiento Automático de voz es una parte de la Inteligencia Artificial que tiene como objetivo permitir la comunicación hablada entre seres humanos y computadoras electrónicas. El problema que se plantea en un sistema de RAH es el de hacer cooperar un conjunto de informaciones que provienen de diversas fuentes de conocimiento (acústica, fonética, fonológica, léxica, sintáctica, semántica y pragmática), en presencia de ambigüedades, incertidumbres y errores inevitables para llegar a obtener una interpretación aceptable del mensaje acústico recibido.
martes, 11 de noviembre de 2008
JavaScript no molesto
- JavaScript no molesto (1): definición.
- JavaScript no molesto (2): cómo desactivar JavaScript.
- JavaScript no molesto (3): las ventanas emergentes.
- JavaScript no molesto (4): separación del JavaScript.
- JavaScript no molesto (5): validación de formularios.