Según el Diccionario de la Lengua Española de la Real Academia de la Lengua el término
legibilidad significa "Cualidad de lo que es legible". Y
legible significa "Qué se puede leer". Más o menos, nos hemos quedado igual.
La legibilidad se refiere a la facilidad de lectura y comprensión de un texto. Que un texto sea legible ayuda a hacer el contenido de un sitio más fácil de leer para todos y en especial para las personas con discapacidades para la lectura y/o cognitivas.
- 14.1 Utilice el lenguaje apropiado más claro y simple para el contenido de un sitio. [Prioridad 1]
- 13.8 Localice la información destacada al principio de los encabezamientos, párrafos, listas, etc. [Prioridad 3]
- 14.2 Complemente el texto con presentaciones gráficas o auditivas cuando ello facilite la comprensión de la página. [Prioridad 3]
Además, también sería de aplicación el siguiente punto de revisión:
- 12.3 Divida los bloques largos de información en grupos más manejables cuando sea natural y apropiado. [Prioridad 2]
El W3C proporciona los siguientes consejos para escribir contenido legible:
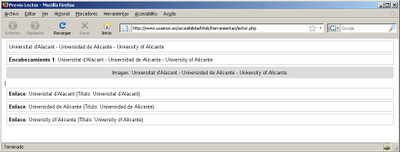
- Esfuércese para que los encabezamientos y las descripciones de los vínculos sean claras y precisas. Ello incluye utilizar como vínculos frases concisas que tengan sentido cuando se lean fuera del contexto o como parte de una serie de vínculos (algunos usuarios navegan saltando de vínculo a vínculo y leyendo sólo el texto de estos vínculos). Utilice encabezamientos informativos, de forma que los usuarios puedan revisar rápidamente una página para hallar la información, en lugar de tener que leerla con detalle.
- Sitúe el contenido básico al principio de la frase o párrafo (esto es denominado "colocación inicial"). Ello ayudará tanto a la gente que está mirando superficialmente, como a los que usan sintetizadores de voz. "Hojear", aplicado a la voz, significa habitualmente que el usuario salta de encabezamiento a encabezamiento, o de párrafo a párrafo, y escucha sólo las palabras suficientes como para establecer si el trozo de información (encabezamiento, párrafo, vínculo, etc.) le interesa. Si la idea principal del párrafo está en medio o al final del mismo, los usuarios de sintetizadores de voz tendrán que escuchar casi todo el documento para encontrar lo que buscan. Dependiendo de lo que el usuario esté buscando, y de cuánto sepa sobre el tema, las características de búsqueda pueden también ayudar a los usuarios a localizar el contenido más rápidamente.
- Limítese a un concepto principal por párrafo.
- Evite el uso de argot, jergas y significados particulares de palabras comunes, a no ser que las defina en el propio documento.
- Prefiera las palabras de uso común. Por ejemplo, utilice "empezar" mejor que "comenzar" o "intentar" mejor que "procurar".
- Utilice verbos en su forma activa mejor que en pasiva.
- Evite frases de estructura complicada.
La versión 2.0 de WCAG también tiene en cuenta el concepto de legibilidad. En concreto, el
criterio de éxito 3.1.5:
3.1.5 Reading Level: When text requires reading ability more advanced than the lower secondary education level, supplemental content, or a version that does not require reading ability more advanced than the lower secondary education level, is available. (Level AAA)
Que se puede traducir como:
Cuando el texto requiere una habilidad de lectura más avanzada que el nivel de secundaria baja (entre 7 y 9 años), debe existir un contenido adicional o una versión que no requiera una habilidad de lectura más avanzada que el nivel de secundaria baja.
El W3C recomienda las siguientes técnicas para lograr alcanzar este criterio de éxito:
- Proporcionar un resumen del texto que requiera una habilidad de lectura menos avanzada que el nivel de secundaria alta.
- Proporcionar ilustraciones visuales, imágenes y fotografías que ayuden a explicar ideas, acontecimientos y procesos.
- Proporcionar una versión hablada del texto.
- Hacer el texto más fácil de leer.
- Proporcionar versiones en la lengua de signos de la información, ideas, y procesos que tienen que ser entendidos para usar el contenido.
¿Existe alguna herramienta que me permita medir la legibilidad de un texto, de una página web?
- En TxReadability encontramos una aplicación que nos permite evaluar la legibilidad de un sitio web. Está preparada para diferentes idiomas, ya que los algoritmos cambian de un idioma a otro. En concreto, para el español se emplea Huerta Reading Ease.
- En Readability Test podemos encontrar tres algoritmos para evaluar la legibilidad de un texto: Gunning Fog, Flesch Reading Ease y Flesch-Kincai. En esta página podemos encontrar una aplicación web en la que indicamos una URL y nos calcula el índice de legibilidad según los tres algoritmos.
- En Readability Tester encontramos una aplicación que nos permite evaluar la legibilidad de una página web a partir de su feed (RSS o Atom). Por tanto, está orientado a blogs.
- En The Blog Readability Test podemos calcular el nivel educativo necesario para entender el contenido de un blog. No se explica cómo se calcula.