McGill University researchers are developing an inexpensive tactile translation system called Virtual Braille (VB) designed to enable sight-impaired users to read what is on a computer screen. McGill Centre for Intelligent Machines director Vincent Hayward says the model currently being developed, Stimulator of Tactile Receptor by Skin Stretch squared (STReSS2), is "a smaller and simpler device with fewer moving parts" than others on the market. The prototype's interface pad contains 64 miniature ceramic slabs called "benders" that move laterally as the device detects words on the computer screen, translating the text into Braille. As the benders contact a user's finger tips, they create Braille through temporary "lateral skin deformations." Users keep their finger tip on the pad, which they move mouse-like across a surface, unlike other computer Braille readers that require users to move their finger across a pad to feel the dots. The team is looking into implementing the technology into a mouse, which would allow users to scan the entire screen, rather than limiting them to a single line at a time, although the researchers must figure out how to prevent the user from "getting lost" on the page. Canadian National Institute for the Blind (CNIB) Library in Toronto manager Debbie Gillespie says that with this mouse concept, "You could have an entire screen of information literally at your fingertips." CNIB national director of consumer goods and assistive technologies Jeff Fitzgibbon explains that today's tactile translation devices run from $5,000 to above $10,000, discouraging companies from hiring the blind. He says, "Anything that can be done to make information more readily available will have a definite positive effect on the society, labor and the economy."
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
jueves, 19 de abril de 2007
Dispositivo braille de bajo coste
lunes, 16 de abril de 2007
Control del ordenador con el pensamiento
Investigadores del grupo de Sistemas Adaptativos Complejos de la Universidad Politécnica de Valencia (UPV) han desarrollado un sistema informático que permite a las personas discapacitadas, a través de un gorro de electrodos, analizar y 'traducir' sus pensamientos y expresiones en frases digitalizadas.
Así lo aseguró hoy a la agencia Efe Ana Esparcia-Alcázar, coordinadora del Congreso de Computación Evolutiva EVO 2007 que se celebra en la Universidad Politécnica de Valencia con la presencia de más de doscientos investigadores procedentes de 33 países.
El sistema desarrollado por este grupo de la UPV se denomina 'Interfaz Cerebro-Computadora' y engloba una serie de técnicas informáticas que, basándose en las teorías evolutivas de Darwin, están destinadas a encontrar soluciones a problemas en multitud de ámbitos y sectores. La científico explicó que unos
sensores adaptados a un gorro colocado en la cabeza de estas personas discapacitadas "procesa, filtra y digitaliza sus señales eléctricas, que posteriormente son enviadas a un ordenador, para su procesado y análisis adicional".
Según la investigadora, "este sistema está adaptado especialmente a las personas que padecen esclerosis lateral amiotrófica, que no pueden moverse ni hablar, y que con este sistema pueden comunicarse con los demás a través de un ordenador".
sábado, 14 de abril de 2007
¿Recuperable en vez de discapacitado?
El individuo con discapacidad como individuo recuperable
[...]
La introducción del término "discapacitado" para etiquetar a una persona es relativamente reciente. Atrás quedaron "retrasado", "subnormal", "tarado", "inútil", "imbécil", "deficiente", y otros términos aún más sonrojantes.
Escribí al servicio de consultas de la Real Academia Española de la Lengua, proponiendo un nuevo término que mejorase a "discapacitado". Me amparé en la definción que el Diccionario de la Real Academia da para el término "Recuperable": que puede o debe recuperarse.
Esto implicaría que se puede catalogar como "recuperable" a una persona que padece una condición que no tiene posibilidades de mejora, si existe el deber de al menor intentar mejorarla.
Me contestaron muy amablemente. La Academia no es juez ni árbitro, la Academia es Notario del uso del lenguaje. Si a una institución se le ocurriese nombrar un centro de ayuda, como "Centro de Atención al Recuperable Físico/Psíquico" y su uso se extendiera, la Academia como Notaria, recogería ese uso. Existe el deber de cuperar al individuo para la sociedad. En el recientemente celebrado en Madrid, II Congreso Nacional sobre Discapacidad y Universidad, Roser Romero, Secretaria de Organización de la Confederación Española de Personas con Discapacidad Física y Orgánica, nos confesaba su profunda amargura. A pesar de estar intentado durante muchos años, sensibilizar plenamente a arquitectos y políticos de que era un deber social normalizar el acceso de las personas con discapacidad, a los estudios universitarios, al mercado laboral, y a los lugares físicos, usando todo el peso de la ley, el avance había sido escaso. Recuperable: que puede o debe recuperarse.
Llamar "discapacitada" a una persona, le ayuda a autoimponerse una etiqueta que baja sus expectativas y en consecuencia su logro (Efecto Pigmalión negativo, científicamente probado desde hace muchos años). Llamar a una persona "Recuperable" le ayuda a autoimponerse una etiqueta que aumenta sus expectativas y por tanto su logro final, probado científicamente.
"Recuperable" no es un eufemismo, los avances científicos tienen ahora una velocidad que rebasa la más febril imaginación. "Tengo una discapacidad del 40% en mi brazo derecho", lo podemos transformar sin esfuerzo en "tengo una recuperabilidad del 40% en mi brazo derecho"; y esto último, los científicos con mucho esfuerzo, lo transforman en una "recuperabilidad del 20%", y esa cifra, no para de bajar, día a día.
Un individuo que padezca Alzheimer, enfermedad que le va a ir llevando progresivamente hacia la demencia y la muerte, es "recuperable": si le ayudamos a instaurar unas pautas de lectura, de memorización y repetición de palabras, de resolución de pequeños problemas, el proceso de deterioro se enlentece. "Recupera" años de vida y calidad de vida.
Existen centros de "rehabilitación y recuperación" desde hace más de cien años. Ya ha llegado la hora de cambiar la triste e injusta etiqueta de "discapacitado", aplicada a un ser humano.
Nuestros ciudadanos se merecen recibir ayuda en un "Centro de Atención para Recuperables Físicos y Psíquicos". Los científicos lo avalan..... y la Academia da permiso.
martes, 10 de abril de 2007
Certificación Accesibilidad Web
El período de certificación se extiende a lo largo de dos años y consta de las siguientes fases:
- Proceso de certificación.
- Revisión completa a los 12 meses.
- Inspecciones aleatorias a los 6 y 18 meses.
miércoles, 4 de abril de 2007
IBM ayuda a mejorar la accesibilidad de los ordenadores y de Internet
El laboratorio de IBM en Nueva Inglaterra (EEUU) acaba de presentar sus últimas novedades para mejorar la accesibilidad de los ordenadores y de Internet para las personas con discapacidad, según informa la prensa estadounidense.
La firma informática presentó la tecnología 'Easy Web Browsing' (Navegador Fácil para Internet), un navegador dirigido a usuarios con discapacidad visual que permite reproducir el texto y los vínculos que aparecen en una página web en formato audio en 12 idiomas (entre los que se incluye el castellano), ampliar el tamaño de la letra o cambiar el color y el contraste de la página.
Un centenar de empresas ya permiten descargar este navegador a través de sus páginas, que, una vez instalado, adopta el formato de una barra de tareas en la parte superior de la página. El coste para las compañías que ofrezcan esta tecnología se sitúa entre los 25.000 y 250.000 dólares, dependiendo de la envergadura de sus portales de Internet.
Asimismo, la empresa presentó 'Invisible Accessibility', un software que aún está en fase de desarrollo y va dirigido a personas que debido a su discapacidad encuentran dificultades para utilizar el teclado y el ratón. Este programa detectará la repetición de un mismo caracter, discriminado si es intencional, o si se trata de un error habitual entre usuarios con problemas de movilidad en manos y dedos, y ajustará la velocidad del teclado a sus necesidades.
El software también será de ayuda para personas con problemas para hacer clic sobre vínculos de Internet, y podrá utilizarse tanto en la red como con programas que se emplean sin conexión a ella.
Orange lanza en Francia un nuevo software para usuarios ciegos
El operador de telefonía móvil Orange ha lanzado en Francia un nuevo software de síntesis vocal dirigido a personas ciegas y con discapacidad visual, según informa la prensa gala.
El programa facilitará a los clientes de esta compañía la marcación de números, la creación y lectura de mensajes SMS y las funciones de configuración de sus teléfonos.
Asimismo, les ofrecerá información sobre el nivel de carga de la batería, la cobertura, la fecha y la hora.
Los usuarios con discapacidad visual de Orange podrán personalizar características de la pantalla del aparato como el color, el contraste, y el tamaño de los caracteres.
El programa de síntesis vocal es compatible con el entorno Microsoft y se podrá descargar de manera gratuita de la página web de Orange, mediante un código que el operador de telefonía facilitará a sus clientes.
martes, 3 de abril de 2007
Hay que aprovechar la noticia
Esta noticia recordaba haberla escuchado, pero no recordaba donde. Repasando este blog, la he encontrado, Panorama desolador, pero haciendo referencia a una noticia en inglés (UN reports on dismal state of web accessibility).
Resulta que esta noticia es de principios de diciembre, incluso la misma PC Actual la publicó el 28/12/2006 con el título España cumple con la accesibilidad Web. ¿Por qué la vuelven a publicar? Mucho cuidado con los medios de comunicación y con los periodistas, que muchas veces (la mayoría de las veces), no saben de qué hablan y "alteran" la información. Por ejemplo, en esta última noticia podemos leer:
El Gobierno recuerda que la Fundación ONCE realizó una auditoría de la página de La Moncloa (www.la-moncloa.es) y comprobó que "satisface todos los requisitos" de las directrices internacionales de accesibilidad para contenidos en Internet.Esta afirmación contiene varios errores, porque si leemos el resto de noticias relacionadas con esta descubrimos que:
- "España cumple con la accesibilidad Web" se refiere únicamente a una página, la página de La Moncloa. No creo que se pueda afirmar que, porque una página cumpla con la accesibilidad en la Web, por muy importante que sea la página, ya todo el país lo cumple.
- No está claro si se refiere únicamente a la página principal de La Moncloa o a todo el sitio web. Yo me inclino a que el estudio únicamente analizó la página principal.
- Dice que "satisface todos los requisitos", cuando en realidad podemos leer en otra parte que sólo cumple el nivel A, ya que ninguna de las páginas analizadas llegó al nivel AA y mucho menos al nivel AAA.
- No especifica si la revisión de la accesibilidad se ha realizado con medios automáticos o manuales, ya que existe una importante diferencia en los resultados que se obtienen (una revisión automática no puede sustituir la revisión manual de un experto).
domingo, 1 de abril de 2007
Garantizada la accesibilidad de los discapactiados en sus relaciones con la Administración
El texto dice:
El Consejo de Ministros ha aprobado un Real Decreto que garantiza la accesibilidad y elimina cualquier discriminación de las personas con discapacidad en sus relaciones con la Administración General del Estado.La referencia exacta es REAL DECRETO 366/2007, de 16 de marzo, por el que se establecen las condiciones de accesibilidad y no discriminación de las personas con discapacidad en sus relaciones con la Administración General del Estado, BOE nº 72 de 24/3/2007.
[...]
Se elimina toda discriminación en los accesos a oficinas, impresos, medios telemáticos y cualquier otra vía de comunicación oficial.
[...]
Además, los documentos e impresos deberán estar en todo caso disponibles en las correspondientes páginas web y en formato electrónico accesible.
[...]
Los documentos e impresos, la prestación de los servicios de atención y demás medios existentes deberán cumplir lo dispuesto en estas condiciones en el plazo de un año desde la entrada en vigor del presente Real Decreto.
miércoles, 28 de marzo de 2007
Pantallas táctiles para ciegos
La Universidad Purdue de Indiana (Estados Unidos) desarrollará un sistema acústico para hacer más accesibles los ordenadores a estudiantes ciegos.
Se trata de una pantalla táctil, que se podrá acoplar al monitor del ordenador. Está dotada de un software que emitirá una serie de sonidos grabados cuando los usuarios pasen los dedos por encima, lo que les permitirá identificar y acceder a distintos contenidos como si estuvieran utilizando un ratón.
De este modo, un internauta podrá consultar rápidamente las distintas secciones de un periódico 'on-line', ya que cuando pase los dedos por encima de la pantalla, el sistema emitirá el sonido de un trueno, si pulsa el apartado de la previsión del tiempo, o el del rebote de un balón, si lo hace sobre la de deportes.
En el proyecto colaboran los alumnos de la Escuela de Personas Ciegas y con Discapacidad Visual de Indiana, que contribuirán a la creación de un glosario de "símbolos sonoros" fáciles de recordar, adaptados a sus necesidades y a los contenidos docentes.
Dichos sonidos se podrán consultar a través de una página web, para que otros usuarios ciegos puedan conocerlos y sugerir mejoras.
Profesores y alumnos de informática de la Universidad Purdue iniciarán el trabajo técnico en mayo, y esperan tener listo un prototipo de este sistema a finales de este año.
domingo, 25 de marzo de 2007
Navegadores web alternativos
Los navegadores web alternativos están clasificados en cinco categorías:
- Navegadores diseñados específicamente para personas con discapacidad.
- Lectores de pantalla.
- Navegadores con tecnología asistiva.
- Navegadores de voz.
- Otros métodos de acceso.
martes, 20 de marzo de 2007
Linux Accessibility Resource Site
domingo, 18 de marzo de 2007
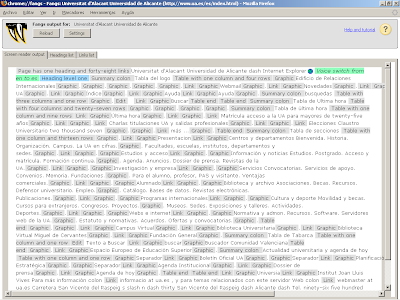
Fangs para Mozilla Firefox
Por ejemplo, en la siguiente captura de pantalla podemos ver la página principal de la web de la Universidad de Alicante:

En la siguiente captura de pantalla podemos ver la representación que realiza Fangs de la página anterior:

Fangs dispone de tres pestañas:
- Screen reader output: muestra la representación lineal de la página, incluye "anuncios" (marcados en gris) que son generados por el lector de pantalla para explicar la estructura de la página web.
- Heading list: muestra una lista de los encabezados de la página, le permite al usuario tener una visión rápida de la estructura y contenido de la página web.
- Links list: muestra una lista de los enlaces de la página.
¿Qué es un lector de pantalla?
Un lector de pantalla pertenece al grupo de herramientas llamadas tecnología asistiva que facilita o permite a las personas con discapacidad realizar algunos tipos de tareas.
Los lectores de pantalla más conocidos emplean un sintetizador de voz, que es un sistema capaz de producir de forma artificial el habla humana. Según la Wikipedia, la síntesis de voz o síntesis del habla es:
La Síntesis de voz es la producción artificial de habla humana. Un sistema usado con este propósito recibe el nombre de sintetizador de voz y puede implementarse en software o hardware. La síntesis de voz se llama a menudo en inglés text-to-speech (TTS), en referencia a su capacidad de convertir texto en habla. Sin embargo, hay sistemas que en lugar de producir voz a partir de texto lo hacen a partir de representación lingüística simbólica en habla.Hasta hace unos pocos años, únicamente existían lectores de pantalla para el sistema operativo Microsoft Windows. Sin embargo, hoy en día existen para numerosos sistemas operativos:
Linux:
- Gnopernicus
- Speakup
- Voice Over
- Jaws for Windows (JFW)
- Hal
- Window Eyes
Por último, un vídeo (en inglés) que explica qué es y para qué sirve un lector de pantalla:
jueves, 15 de marzo de 2007
Simplificar los textos
Para mejorar la accesibilidad de un sitio web, es recomendable simplicar los textos, pero teniendo cuidado para que no se pierda información en la simplificación. Por ejemplo, es conveniente reducir o eliminar el uso de oraciones subordinadas y pasivas que sean largas y complejas. También, hay que evitar el lenguaje figurativo que emplea metáforas y símiles.
Otra alternativa, pero que se aleja de la filosofía de la accesibilidad (realizar un diseño único que sea útil para todo el mundo) es el empleo de vídeos con explicaciones en la Lengua de Signos. Por ejemplo, Bankinter proporciona en su sitio web una serie de vídeos en la Lengua de Signos donde se presentan sus productos y se explica el funcionamiento de su sitio web.
martes, 13 de marzo de 2007
AENOR lanza la certificación de accesibilidad web en colaboración con CTIC y ESI
05/02/07 Fundación CTIC
Todo tipo de páginas y portales existentes en Internet podrán optar a un certificado de calidad que acredite que son accesibles para el mayor número de personas, independientemente de sus limitaciones o de las derivadas del entorno de uso
Este es el resultado del acuerdo de alcance internacional suscrito por la Asociación Española de Normalización y Certificación (AENOR) con el Centro Tecnológico de la Información y la Comunicación (CTIC), en Asturias, y con el Instituto Europeo de Software (ESI Tecnalia), en Euskadi.
Según la Ley de Servicios de la Sociedad de la Información y de Comercio Electrónico (LSSICE), las Administraciones públicas españolas deben cumplir desde el 1 de enero de 2006, los requisitos necesarios para que sus páginas web sean accesibles a personas con discapacidad y de edad avanzada. Esto mismo es aplicable a los sitios web privados que cuenten con financiación pública.
AENOR ha desarrollado un sistema de certificación en esta materia, según la norma UNE 139803:1994 Aplicaciones informáticas para personas con discapacidad. Requisitos de accesibilidad para contenidos Web, que se fundamenta en las directrices de accesibilidad del World Wide Web Consortium (W3C), cuya oficina española está en la Fundación CTIC.
La nueva certificación asegura a empresas privadas y Administraciones públicas que sus sitios web cumplen en todo momento con las pautas de accesibilidad establecidas en la norma y aporta un sello de excelencia a su presencia en Internet. Asimismo sirve como importante guía de apoyo a la hora de definir los requisitos de contratación y como distintivo de confianza para los usuarios.
La accesibilidad permite que un sitio o servicio web pueda ser utilizado de forma satisfactoria por el mayor número posible de personas, independientemente de sus capacidades personales o tecnológicas, y su falta niega el acceso a potenciales usuarios y, desde el punto de vista empresarial, a posibles clientes.
Como ejemplos de característica de una web accesible puede citarse el que se permita configurar el tamaño de letra para evitar dificultades de visión, el uso de estándares internacionales que aseguren el acceso a la información en diferentes sistemas operativos o que los vídeos deban estar subtitulados para facilitar su comprensión a discapacitados auditivos.Inspectores cualificados
El acuerdo supone que CTIC y ESI prestarán a AENOR servicios técnicos mediante inspectores cualificados que analizarán el grado de accesibilidad de las páginas web, tanto en empresas como en instituciones. El proceso consiste en evaluar un sitio web, combinando sistemas de revisión automática con metodologías de inspección manual.
Estos especialistas trabajarán como inspectores cualificados de acuerdo a los procedimientos vigentes en la certificación de productos y según los requisitos deontológicos establecidos por AENOR, especialmente, en lo relativo a la independencia para asumir labores de asesoramiento y consultoría.AENOR
www.aenor.es
La Asociación Española de Normalización y Certificación (AENOR) fue creada en 1986 como una entidad privada y sin ánimo de lucro. A través de sus actividades de normalización y certificación, contribuye a mejorar la calidad y competitividad de las empresas, productos y servicios, así como proteger el medio ambiente y, con ello, el bienestar de la sociedad en su conjunto. AENOR es la entidad líder en certificación en España, con una cuota de mercado del 33% en sistemas de gestión de calidad (16.000 certificados) y del 41% en sistemas de gestión ambiental (3.000 certificados). También es líder en certificación de producto, con 75.000 productos certificados. Tiene 10 sedes en Europa, América y Asia, además de sus 19 centros en España.CTIC
www.fundacionctic.org
El Centro Tecnológico de la Información y de la Comunicación es una fundación privada sin ánimo de lucro, de carácter social y de cooperación para el desarrollo tecnológico. Está ubicado en el Parque Científico Tecnológico de Gijón y desde el año 2003 es la sede en España del consorcio mundial de internet W3C. Está constituida por un patronato de empresas del sector tecnológico y por el Gobierno del Principado de Asturias. Su objetivo fundacional es promover y estimular actividades relacionadas con el desarrollo de las TIC en todos los campos de la vida económica y social que conduzcan al impulso y fortalecimiento de la Sociedad de la Información.ESI Tecnalia
www.esi.es
European Software Institute es una fundación privada sin ánimo de lucro, ubicada en el Parque Tecnológico de Zamudio, en Vizcaya, que forma parte de la Corporación Tecnológica Tecnalia. Fue creada en 1993 por la Comisión Europea con el apoyo del Gobierno Vasco. Su objetivo fundamental es contribuir al incremento de la competitividad de la industria del software y al desarrollo de la Sociedad de la Información. Para ello, presta servicios a empresas, desarrolla proyectos de I+D+i y lleva a cabo iniciativas de difusión tecnológica y cooperación internacional. Ofrece asesoramiento, formación y soporte tecnológico, apoyado en una red de alianzas internacionales.
lunes, 12 de marzo de 2007
Los 8 puntos de verificación más violados
En la página del SIDAR se resumen los aspectos más importantes del informe:
Según el estudio el 82% de los problemas encontrados constituyen violaciones de 8 de los 65 puntos de control:Además, al final del informe, en el apéndice 2, se presenta una serie de recomendaciones para ser integradas en las recomendaciones del WAI:
- 1.1 Proporcione un texto equivalente para todo elemento no textual (p. ej. a través de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imágenes, representaciones gráficas del texto (incluyendo símbolos), áreas de mapas de imagen, animaciones (por ejemplo, GIFs animados), "applets" y objetos programados, "ASCII art", marcos, scripts, imágenes usadas como viñetas en las listas, espaciadores, botones gráficos, sonidos (ejecutados con o sin la interacción del usuario), archivos exclusivamente auditivos, pista sonora del vídeo y vídeos. (Prioridad 1).
- 2.2 Asegúrese de que las combinaciones de color del fondo y del primer plano contrastan lo suficiente cuando son vistas por alguien que tiene una deficiencia de percepción del color o que utiliza un monitor en blanco y negro. (Prioridad 2 para imágenes, 3 para textos).
- 6.3 Asegúrese de que las páginas pueden seguir siendo usadas cuando los scripts, applets u otros objetos de programación se desconectan o no son soportados. Si esto no es posible, proporcione información equivalente en una página alternativa accesible. (Prioridad 1)
- 7.3 Hasta que las aplicaciones de usuario permitan congelar el contenido en movimiento, evite el movimiento en las páginas. (Prioridad 2).
- 10.1 Hasta que las aplicaciones de usuario permitan a los usuarios desactivar la generación de ventanas, no provoque que aparezcan llamadas emergentes u otras ventanas y no cambie el foco de la ventana actual sin informar antes al usuario. (Prioridad 2).
- 12.3 Divida los bloques de información largos en grupos más manejables cuando resulte natural y apropiado. (Prioridad 2).
- 13.1 Identifique claramente el objetivo de cada enlace. (Prioridad 2)
- 14.1 Utilice el lenguaje más claro y sencillo que sea apropiado para el contenido de un sitio. (Prioridad 1)
- Reduzca el número de enlaces y, asegure que los enlaces auténticos y necesarios están claramente marcados como tales.
- Evite la fragmentación del sitio: Los mecanismos de navegación deben ser consitentes (por ejemplo, en cuanto a su apariencia y comportamiento) la importancia relativa de las diferentes secciones debe ser clara (a través del sitio y dentro de cada página) y debe utilizarse el lenguage de marcado para indicar la estructura de las páginas.
- Mantenga enlaces a la página principal.
- Mejore los medios de búsqueda.
- Elimine las estructuras excesivamente profundas en el sitio, y asegúrese de que los títulos de página son informativos.
domingo, 25 de febrero de 2007
Enlace de "salta navegación"
Para aquellas personas que emplean una navegador no visual, por ejemplo un lector de pantalla, una barra de navegación con muchos enlaces no suele suponer una barrera, pero sí que suele retardar la navegación al tener que recorrer la barra de navegación completa cada vez que se visita una página nueva. Para facilitar la navegación a estos usuarios, es recomendable proporcionar una manera de saltar la barra de navegación. Para ello, se suele incluir al principio de la página web un enlace dentro del propio documento que salta al contenido principal.
En la página web Enlaces de "saltar navegación" se puede encontrar una comparativa sobre distintas técnicas (o trucos) que existen para ocultar el enlace "saltar navegación" para aquellos usuarios que emplean un navegador visual. Estas técnicas son:
La conclusión que se extrae de esta comparativa es que es mucho mejor evitar estas técnicas, ya que su interpretación y funcionamiento varía entre distintos lectores de pantalla o incluso entre distintas versiones del mismo lector de pantalla.
- Oculto: Al enlace se le aplica el atributo display: none.
- Desplazado: Esta vez el enlace se oculta sacándolo del área visible del
documento, generalmente aplicándole la regla text-indent:-100em.- "Fantasma": Una imagen transparente es la que enlaza al contenido.
Para resolver esta situación, existen dos posibles alternativas:
- No intentar ocultar el enlace "saltar navegación", sino integrarlo en la propia página web como un elemento más.
- Situar la barra de navegación al final de la estructura del documento y mediante hojas de estilo en cascada (CSS) colocar la barra de navegación al principio de la página.
jueves, 22 de febrero de 2007
Técnicas para las Pautas de Accesibilidad al Contenido en la Web 1.0
En este documento, cada punto de revisión (checkpoint) está seguido por uno o más vínculos a las técnicas concretas que se deben de aplicar. Podemos encontrar tres tipos de técnicas:
- Técnicas Fundamentales: expone los temas de accesibilidad y las técnicas generales que son de aplicación a todas las tecnologías (por ejemplo, validación, pruebas, etc.).
- Técnicas HTML: proporciona ejemplos y estrategias para realizar de forma accesible el contenido en HTML.
- Técnicas CSS: proporciona ejemplos y estrategias que ayudan a los autores a elaborar hojas de estilo en cascada (CSS) como parte del diseño accesible de los contenidos.
Técnicas Fundamentales: Estructura contra presentación
Cuando se diseña un documento o una serie de documentos, en primer lugar, los desarrolladores de contenidos deben esforzarse en identificar la estructura que desean dar a sus documentos, antes de pensar en cómo se presentarán los mismos al usuario. Distinguir la estructura del documento de la forma en que se presenta el contenido ofrece varias ventajas, incluido un aumento de la accesibilidad, facilidad de gestión y portabilidad.
La identificación de lo que es estructura y lo que es presentación puede ser un reto a veces. Por ejemplo, muchos desarrolladores consideran que una línea horizontal comunica una división estructural. Esto puede ser cierto para usuarios con una visión normal, pero para usuarios sin visión o sin navegadores gráficos, una línea horizontal no significa prácticamente nada. Por ejemplo, en HTML, los desarrolladores deberían usar los elementos de encabezamiento (H1 - H6) de HTML 4.01 para identificar nuevas secciones. Estos pueden ser complementados con indicaciones visuales o de otro tipo tales como líneas horizontales, pero no deben ser reemplazados por ellos.
A la inversa también: los desarrolladores no deben usar elementos estructurales para lograr efectos de presentación. Por ejemplo, en HTML, aunque el elemento BLOCKQUOTE puede crear sangrías de texto en algunos navegadores, está diseñado para identificar una cita, no para crear efectos secundarios de presentación. Los elementos BLOCKQUOTE usados para sangrías confunden a los usuarios y los robots de búsqueda, que esperan que el elemento se utilice para señalar una cita.
Técnicas HTML: Tablas para maquetar
Los autores deberían utilizar hojas de estilo para maquetar y posicionar. De cualquier modo, cuando es necesario usar una tabla para maquetar, el orden de la información en la tabla debe ser comprensible después de transformarse en forma lineal. Cuando se alinea una tabla, los contenidos de las celdas se convierten en series de párrafos (es decir, de arriba hacia abajo) uno tras otro. Las celdas deben tener sentido cuando se leen en orden horizontal y deben incluir elementos estructurales (que creen párrafos, encabezamientos, listas, etc.) de modo que la página tenga sentido al ser alineada.
Igualmente, cuando se utilicen tablas para maquetar, no utilice etiquetas estructurales para crear formatos visuales. Por ejemplo, el elemento TH se muestra visualmente centrado y en negrita. Si una celda no es realmente el encabezamiento de una fila o columna de datos, utilice hojas de estilo o atributos de formateo del elemento.
Técnicas CSS: Maquetación, ubicación, colocación en capas, y alineaciónLos contenidos deben ser maquetados, ubicados, colocados en capas y alineados mediante hojas de estilo (sobre todo mediante las propiedades CSS de float y colocación absoluta):
- Las propiedades "text-indent", "text-align", "word-spacing" y "font-stretch", permiten a los usuarios controlar el espaciado sin añadir espacios adicionales. Utilice 'text-align:center' en lugar del elemento desaconsejado CENTER.
- Con las propiedades 'margin', 'margin-top', 'margin-right', 'margin-bottom' y 'margin-left', los autores pueden crear espacios en los cuatro lados del contenido de un elemento, en lugar de añadir espacios de no separación ( ).
- Con las propiedades "float", "position", "top", "right", "bottom" y "left", el usuario puede controlar la posición visual de casi cualquier elemento con independencia de donde aparezca el elemento en el documento. Los autores deberían diseñar siempre documentos que tengan sentido sin hojas de estilo (por ejemplo, el documento debería escribirse en un orden "lógico") y entonces aplicar hojas de estilo para lograr efectos visuales. Las propiedades de ubicación pueden ser usadas para crear notas marginales (que se numerarán automáticamente), barras laterales, efectos similares a los marcos, encabezamientos y pies simples y otras más.
- La propiedad "empty-cells" permite a los usuarios dejar vacías celdas de tablas y poder proporcionarles bordes en la pantalla o en papel. Una celda de datos que debe estar vacía no debería ser llenada con un espacio en blanco o un espacio "non-breaking" sólo para lograr un efecto visual.
martes, 20 de febrero de 2007
Los dos principios básicos del diseño web accesible
Los dos principios básicos del diseño accesible de sitios web son crear páginas que se transformen correctamente y ofrecer el contenido de manera comprensible para facilitar la navegación por el sitio web.El autor de esta página también incluye una explicación de "transformación correcta" y "contenido comprensible y navegable":
Transformación correcta
El primer principio del diseño accesible es por tanto crear páginas que se transformen correctamente y cuyo contenido sea correctamente reproducible bajo distintas circunstancias. Hay que crear páginas que sean accesibles a pesar de las deficiencias cognitivas leves, físicas o sensoriales de los usuarios. Hay que considerar también las posibles restricciones debidas al lugar de acceso y las barreras tecnológicas.En este sentido el texto es siempre lo más accesible. Sin embargo no se trata de crear páginas sólo-texto sin elementos gráficos ni una atractiva maquetación visual. Existen técnicas de HTML para asociar texto alternativo a cada elemento no textual de la página.
Además los elementos gráficos y multimedia correctamente usados contribuyen a mejorar la accesibilidad del sitio web, pues ayudan a conseguir el otro principio importante del diseño accesible: la comprensión del contenido y la navegación fácil por el sitio.
Contenido comprensible y navegable
Esto incluye no sólo la utilización de un lenguaje claro y simple, sino también proporcionar mecanismos comprensibles para navegar dentro de cada página y entre las páginas del sitio web. Al proporcionar herramientas de navegación e información orientativa en las páginas se maximizará la accesibilidad y la usabilidad del sitio web.Pero como se ha comentado no todos los usuarios pueden utilizar las claves visuales tales como mapas de imagen, colores de fondo, marcos contiguos o imágenes que guían a los usuarios videntes. Algunos usuarios pierden también información del contexto cuando sólo pueden visualizar una parte de la página. Esto sucede si acceden a la página palabra por palabra con sintetizadores de voz, braille o teléfonos WAP o si acceden por partes con pantallas pequeñas o magnificadores de pantalla.
viernes, 16 de febrero de 2007
¿Cuáles son los problemas de accesibilidad en la Web más importantes para un invidente?
1. Las páginas mal etiquetadas porque no emplean las etiquetas de HTML para definir la estructura de la página.
Por ejemplo, emplear la negrita para indicar separadores de sección cuando existen etiquetas (h1, h2, ...) específicas para ello, o crear listas mediante saltos de línea cuando existen etiquetas específicas (ul, li, ...). Este es un problema de difícil solución, ya que requiere que el desarrollador conozca la forma correcta de utilizar las etiquetas de marcado y la forma en que los lectores de pantalla las emplean.
Un problema importante asociado es que, al no estar correctamente estructurada la página, no se puede "saltar" fácilmente la barra de navegación del sitio web, y el usuario tiene que esperar que el lector de pantalla lea toda la barra de navegación antes de llegar al contenido realmente importante de la página.
2. El texto alternativo inadecuado para las imágenes.
Por ejemplo, no colocar un texto alternativo cuando hace falta o colocarlo cuando en realidad no es necesario, o un texto alternativo poco útil. Este y el siguiente problema se deben principalmente a la dejadez de los desarrolladores, ya que su solución no es difícil.
3. Controles de formulario sin etiquetas.
Por ejemplo, cuando las etiquetas de los controles de un formulario se colocan en sitios "extraños" (debajo, alejadas). El usuario invidente no sabe para qué sirve cada control, no sabe qué tiene que escribir o seleccionar.
martes, 13 de febrero de 2007
Auditoria de accesibilidad, test de accesibilidad y test de accesibilidad automático
Auditoria de accesibilidad
Un experto en accesibilidad revisa un sitio web, informa de posibles problemas de accesibilidad y proporciona recomendaciones para solucionar los problemas.
Ventajas: más rápido y barato que un test de accesibilidad, más exhaustivo que un test de accesibilidad.
Desventajas: no se produce una transmisión de conocimiento del auditor al cliente (para ello se tienen que realizar cursos de formación).
Test de accesibilidad
Usuarios con algún tipo de discapacidad realizan una serie de tareas en un sitio web mientras que un controlador anota todos los problemas que experimentan. Es la única forma para asegurar un nivel de accesibilidad óptimo.
Ventajas: también se detectan problemas de usabilidad, es una gran oportunidad para aprender de primera mano los problemas de accesibilidad.
Desventajas: es extremadamente caro de realizar, sorprendentemente detecta menos problemas que una auditoría de accesibilidad.
Test de accesibilidad automático
Mediante un programa que verifica un conjunto de guías, se evalúa de forma automática la accesibilidad de un sitio web.
Ventajas: rápido, sencillo y económico de realizar.
Desventajas: la calidad de los resultados es limitada, devuelven errores que no lo son y no detecta errores básicos.
martes, 6 de febrero de 2007
El W3C critica la falta de rigor al emplear las herramientas automáticas de validación
La Oficina Española del W3C (World Wide Web Consortium) ha mostrado su preocupación por el uso inapropiado que se está haciendo de las herramientas automáticas de validación de estándares web, programas informáticos o servicios "online" que ayudan a determinar si un sitio web es accesible y cumple los estándares.
Estas herramientas están siendo utilizadas para realizar análisis de páginas de Internet que "en muchas ocasiones carecen de validez", como en el caso de informes sobre niveles de accesibilidad que son publicados cada vez con mayor frecuencia y cuya falta de rigor "está generando cierta confusión entre usuarios y organizaciones".
Existen diferentes mecanismos que permiten evaluar si un sitio web es accesible o cumple con los estándares del W3C. Estos mecanismos, que pueden ser automáticos o manuales, usados de forma conjunta hacen posible obtener evaluaciones fiables. El problema surge cuando se hace un uso exclusivo de herramientas automáticas de validación sin tener en cuenta las técnicas manuales.
Estas herramientas constituyen una ayuda eficaz en los procesos de validación, no obstante, "ninguna de ellas por sí sola puede determinar si un sitio cumple o no las pautas de accesibilidad o los estándares", así como tampoco es posible hacerlo validando una sola página de un sitio completo, explica W3C España.
Para determinar si un sitio es accesible o cumple los estándares "es necesaria la revisión humana, sólo así podemos hablar realmente de la evaluación correcta".
Aquellas validaciones realizadas exclusivamente con herramientas automáticas "pueden llevar a conclusiones inexactas y erróneas" si no están siempre bajo el control de personas con experiencia en el área.
domingo, 4 de febrero de 2007
La accesibilidad de los marcos HTML
Para un usuario que emplea un navegador no visual, el empleo de marcos puede dificultar la navegación, ya que las relaciones entre los contenidos en los distintos marcos pueden no ser obvias, por lo que se tiene que proporcionar información adicional que permita transmitir de forma alternativa las relaciones entre los distintos marcos.
El atributo title que se explicó en un comentario anterior, se emplea para proporcionar información adicional sobre cualquier elemento de la página. Por tanto, se puede emplear con las etiquetas frameset y frame para identificar la función y contenido de cada marco y facilitar la navegación entre ellos.
Muchas veces, una página puede estar dividida en muchos marcos y las relaciones
entre los marcos pueden no ser obvias, incluso si se emplea el atributo title. Para estas situaciones, se puede utilizar el atributo longdesc que se explicó hace un tiempo. Recordemos que el atributo longdesc complementa al atributo alt y se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt (en el caso de los marcos, la descripción proporcionada por el atributo title). Su valor tiene que ser una URI, es decir, la dirección de un recurso en Internet (normalmente, otra página web escrita con HTML).
Por último, también es posible crear una versión alternativa sin marcos de la página para aquellos navegadores no visuales no admiten las etiquetas frameset y frame, por lo que son incapaces de interpretarlas y de mostrar los marcos. Para estos casos, podemos emplear la etiqueta noframes para proporcionar un contenido alternativo.
La etiqueta noframes tiene un comportamiento distinto en función de si el navegador admite o no admite marcos:
- Navegador que sí admite marcos: se descarta el contenido de la etiqueta noframes (no se interpreta ni se visualiza).
- Navegador que no admite marcos: como tampoco admite la etiqueta noframes, se interpreta y visualiza el contenido de esta etiqueta.
viernes, 2 de febrero de 2007
El atributo title
Si se desea incluir información adicional que no es esencial, se puede emplear el atributo title. Este atributo se puede usar en todas las etiquetas de HTML excepto base, basefont, head, html, meta, param, script y title.
En una imagen se puede emplear el atributo title para proporcionar información adicional que no es esencial, como la fecha de una fotografía, su autor o la cámara con la que se hizo.
En Internet Explorer, el atributo title tiene preferencia sobre el atributo alt cuando se muestra la etiqueta de ayuda. Por tanto, si no queremos que el texto alternativo se muestre en un navegador visual al situar el cursor del ratón sobre una imagen, simplemente tenemos que dejar el atributo title vacío: title="".
miércoles, 31 de enero de 2007
Versión accesible: utilizar sólo en caso de emergencia
Versión accesible: utilizar sólo en caso de emergencia. 7 buenas razones para olvidarnos de las "versiones accesibles".Fuente: jlvelazquez.netEl punto de verificación 11.4 (prioridad 2) dice así:
"Si, tras todos los esfuerzos aplicados, no puede crear una página accesible, proporcione un enlace a una página Web alternativa que use tecnologías W3C, sea accesible, tenga información (o funcionalidad) equivalente y se actualice a la par que la página original no accesible.El problema es que la mayoría de las versiones accesibles no surgen tras haber hecho todo lo posible por evitarla, sino que simplemente aparecen por desconocimiento del desarrollador a la hora de proveer contenidos alternativos a elementos multimedia, a cumplir los estándares del W3C o simplemente por capricho del jefe de proyecto, departamento de marketing o del mismo desarrollador.
A continuación podéis ver una lista de 7 razones por las debemos evitarlas:
A pesar de todo esto...
- Es una forma de discriminación, una especie de entrada "por la puerta de atrás".
- Rompen con la universalidad de la web.
- Es una forma de duplicar el trabajo, tanto a la hora de desarrollar el sitio como a la hora de mantenerlo.
- Suelen ser páginas nada atractivas visualmente (no todos los discapacitados son ciegos).
- Suponen un gasto extra de espacio en disco del servidor.
- Tener una versión accesible separada implica tener una versión no accesible. Y eso no es bueno; de la accesibilidad nos beneficiamos todos.
- La proliferación de "versiones accesibles" hacen crecer el mito de que la accesibilidad sólo beneficia a usuarios discapacitados.
Todo sobre las versiones accesibles injustificadas no podía ser malo. Existe una cosa aún peor (mucho peor): una web totalmente inaccesible.
lunes, 29 de enero de 2007
Nuevos teclados braille
- Nace un teclado para PC en braille único en el mundo: el teclado está especialmente diseñado para que las personas con problemas visuales y motores en las manos puedan escribir más fácilmente con agilidad en un ordenador, algo que soluciona las disfunciones de otros teclados. El nuevo teclado combina, por primera vez, las teclas de funciones y de desplazamiento de un teclado convencional pero sustituye las teclas alfanuméricas por las ocho teclas del braille, que permiten escribir en cualquier idioma.
- ROBOTIKER-TECNALIA desarrolla un teclado inalámbrico en braille que cabe en un bolsillo: un nuevo teclado braille inalámbrico de dimensiones reducidas y con tecnología bluetooth. Una de las principales características de este dispositivo es que cabe en un bolsillo y está dotado de un diseño ergonómico que facilita su uso.
domingo, 28 de enero de 2007
Nuevos dispositivos avanzados para personas con discapacidad
- Vodafone España diseña un ratón facial para personas con discapacidades motrices: el programa, llamado HeadDev, "es un ratón facial por webcam USB estándar que
permite la interacción completa persona-ordenador, sin necesidad del uso de manos, cables, sensores u otro tipo de dispositivo que limite o interfiera con el usuario. Utilizando sistemas de visión por computador, todas las funciones del ratón se funden en la webcam, empleando la nariz o movimientos de la cara como puntero del ratón, y utilizando gestos de la cara o sonidos desde un micrófono para efectuar los eventos de un ratón convencional". - Un nuevo sistema permite manejar el ordenador con el movimiento del ojo: sistema que permite manejar el ordenador y cualquier programa informático utilizando el movimiento de un solo ojo.
- Una prótesis cerebral permite a un paciente con tetraplejia mover objetos con el pensamiento: mediante un implante cerebral, permite captar las señales eléctricas de las neuronas y emplearlas para controlar un ordenador.
- Diseñan un prototipo de mano artificial 'inteligente': un nuevo prototipo de prótesis ultraligera capaz de imitar, casi a la perfección, los movimientos de la mano humana. Seis grupos de motores diferentes permiten que sus cinco dedos se muevan de forma autónoma, facilitando al usuario la posibilidad de coger y sostener objetos prácticamente igual que con el miembro real.
sábado, 20 de enero de 2007
Hacia la igualdad
martes, 16 de enero de 2007
Guía breve para crear sitios web accesibles
- Quick Tips to Make Accessible Web Sites
- Guía breve para crear sitios web accesibles (traducción al español)
- Imágenes y animaciones: Use el atributo alt para describir la función de cada elemento visual.
- Mapas de imagen: Use el elemento map y texto para las zonas activas.
- Multimedia: Proporcione subtítulos y transcripción del sonido, y descripción del vídeo.
- Enlaces de hipertexto: Use texto que tenga sentido leído fuera de contexto. Por ejemplo, evite "pincha aquí".
- Organización de las páginas: Use encabezados, listas y estructura consistente. Use CSS para la maquetación donde sea posible.
- Figuras y diagramas: Describalos brevemente en la pagina o use el atributo longdesc.
- Scripts, applets y plug-ins: Ofrezca contenido alternativo si las funciones nuevas no son accesibles.
- Marcos: Use el elemento noframes y títulos con sentido.
- Tablas: Facilite la lectura línea a línea. Resuma.
- Revise su trabajo: Verifique. Use las herramientas, puntos de comprobación y pautas de http://www.w3.org/TR/WCAG.
viernes, 12 de enero de 2007
Lector de pantalla en Apple
En el artículo titulado Screen reading Apples han realizado un análisis varios expertos que trabajan en Windows con JAWS.
Las conclusiones del artículo son que el lector de pantalla se debe de mejorar, pero el magnificador de pantalla cumple su función:
For people who need to use a screen reader for day-to-day computer usage, we could not recommend Voiceover, unless email and text documents are all that is required. It is also not an equivalent screen reader for web developers to use for testing their websites. (Using tools such as "linearise" on Firefox's "Web developer's toolbar" in conjunction with removing styles would be more suitable). However, if Apple continue to work on the screen reader and more importantly keyboard accessibility in general, it would be great to have an equivalent screen reader on a non-Windows operating system.
For those that are happy with using a mouse and a screen magnifier, there is nothing to stop them from switching to the Mac, it would be no harder than fully sighted people find it, and possibly far cheaper than buying a Windows based screen magnifier.
10 razones por las que no se tiene en cuenta la accesibilidad
¿La solución? El autor proporciona los siguientes consejos:
- It’s the Law But There’s None to Follow
- There Is No Immediate Benefit
- Accessibility Is Sold As a Technical Problem
- Disability Is Not Something Clients Want to Think About
- We’re Past Inventing, We’re Maintaining
- It Is Not Part of the Testing Methodology
- Accessibility Seems Like a Party Pooper
- Nobody Complains
- It Requires Involvement
- There Is No Leader to Follow
Gently prod clients in the right direction. Here are some ideas:
- Stop selling accessibility as a technical issue. Address it in the scoping
and design phase rather than at delivery- Make sure you’ve got your facts straight before releasing another
“accessibility” article or blog entry (rounded corners in CSS do not increase
accessibility, really, they don’t!)- Make product presentations and assessments more fun by taking away the
client’s mouse and changing monitor settings- If you want to support disabled users, don’t stop at one group. “Skip links”
helps blind users and keyboard/switch access users alike, don’t hide them!- Send emails to companies every time it is hard for you to use their site.
Point out that you will buy the product on their competitor’s site and why.- Step away from the visuals. Embrace Web design as a mixture of good content,
proper structure and nice visuals. Start developing sites in the text editor,
not in Illustrator.
miércoles, 10 de enero de 2007
Normativa de accesibilidad en el Reino Unido
Para poder entender y aplicar esta ley, el Gobierno del Reino Unido junto con la Disability Rights Commission han desarrollado los Code of Practice, que son guías sin un carácter normativo. Las partes más importantes del Code of Practice que se refieren a los sitios web y que se aplican desde el 27 de mayo de 2002 son:
En el Reino Unido también se emplea PAS 78: a guide to good practice in commissioning accessible websites, del British Standards Institution, aunque no tiene el carácter de estándar o norma legal.
- 2.2 (p7): “The Disability Discrimination Act makes it unlawful for a service provider to discriminate against a disabled person by refusing to provide any service which it provides to members of the public.”
- 4.7 (p39): “From 1st October 1999 a service provider has to take reasonable steps to change a practice which makes it unreasonably difficult for disabled people to make use of its services.”
- 2.13 - 2.17 (p11-13): “What services are affected by the Disability Discrimination Act? An airline company provides a flight reservation and booking service to the public on its website. This is a provision of a service and is subject to the act.”
- 5.23 (p71): “For people with visual impairments, the range of auxiliary aids or services which it might be reasonable to provide to ensure that services are accessible might include ... accessible websites.”
- 5.26 (p68): “For people with hearing disabilities, the range of auxiliary aids or services which it might be reasonable to provide to ensure that services are accessible might include ... accessible websites.”
lunes, 8 de enero de 2007
Un curso sobre accesibilidad
sábado, 6 de enero de 2007
Las teclas de acceso rápido o atajos de teclado: ¿consenso?
¿Qué teclas se recomienda usar? Se recomienda emplear sólo números, ya que el empleo de otras teclas puede interferir con los atajos de teclado del propio navegador, del sistema operativo o del programa de ayuda (por ejemplo, lector de pantalla) que emplee el usuario.
El Gobierno del Reino Unido, en su Illustrated Handbook for Web Management Teams (html) propone el UK Government accesskeys standard con las siguientes teclas para ser empleadas en todas las páginas web oficiales:
- S - Skip navigation
- 1 - Home page
- 2 - What's new
- 3 - Site map
- 4 - Search
- 5 - Frequently Asked Questions (FAQ)
- 6 - Help
- 7 - Complaints procedure
- 8 - Terms and conditions
- 9 - Feedback form
- 0 - Access key details
El último atajo de teclado, el número 0, permite acceder a una página web donde se muestra y explican los atajos de teclado que se emplean en el sitio web.
¿Y en España? ¿Existe algún consenso en el uso de los atajos de teclado? He consultado varias páginas oficiales y ninguna indica qué atajos de teclado se emplean:
- En la declaración de accesibilidad de La Moncloa, nada.
- En la declaración de accesibilidad del Ministerio de Administraciones Públicas, nada.
- En la declaración de accesibilidad del Ministerio de Trabajo y Asuntos Sociales, nada.
- En la página del 060, nada.
viernes, 5 de enero de 2007
Las teclas de acceso rápido o atajos de teclado
Las teclas de acceso rápido o atajos de teclado son pulsaciones de varias teclas que permiten acceder directamente o ejecutar una opción de un programa. Por ejemplo, en Microsoft Word, la pulsación de Ctrl+N aplica el formato negrita o la pulsación de Alt+A permite acceder al menú archivo.
¿Y en las páginas web? En las Pautas de Accesibilidad al Contenido en la Web 1.0 del WAI, el punto de verificación 9.5 dice:
9.5 Proporcione atajos de teclado para los vínculos más importantes (incluidos los de los mapas de imagen de cliente), los controles de formulario y los grupos de controles de formulario. [Prioridad 3]
Por ejemplo, en HTML, especifique los atajos a través del atributo "accesskey".
En las Técnicas HTML para las Pautas de Accesibilidad al Contenido de la Web 1.0, el punto 6.3 acceso desde el teclado dice:
Puntos de verificación en esta sección:
9.4 Cree un orden lógico para navegar con el tabulador a través de vínculos, controles de formulario y objetos. [Prioridad 3]
9.5 Proporcione atajos de teclado para los vínculos más importantes (incluidos los de los mapas de imagen de cliente), los controles de formulario y los grupos de controles de formulario. [Prioridad 3]
El acceso a los elementos activos de una página es importante para muchos usuarios que no pueden manejar un dispositivo de apuntamiento. Las aplicaciones de usuario pueden incorporar características que permitan a los usuarios asignar acciones de teclado a ciertas acciones. HTML 4.01 permite a los desarrolladores de contenidos especificar atajos de teclado en sus documentos mediante el atributo "accesskey".
Nota: Hasta que las aplicaciones de usuario proporcionen un resumen de las asignaciones de teclas disponibles, proporcione información sobre las asignaciones de teclas.
Por tanto, para definir un atajo de teclado en HTML se emplea el atributo accesskey que se puede emplear con las siguientes etiquetas: a, area, button, input, label, legend, textarea.
En la actualidad, la mayoría de los navegadores admiten los atajos de teclado con el atributo accesskey. Si se usa Microsoft Windows, se tiene que emplear la tecla Alt más el atajo de teclado. En algunos navegadores, también es necesario pulsar Enter para activar el enlace. En Macintosh, se tiene que pulsar Control más el atajo de teclado.
Pero no todo es tan maravilloso con las teclas de acceso rápido. En el artículo Atajos de teclado en documentos, se explica porque no ayudan tanto como era de esperar:
- El usuario no sabe si están definidos o no.
- El usuario no sabe qué teclas hemos asignado.
- Las teclas causan conflicto con las del navegador.
- El usuario no puede teclear el carácter.
¿Qué teclas utilizar? ¿Existe un consenso?
Año Europeo de la Igualdad de Oportunidades para todas las personas
lunes, 1 de enero de 2007
Panorama desolador
En el estudio, se analizaron los principales sitios web en 20 países (entre ellos, España) según las categorías de gobierno del estado y principal aerolínea, banco, periódico y vendedor. En total, se analizaron 100 sitios web. El análisis empleó una revisión automática y manual de las Web Content Accessibility Guidelines (WCAG).
Únicamente los sitios web del gobierno de Alemania, España y el Reino Unido alcanzaron el nivel A de WCAG. Ninguno alcanzó el nivel AA o superior.
La noticia completa en inglés dice:
Ninety-seven per cent of websites fail to achieve a minimum level of accessibility, according to the first ever global web accessibility survey. A new UN convention aims to change that.
UK-based web accessibility agency Nomensa released its report today based on research commissioned by the United Nations.
Using a combination of manual and automated testing against the Web Content Accessibility Guidelines (WCAG), Nomensa examined the leading website in five different sectors in 20 countries, including its Head of State and leading airline, bank, newspaper and retailer. In all, the survey tested 100 websites.
Only the websites of the German Chancellor, the Spanish Government and the British Prime Minister met WCAG Level A, the minimum recognised level. No site met Level AA or higher.
"Performance across the different sectors was varied, with central government, retail and banking offering the strongest accessibility performances across all countries," said Simon Norris, managing director of Nomensa. "While only three websites made it onto the first rung of the accessibility ladder, many websites were in grasping distance of achieving minimum levels of accessibility."
Sites from Australia, Brazil, China, India, Russia, South Africa and the United States were among the others examined.
Sunday was the UN International Day of Disabled Persons, this year dubbed E-Accessibility Day. Secretary General Kofi Annan said the day "reminds us of the need to make the internet available to everyone".
"Slowly, governments and the private sector have been recognising the economic and social benefits of making websites fully accessible, and have been putting place changes involving software and hardware alike," he said in a statement.
"The Convention on the Rights of Persons with Disabilities, which is expected to be approved by the General Assembly later this month, can give additional impetus to this trend."
The Convention specifies that measures should be introduced to eliminate obstacles and barriers to information and communications, and to promote access for persons with disabilities to information and communications technologies, including the internet.
States that choose to become party to the Convention will commit themselves to taking steps to provide "information intended for the general public to persons with disabilities in accessible formats and technologies appropriate to different kinds of disabilities in a timely manner and without additional cost." The Convention urges private businesses and mass media to do the same with their services.
viernes, 29 de diciembre de 2006
Kit de accesibilidad web
El Kit de Accesibilidad Web consiste en una colección de herramientas y materiales relacionados con la accesibilidad en la Web. Ha sido editado por el CEAPAT con motivo del Año Europeo de las Personas con Discapacidad, 2003.
El objetivo de esta recopilación es servir de referencia y como caja de herramientas para diseñadores y desarrolladores interesados en crear sitios web más accesibles para todos.
Su contenido se divide en cuatro categorías: documentación, herramientas, enlaces y libros.
sábado, 23 de diciembre de 2006
¿Qué es una línea o teclado braille?
Una línea braille es un dispositivo de salida está compuesta de un conjunto de celdas que, mediante un mecanismo electromecánico que sube o baja un conjunto de 6 u 8 puntos por celda, pueden representar un carácter braille en cada una. La principal característica que define una línea braille es el número de celdas que la componen.
Por ejemplo, en la siguiente fotografía se muestra una línea braille compuesta por 20 celdas en vertical y 80 celdas en horizontal:

Un teclado braille es un dispositivo de entrada que permite representar cualquier carácter mediante la pulsación simultánea de unas pocas teclas, lo que permite alcanzar una gran velocidad de escritura. Los teclados braille suelen poseer 6 u 8 teclas principales, más una serie de teclas auxiliares.
Existen dos formas de emplear un teclado braille (algunos teclados permiten seleccionar la modalidad de funcionamiento): escritura acumulativa o escritura correctiva. En la escritura acumulativa, los puntos del símbolo braille se indican presionando las teclas una detrás de otra, mientras que en la escritura correctiva se presionan las teclas de manera simultánea.
Por ejemplo, en la siguiente fotografía se muestra un teclado braille compuesto por 6 teclas principales:

Existen dispositivos que combinan la línea y el teclado braille en uno solo. Por ejemplo, en la siguiente fotografía se muestra un dispositivo que es línea braille, con 40 celdas, y teclado braille con 8 teclas principales:

En esta página hay más información y fotografías (en inglés).
viernes, 22 de diciembre de 2006
Las directrices para la accesibilidad del contenido web en catalán
sábado, 16 de diciembre de 2006
ONU aprueba convención para proteger derechos de los discapacitados
"Los 192 países de la ONU han adoptado por consenso la Convención Internacional para los Derechos de los Discapacitados, que afecta a 650 millones de personas, un 10% de la población mundial.
El tratado se considera un "hito histórico" no sólo por lo que representa para acabar con las prácticas discriminatorias y actitudes hacia la gente que sufren minusvalías, sino también por la rapidez en el proceso de adopción de la convención.
La convención será un instrumento vinculante para los gobiernos, quienes deberán introducir cambios en sus legislaciones referentes a mejorar y promover el acceso a la educación y al empleo a las personas discapacitadas.
Del mismo modo, deberán hacer lo posible para mejorar la calidad de vida de las personas discapacitadas para que puedan tener acceso a sistemas de salud adecuados, a la información y a poder movilizarse sin obstáculos físicos ni sociales.
También tiene como objetivo proteger y garantizar el disfrute y la igualdad plena con el resto de personas en áreas como la participación en la vida pública, el sistema judicial y en el bienestar social".
martes, 12 de diciembre de 2006
La validación automática no es suficiente
"El problema surge cuando se hace un uso exclusivo de herramientas automáticas de validación sin tener en cuenta las técnicas manuales, ya que ninguna herramienta por sí sola puede determinar si un sitio cumple o no las pautas de accesibilidad o los estándares, así como tampoco es posible hacerlo validando una sola página de un sitio web completo".
Es decir:
- Las herramientas automáticas sólo pueden verificar una parte de los problemas de accesibilidad, siempre es necesario una verificación manual.
- La verificación de una sola página no asegura, evidentemente, la accesibilidad de un sitio web completo.
Nota de prensa del W3C en España: W3C España advierte sobre la falta de rigor en los informes de accesibilidad web.
miércoles, 6 de diciembre de 2006
Definición de persona con discapacidad
"Impulsado por la celebración de este día, el Gobierno ha aprobado un Real Decreto que define a la persona con discapacidad y determina el grado, así como el tipo de pensión de pueden cobrar".
¿Qué decreto es?
lunes, 4 de diciembre de 2006
Día Internacional de las Personas con Discapacidad
En la prensa se han publicado algunos artículos sobre esta celebración:
viernes, 1 de diciembre de 2006
II Premios TAW a la Accesibilidad Web
- T.1. Premio TAW a la Web pública más Accesible I.
- GANADOR: Sitio web Portal mayores-IMSERSO
- Finalista: Sitio web Ministerio de Fomento
- Finalista: Sitio web Autoridad Portuaria de Gijón
- T.2. Premio TAW a la Web pública más Accesible II.
- GANADOR: Sitio Web Ayuntamiento de Zaragoza
- Finalista: Sitio web Escuela Oficial de Idiomas de Alicante
- Finalista: Sitio web Ayuntamiento de Miguelturra
- T.3. Premio TAW a la Web Empresarial más Accesible I.
- GANADOR: Sitio web Caixa Terrassa
- Finalista: Sitio web Unión Hotelera Principado Asturias
- Finalista: Sitio web Inditex
- T.4. Premio TAW a la Web Empresarial más Accesible II.
- GANADOR: Sitio web Arume Desenvolvementos Informáticos
- Finalista: Sitio web Digitalicon
- Finalista: Sitio web Pixues
- T.5. Premio TAW a la Web de entidades sin ánimo de lucro más Accesible.
Nota: Por unanimidad del jurado, y debido a un empate, se fallan 3 finalistas. - GANADOR: Sitio web Circunvalación del Hipocampo
- Finalista: Sitio web Asociación Protectora De Animales La Xana
- Finalista: Sitio web Fundación AMAT- Caixa Tarrasa
- Finalista: Sitio web Portal Del Real Grupo De Cultura Covadonga
- T.6. Premio TAW al Mejor Proyecto en Accesibilidad Web.
- GANADOR: GIS Sigma - Ayuntamiento de Madrid
Los ganadores de la edición anterior (2005) fueron:
- T1. Premio TAW a la Web Pública más Accesible.
Web de la Seguridad Social (www.seg-social.es)
- T2. Premio TAW a la Web Empresarial más Accesible.
Web corporativa de CINTRA (www.cintra.es)
- T3. Premio TAW a la Web Asociativa más Accesible.
Redinfancia (www.redinfancia.org)
- T4. Premio TAW a la Investigación en Accesibilidad Web.
Proyecto Gadea/ANTS (www.hci.uniovi.es)
jueves, 30 de noviembre de 2006
Concedidos los II Premios TAW
"El portal del Instituto de Mayores y Servicios Sociales (IMSERSO) y el Ayuntamiento de Zaragoza son los ganadores de la segunda edición de los Premios TAW a la Accesibilidad Web, en las categorías de administraciones públicas. Los otros cuatro premiados son Caixa Terrassa y Arume Desenvolvementos Informáticos, en el apartado de empresas; Circunvalación del Hipocampo, como entidad sin ánimo de lucro, y GIS Sigma como mejor proyecto de investigación".
miércoles, 29 de noviembre de 2006
La consola de JavaScript de Firefox
Existe una extensión llamada Console² que soluciona algunos fallos y mejora el funcionamiento de la consola ya que incorpora funciones adicionales, como filtrar los mensajes según el origen del mensaje.
En JavaScript Debugging explican como utilizar la consola y otras ayudas para depurar el código de JavaScript.
viernes, 24 de noviembre de 2006
Más extensiones para Firefox
- Web Developer http://chrispederick.com/work/webdeveloper
- Mozilla Accessibility Extension http://cita.disability.uiuc.edu/software/mozilla/
- Fangs Screen Reader Emulator http://www.standards-schmandards.com/fangs
- FireBug http://www.joehewitt.com/software/firebug/
- ColorZilla http://www.iosart.com/firefox/colorzilla
- LinkChecker http://www.kevinfreitas.net/extensions/linkchecker
- MetaTags Sidebar http://excode.com/metatags/mozilla.html
- DevBoi http://devboi.mozdev.org
- JSView http://www.scorpiondb.com/firefox/extensions/jsview
- Execute JS http://www.rudolf-noe.de/executejs.htm
- SEO Links extension http://www.seopen.com/firefox-extension/index.php
- Add N Edit Cookieshttp://www.addneditcookies.mozdev.org
- UrlParams http://www.urlparams.blogwart.com/share/index.php
- Table Inspector http://www.juicystudio.com/article/firefox-table-inspector.php
- Clear Cache Buttonhttp://www.tinyurl.com/qetcb
miércoles, 22 de noviembre de 2006
Una maravilla para los desarrolladores
martes, 7 de noviembre de 2006
La accesibilidad, desde el principio
Aunque en el artículo "los expertos" son una sola persona (Blanca Hernanz, directora de Acción Social de Bankinter), es un buen consejo: la accesibilidad de una página web (sitio web) hay que tenerla en cuenta desde el principio de su desarrollo, al igual que la seguridad y otros aspectos. Si queremos incorporar la accesibilidad en las últimas fases de desarrollo o, incluso, cuando la página ya está completada, tendremos problemas: nos llevará más tiempo, más dinero y seguramente introduciremos errores.
viernes, 3 de noviembre de 2006
Sólo un tercio de las empresas
El artículo también incluye una serie de enlaces relacionados con la discapacidad.